AEM AS Cloud | Page Component - AEM Pages

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team
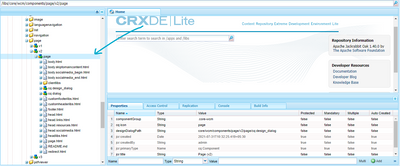
I am facing a really strange issue. I am trying to look for the page.html file which renders the WKND pages (or any page for that matter). The wknd/components/page has sling:resourceSuperType to core/wcm/components/page/v2/page. In the latest version of AEM , this is present under /libs. So ideally the page.html should be loading from this resource. But whatever I tried , it doesn't seem like the files are getting picked up from this path. But the page properties are getting affected if I modify this path .
I am not sure if I am missing anything here. But with whatever I know about sling resolution so far , I cannot think of any other path from where the page content is getting loaded. Am I missing something here ?
PS:- This is specifically for Cloud version but in my local system. Not really in the cloud environment. I know in Cloud /libs is readonly and we cannot edit it. But will that be the same case with the JAR in our local ? I tried editing some components files also , but those were also not reflecting.
Any help is appreciated.
Thanks
Veena
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
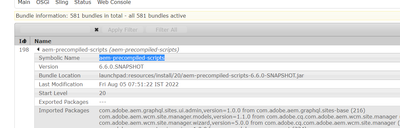
This is happening because the htl scripts are pre-compiled, stop the bundle aem-precompiled-scripts, which provides precompile scripts and you will see the changes immediately.
hope this help to understand why you can't see the changes.
In production you should not make changes in libs and do not stop this bundle.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Which version of AEM is this? Clould sdk? Or 6.5?
In clould sdk core components are in libs so have you installed core components separately?
Check if apps folder has core components. If not it should pick from libs only.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Sorry for the confusion there. I am talking about Cloud Version , but in my local. I am using the Cloud version jar.
Thanks
Veena

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @VeenaVikraman , I didn't get what you mean by latest version aem present under /libs.. as you shared screenshot, wknd is referencing core components and core component page has page.html so it will load from it.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey Shahi
Sorry for the confusion there. I am talking about Cloud Version , but in my local. I am using the Cloud version jar.
Thanks
Veena
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you specify where you are trying to find the resource type in apps or in libs..if the core components not in apps which i suppose is the case for cloud sdks .. sling will search in libs..this is the resolution behaviour.. appropriately there is something called resource picker :
++ This is you resource type in libs :
https://sling.apache.org/documentation/bundles/resource-merger.html
Hi @VeenaVikraman i dont see any reason for overlaying into apps, the path is relative /core.. it doesn't matter anyway we does not modify core components that often .. you can try creating your own component in libs give a relative path and it will pick up from libs.. if not present in /apps .. so sling first search in /apps then goes to /libs to find for a relative sling:resourceType path or whatever.. i think this overlaying is not required ..and not even to think how the page works you can go into libs and find that.. ..it's how sling resource manager works. !!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena,
I too faced similar issue sometime back i feel it's because files are immutable in libs.
So supertype is correct only and it's coming from the path u mentioned but it won't get reflected until u overwrite in ur apps project folder
I faced the same scenario so i think it will help u as well.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
yeah right @accak I overlayed it into apps and checked and everything is working as expected. But when in libs it is acting like the data is coming from some hidden place 😁🤔

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @VeenaVikraman ,
This is weird , but try installing core components package and then look in apps/core or overlay.
https://github.com/adobe/aem-core-wcm-components/releases/tag/core.wcm.components.reactor-2.20.8
This may resolve this issue.
Hope this helps!!
Thanks

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is happening because the htl scripts are pre-compiled, stop the bundle aem-precompiled-scripts, which provides precompile scripts and you will see the changes immediately.
hope this help to understand why you can't see the changes.
In production you should not make changes in libs and do not stop this bundle.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Awesome @arunpatidar . This is why I always come to the Experience League and #AEMCommunity . You just saved my day 😊😊
Now the changes are getting picked up and got the answers to my question 😀👍👍

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar ,
That solves the issue for me as well when I was trying to load a 3rd party script in the <head> section of the page, but how do we achieve this is in Prod? since you said we should not stop this bundle in Prod.
I had overriden the head.html under my apps package (/apps/project/components/structure/page/head.html) including a custom code to inject my script , but these changes do not take effect until I stop the bundle.
Note: I'm using the cloud version and my page component refers to core/wcm/components/page/v3/page
Thanks!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena,
This is because all JSP and HTL scripts under /libs folder are precompiled and included with the bundle named "aem-precompiled-scripts".
If you stop that bundle and then reload the page then it will pick the script from the repository and you should be able to see your change.
Thanks,
Kunal
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies