
Abstract
My earlier post explained the steps to enable headless content sharing through GraphQL. Refer to https://medium.com/tech-learnings/how-to-deliver-headless-content-through-graphql-api-and-content-fragments-da2b2d22df06 for more details on delivering headless content through GraphQL API and Content Fragments.
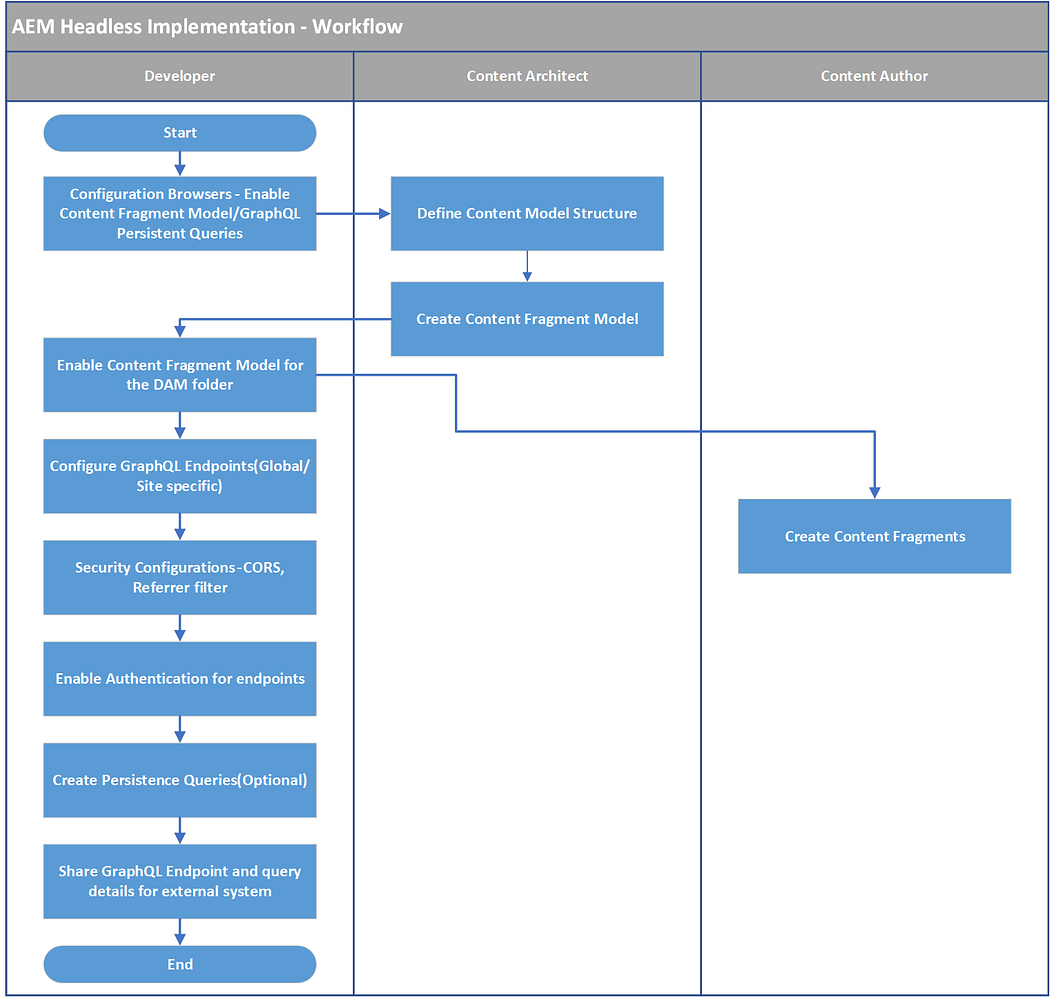
In this post let us quickly see the different activities to share the headless content through GraphQL and the different roles performing those activities(this is based on my understanding, feel free to give your feedback).
The different roles to enable the headless content
1. Developer
2. Content Architect
3. Content Author
4. DEVELOPER:
The developer performs most of the technical configurations to enable Content Architect and Content Authors to produce headless content. Additionally, enable the GraphQL endpoint configurations that can be consumed by external applications to fetch headless content.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
