AEM as a Cloud Service SPA React | Nested Multifield Json is not rendering in model.json
Hi,
I am using nested multifield in AEM SPA with react .When I am trying to access the <page url>.model.json, nothing is rendered. But, when I try to retrieve with component node path,<page-node-path>.model.json, then it returns the component json.
Please let me know how can I retrieve nested multifield values in page model.json
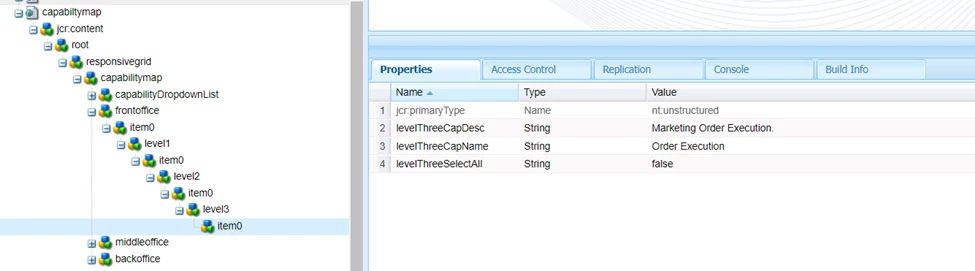
Multifield Node Structure:

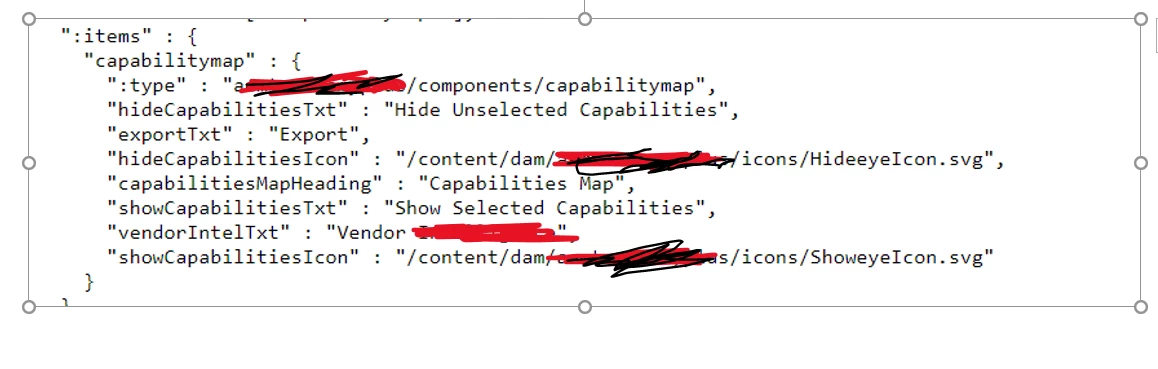
Page model.json:

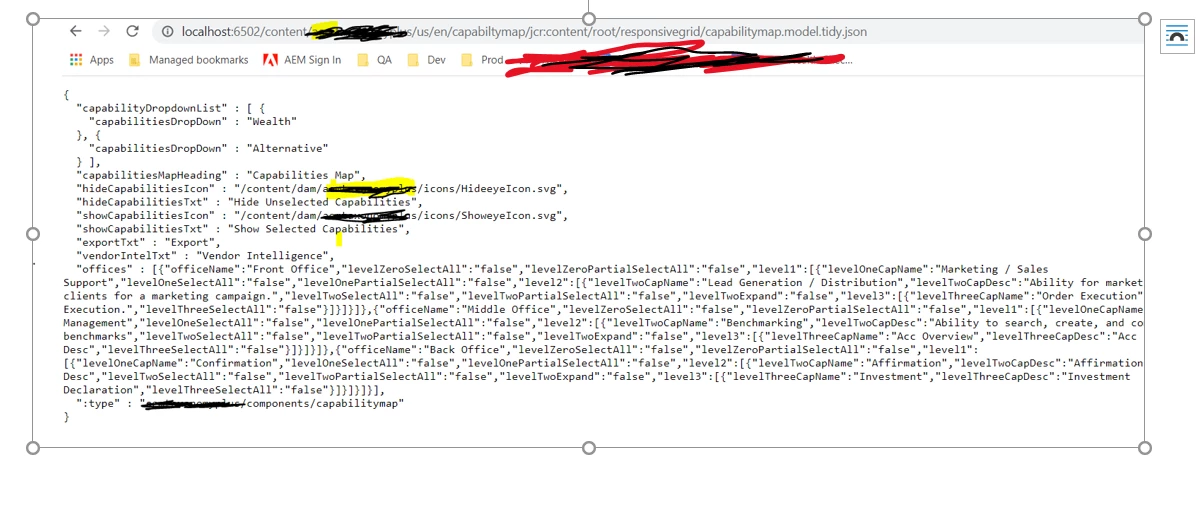
Specific Component Model Json:

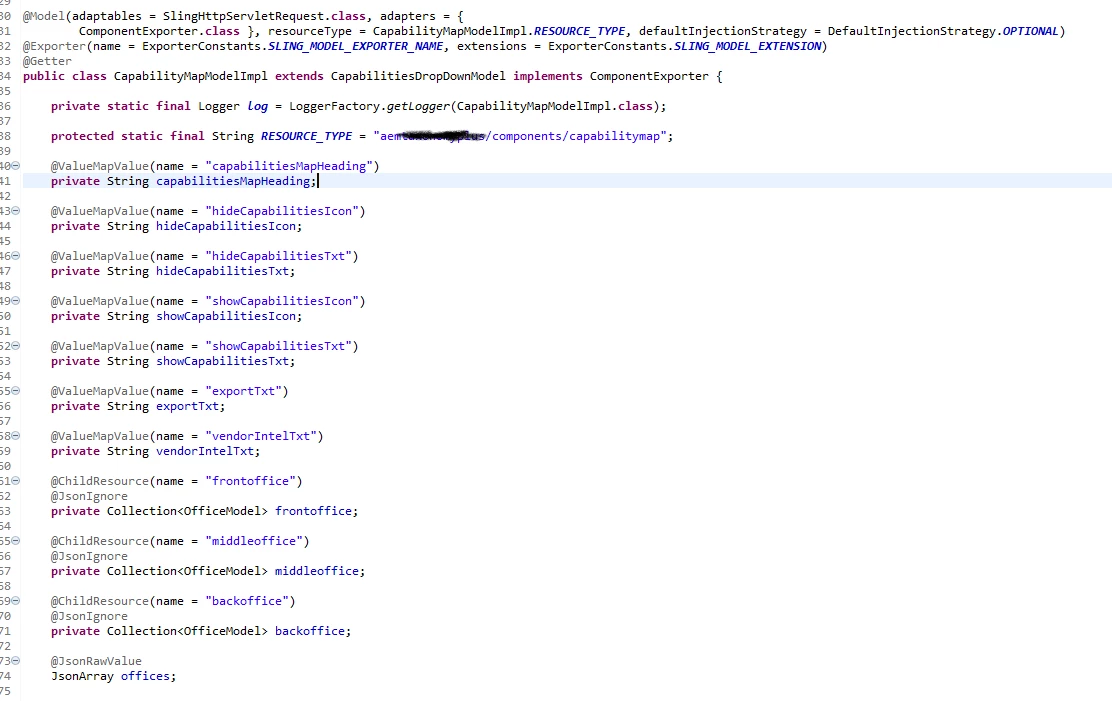
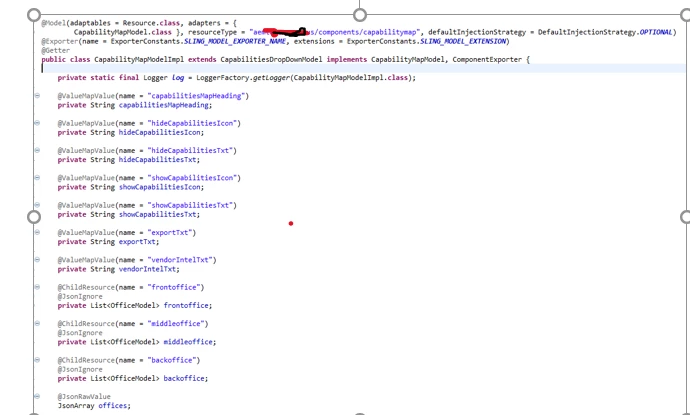
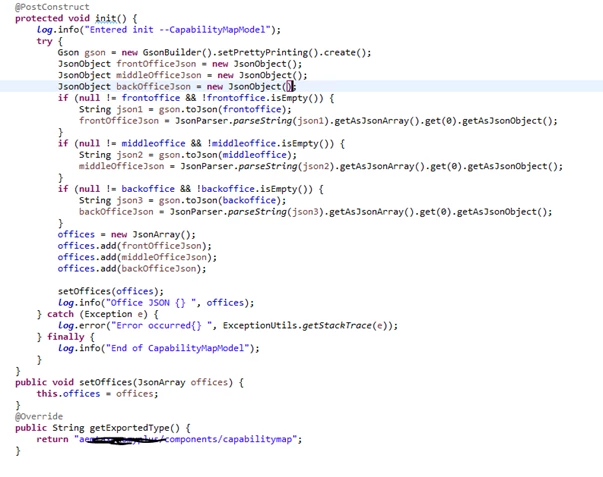
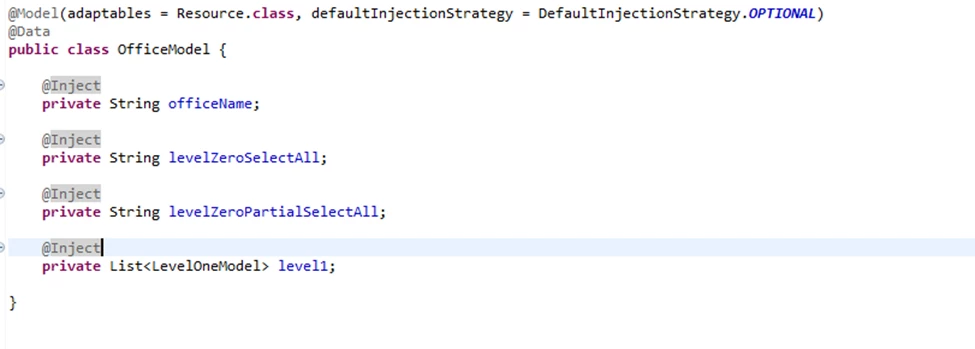
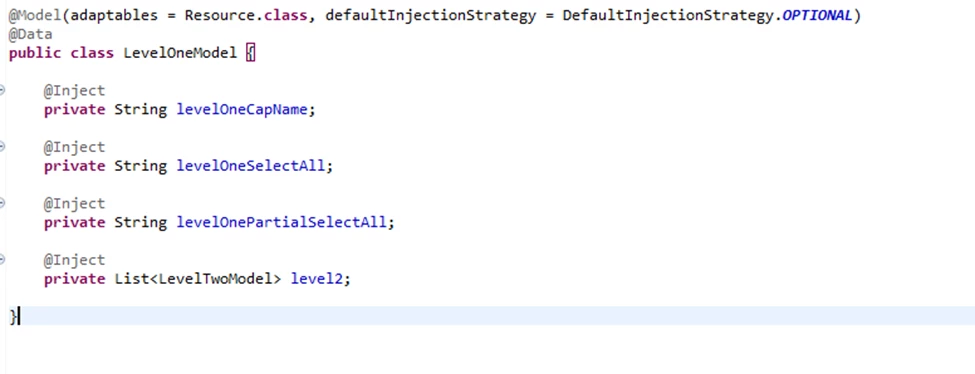
Code Snippet:




Thanks,
Divya