Hello,
We have a client with a lot of custom tables, how they have been managing this in the past is that they create a new component for each table, this is because the way the tables are styled and structured varies a lot from table to table. But now that we have upgraded to AEM Cloud we are looking at better ways to manage this.
Some ideas we have been eyeballing are creating table components that can be build in different ways with multifields, or by separating the different parts of a table into smaller components and then combining those, but again there are many unique tables in the site.
I was hoping someone had some insight or suggestion on how to approach a problem like this, I was also wondering if those HTML tables could be pasted into a rich text like component as raw HTML and then perhaps using @CONTEXT unsafe or something just render that HTML in the site or perhaps importing the tables from someplace else.
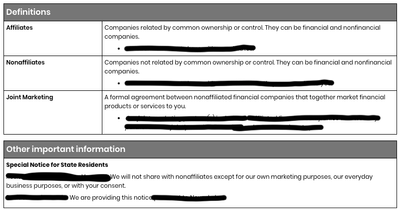
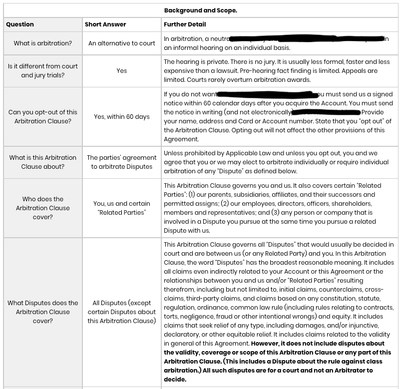
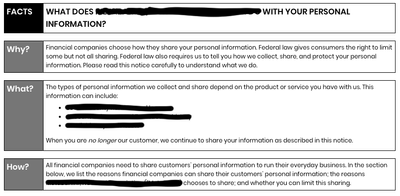
Attached are some examples of the tables we have. Each one is its own component.