AEM 6.4 Connect java file with HTML File
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've been reading quiet a few but still am not able to get it done.
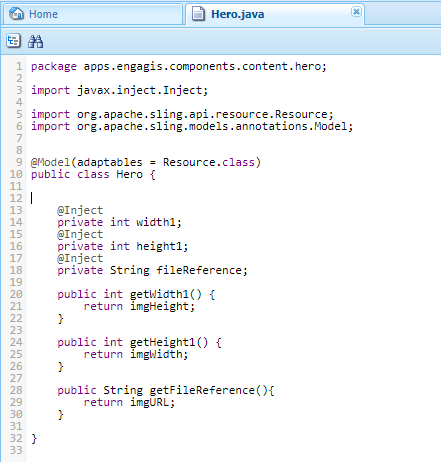
Current Java code:
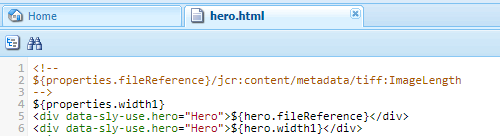
html code
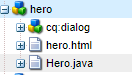
Folder Structure:
I'm trying to read metadata (specifically) size of image in java and load it back to html.
- I get my image via ${properties.fileReference}
- I prefer Local, but By bundle is alright as long as explained.
------------------------------ WORKFLOW: ---------------------------------
- Add image via
- get file via ${properties.fileReference}
- process in Java (local) (both sounds good too)
- return width and height to .html. (ex. <div> ${javaClass.width} - ${javaClass.height} </div>
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
See this document - we cover Granite Resource types and cover concepts like HTL/Sling Models:
Building Experience Manager Components using Granite/Coral Resource Types
I recommend that you go through the whole document too as it explains a lot of AEM Component concepts.
Also - I recommend placing your Java into a bundle - not a file in CRXDE lite.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you use data-sly-use.<object_name>="com.adobe.cq.wcm.core.components.models.<SlingModelClass>" ?
check any core component and validate your code against it.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you please provide a working example that I can base on, base on my problem above? Thanks!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
to me this only works if the java-class is part of a bundle
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
See this document - we cover Granite Resource types and cover concepts like HTL/Sling Models:
Building Experience Manager Components using Granite/Coral Resource Types
I recommend that you go through the whole document too as it explains a lot of AEM Component concepts.
Also - I recommend placing your Java into a bundle - not a file in CRXDE lite.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just tested the package that is available with the Sling Model section and it works perfectly.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@gauravb10066713 I did use "data-sly-use.hero" and that's sufficient according to this link. HTL Java Use-API
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks. will do the reading.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
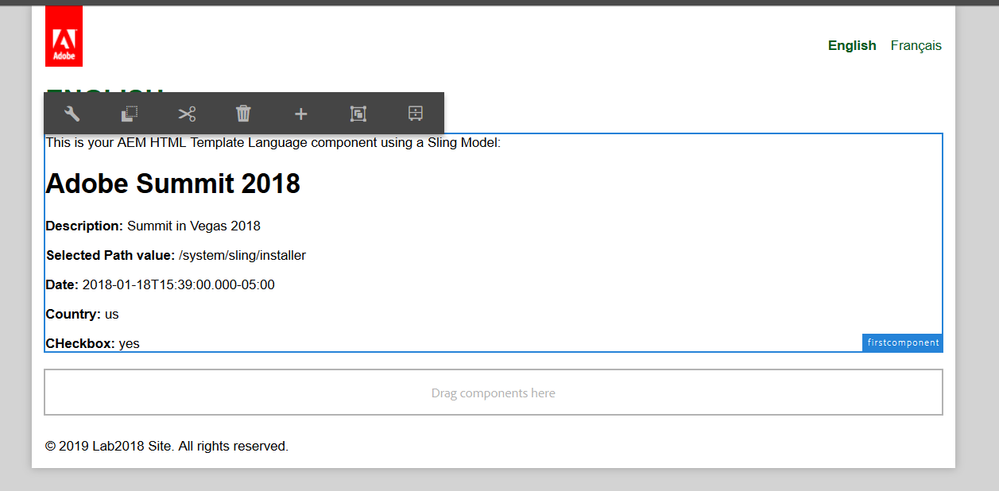
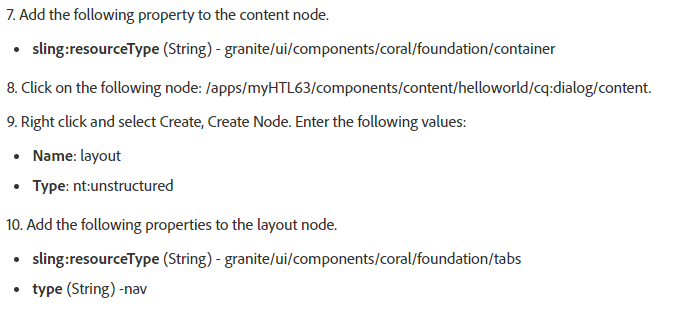
What's the difference between sling:resourceType that has Coral and the once that are without? btw, I've tested the link and found an error
Number 8 seems like a typo to me.
and followed the instructions carfully to number 34 yet it doesn't seem to reflect.
textfield and textarea doesn't reflect.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Update, I got to work. after I installed the complete package then doing the steps again. Maybe I was missing some coral component reference the first time.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Granite types with coral in them are latest ones. Always use the latest ones on 6.4.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok thanks!
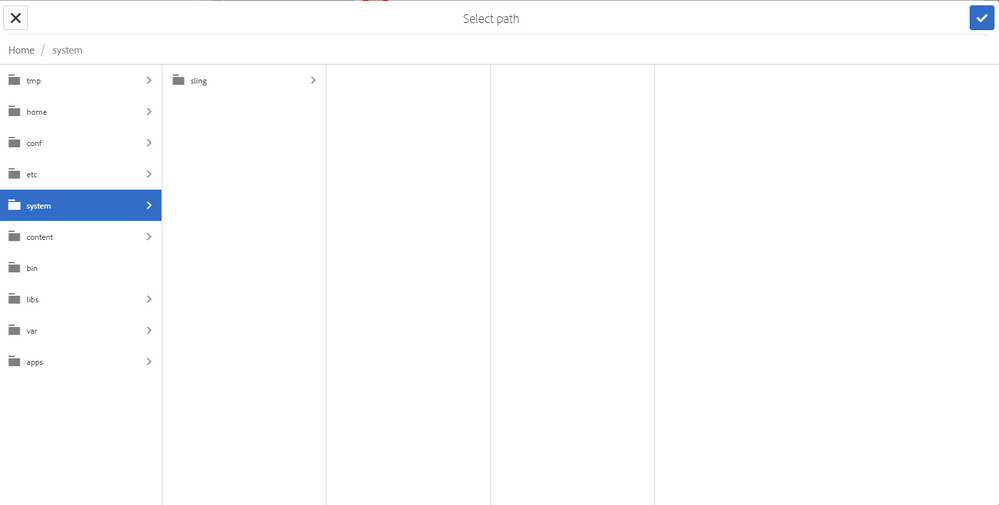
Here another, how do you restrict the path item?
So that user is restricted to a certain folder only.
Thanks!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not sure but try these -
Option#1: aem-touch-ui-validation/pathbrowser.html at master · nateyolles/aem-touch-ui-validation · GitHub
| <pathbrowserD | |
| jcr:primaryType="nt:unstructured" | |
| sling:resourceType="granite/ui/components/foundation/form/pathbrowser" | |
| fieldLabel="Required and allow non existing path" | |
| fieldDescription="Try entering an external URL" | |
| rootPath="/content/aem-touch-ui-validation" | |
| required="{Boolean}true" | |
| allowNonRootPath="{Boolean}true" | |
| allowNonExistingPath="{Boolean}true" | |
| name="./pathbrowserD"/> |
If this doesn't suffice, then write custom code to forcefully delete the chosen path that doesn't belong to the restricted folder and display message to let user know pick the specific path only:
Option#2:
AEM Touch UI Dialog Validation New Best Practice: Use Foundation-Validation
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks. I'll read that after I'm done with this image metadata ![]() cheers!
cheers!
Views
Replies
Total Likes
Views
Likes
Replies