Adding two placeholders in responsiveGrid in AEM SPA.
Hi All,
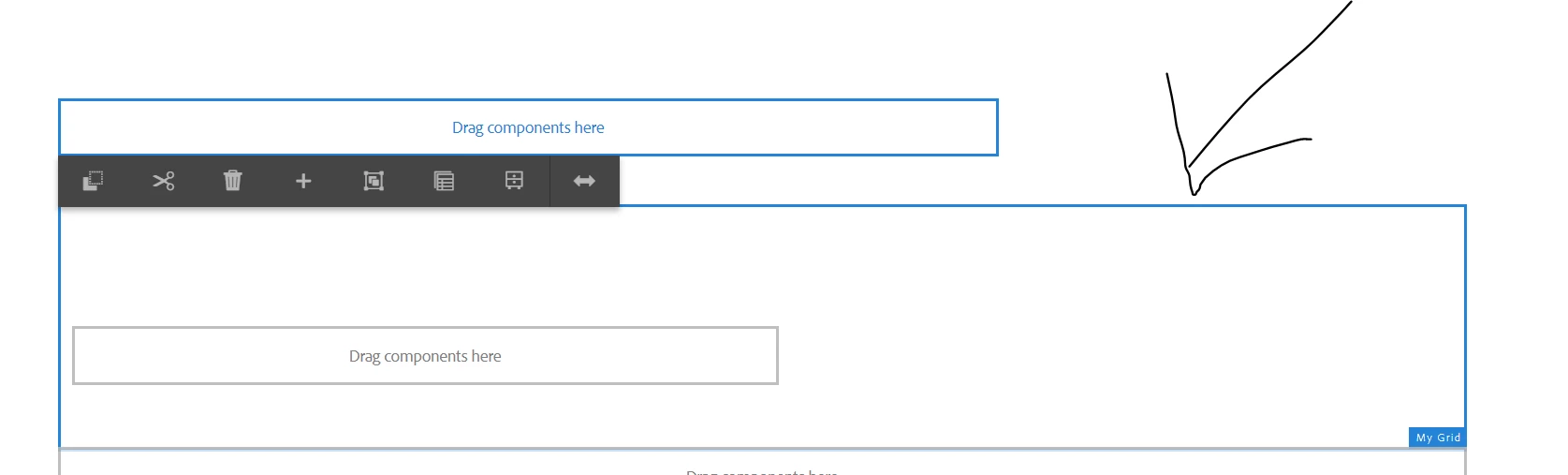
Somehow I was able to extend the OOTB responsivegrid component in my AEM SPA architecture. So now I have a draggable parsys component which looks something like below. I want to have two place holders but it doesn't work.

Following code I am using:
mport React, { Component } from "react";
import {ResponsiveGrid, MapTo, withComponentMappingContext} from "@adobe/cq-react-editable-components";
require('./MyGrid.scss');
export class MyGrid extends ResponsiveGrid {
/**
* The attributes that will be injected in the root element of the container
*
* @2527888 {Object} - the attributes of the container
*/
get containerProps() {
let containerProps = super.containerProps;
containerProps.className = (containerProps.className || '') + ' MyGrid ' + this.props.gridClassNames;
return containerProps;
}
render() {
return (
<div {...this.containerProps}>
{ super.childComponents }
{ super.placeholderComponent }
</div>
)
}
}
MapTo('wknd-events/components/content/mygrid')(withComponentMappingContext(MyGrid));
I tried using { super.placeholderComponent } twice in another div just below the first one. But it didn't worked.
Though I have some workarounds, but looking for solution which is more accurate and feasible.
Thanks,
Nikhil

