AEM Servlet Returning 204 on Publish
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello all,
I have the following servlet I'm attempting to troubleshoot. Right now it's just written to return a 418 request
@Component(service = Servlet.class, immediate = true, property = { "name=" + UploadImageS3BucketServlet.NAME,
Constants.SERVICE_DESCRIPTION + "= " + UploadImageS3BucketServlet.DESCRIPTION,
"sling.servlet.methods=" + HttpConstants.METHOD_POST,
"sling.servlet.resourceTypes=" + UploadImageS3BucketServlet.RESOURCE_TYPES,
"sling.servlet.selectors=" + UploadImageS3BucketServlet.SELECTORS,
"sling.servlet.extensions=" + UploadImageS3BucketServlet.EXTENSIONS })
public class UploadImageS3BucketServlet extends SlingAllMethodsServlet {
static final String RESOURCE_TYPES = "sling/servlet/default";
static final String SELECTORS = "uploadimages3bucket";
static final String EXTENSIONS = "json";
static final String NAME = "Upload image to s3 bucket servlet";
static final String DESCRIPTION = "This servlet will handle the uploading of an image to an s3 bucket";
private static final Logger LOGGER = LoggerFactory.getLogger(UploadImageS3BucketServlet.class);
@Reference
private transient S3BucketService bucketService;
private String googleURL;
private String googleSecret;
@Activate
protected void activate(GoogleRecaptchaConfig config) {
LOGGER.info("********** ACTIVATING START UploadImageS3BucketServlet");
this.googleURL = config.getGoogleURL();
this.googleSecret = config.getSecret();
LOGGER.info("********** ACTIVATING END UploadImageS3BucketServlet");
}
@Override
protected void doPost(SlingHttpServletRequest request, SlingHttpServletResponse response)
throws ServletException, IOException {
LOGGER.info("*************************** Start of doPost inside UploadImageS3BucketServlet *******************************");
response.setContentType("application/json");
Gson gson = new Gson();
response.setStatus(418);
response.getWriter().write(gson.toJson("I am a teapot"));
if (true) {
return;
}
}
}
And here is how I'm calling the servlet on the frontend
const csrfToken = await Granite.csrf.refreshToken();
const requestData = {
method: 'POST',
headers: {
'CSRF-Token': csrfToken
},
body: formData
}
const pathwithoutextension = window.location.pathname.replace(/\.[^/.]+$/, '');
const postURL = pathwithoutextension + '.uploadimages3bucket.json';
const response = await fetch(postURL, requestData);
const data = await response.json();
This call works on author, it works when I setup everything (including dispatcher) on my local, but for some reason on publish it is always giving me a 204 No Content... in my logs I don't even see the log I'm logging under the @doPost method, leading me to believe my configurations are wrong somewhere. Has anyone dealt w/ this issue before? What settings should I have in my ui.config / dispatcher to ensure POST requests are allowed into the publisher?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey guys,
If anyone else is dealing w/ this issue, I realized that the CORS settings were actually being managed in the dispatcher rather than the OSGI configurations. Apparently there is a dispatcher setting (that we pulled from a default project) which switches CORS responsibility from the config to the dispatcher
################## Start of CORS configuration ##################
# Enable CORS handling in the dispatcher
#
# By default, CORS is handled by the AEM publish server.
# By adding the section below, CORS will be handled in the dispatcher.
# See the default.vhost file for a suggested dispatcher configuration. Note that:
# a. You will need to adapt the regex from default.vhost to match your CORS domains
# b. Remove the "Origin" header (if it exists) from the clientheaders.any file
# c. If you have any CORS domains configured in your AEM publish server origin, you have to move those to the dispatcher
# (i.e. accordingly update regex in default.vhost to match those domains)
#
SetEnvIfExpr "req_novary('Origin') == ''" CORSType=none CORSProcessing=false
SetEnvIfExpr "req_novary('Origin') != ''" CORSType=cors CORSProcessing=true CORSTrusted=false
This was in our vhost
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @user00928
In the Sling Servlet Resolver section ( 4503/system/console/servletresolver) is it showing your servlet details?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
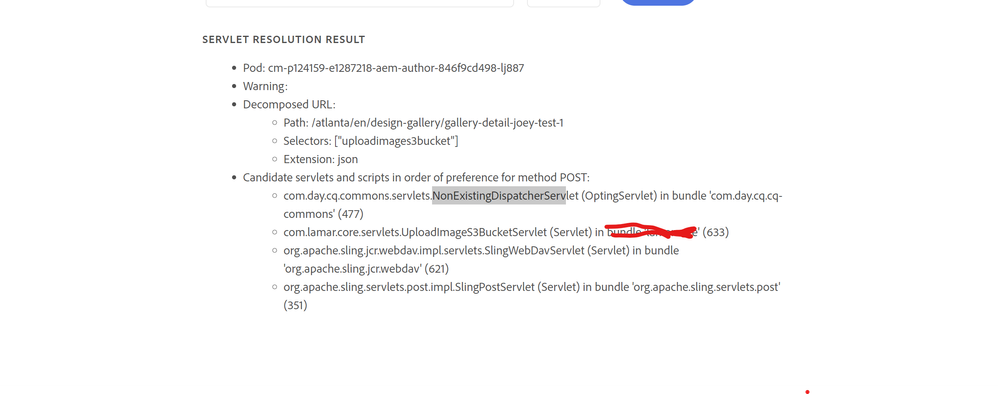
Here is the output from the servlet resolver in dev console. I don't believe I can access 4503/system/console/servletresolver as I'm running AEMaaCS, but maybe this will help

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@user00928 We don't require below return statement as it will self return the response, please remove below code snippet
if (true) {
return;
}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey Imran,
Yep I understand this code isn't necessary, however at the moment it's not even being executed. I'm trying to get the publish service to recognize my request -- I removed this statement and I am still getting a 204

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @user00928 you should validate the CORS and Referrer filter configurations first, and allowed origins are configured correctly.
Ref -
Security Filters and Java Servlets in AEM 6.1+ - Taylor Callsen
Understand Cross-Origin Resource Sharing (CORS) with AEM | Adobe Experience Manager
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@user00928 Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey guys,
If anyone else is dealing w/ this issue, I realized that the CORS settings were actually being managed in the dispatcher rather than the OSGI configurations. Apparently there is a dispatcher setting (that we pulled from a default project) which switches CORS responsibility from the config to the dispatcher
################## Start of CORS configuration ##################
# Enable CORS handling in the dispatcher
#
# By default, CORS is handled by the AEM publish server.
# By adding the section below, CORS will be handled in the dispatcher.
# See the default.vhost file for a suggested dispatcher configuration. Note that:
# a. You will need to adapt the regex from default.vhost to match your CORS domains
# b. Remove the "Origin" header (if it exists) from the clientheaders.any file
# c. If you have any CORS domains configured in your AEM publish server origin, you have to move those to the dispatcher
# (i.e. accordingly update regex in default.vhost to match those domains)
#
SetEnvIfExpr "req_novary('Origin') == ''" CORSType=none CORSProcessing=false
SetEnvIfExpr "req_novary('Origin') != ''" CORSType=cors CORSProcessing=true CORSTrusted=false
This was in our vhost
Views
Likes
Replies