
Abstract
Goal
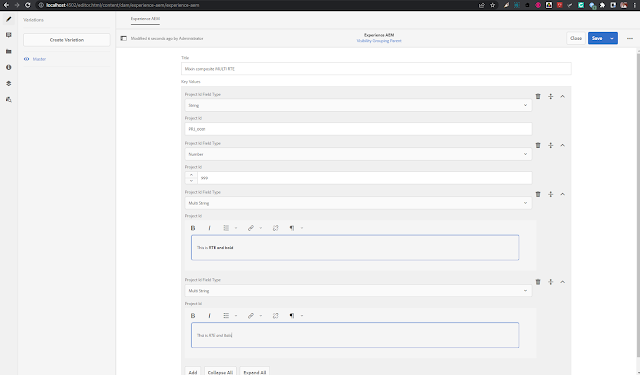
Create a Composite Multifield with RTEs for Content Fragments. To top up, the composite mf supports mixins (text boxes, number fields, RTEs etc), by using naming convention based visibility rules. So a multifield item can be of type string and another multifield item can be of type number the next a multistring added in RTE. Also, the extension provides collapsing and expanding of individual multifield items for better UX...
Say a field projectId can be of type string or multi string or number in the multifield...
1. User adds the select with name projectId_FieldType and options FIELD_STRING, FIELD_NUMBER, FIELD_MULTI_STRING
2. The string type widget is named FIELD_STRING_projectId
3. The number type widget is named FIELD_NUMBER_projectId
3. The multi string type widget is named FIELD_MULTI_STRING_projectId
Solution
1) Create a clientlib /apps/eaem-cf-mf-rte/clientlib-mf-rte with categories=dam.cfm.authoring.contenteditor.v2 and dependencies=[lodash.compat], add below code to support composite multifield and naming convention based visibility. Following code assumes the multifield is named "keyValues". This clientlib provides the composite multifield runtime behavior...
(function ($) {
const URL = document.location.pathname,
CFFW = ".coral-Form-fieldwrapper",
MASTER = "master",
CFM_EDITOR_SEL = ".content-fragment-editor",
CORAL_MULTIFIELD = "coral-multifield",
CORAL_MULTIFIELD_ITEM = "coral-multifield-item",
SUMMARY_FIELD = "[name='key']",
CORAL_MULTIFIELD_ITEM_CONTENT = "coral-multifield-item-content",
EAEM_SUMMARY = "eaem-summary",
FIELD_MULTI_STRING = "FIELD_MULTI_STRING",
KV_MF_SELECTOR = "[data-granite-coral-multifield-name='keyValues']",
RTE_PAGE_URL = "/apps/eaem-cf-mf-rte/rte-page.html",
MF_RTE_NAME = "eaem-mf-rte",
FIELD_TYPE_SELECTOR = "coral-select[name$='FieldType']";
let initialized = false;
if( !isCFEditor() ){
return;
}
init();
function init(){
if(initialized){
return;
}
initialized = true;
window.Dam.CFM.Core.registerReadyHandler(() => {
extendRequestSave();
hideTabHeaders();
addKeyValueMultiFieldListener();
addRTEDataListener();
Dam.CFM.editor.UI.addBeforeApplyHandler( () => {
Dam.CFM.EditSession.notifyActiveSession();
Dam.CFM.EditSession.setDirty(true);
});
});
}
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
