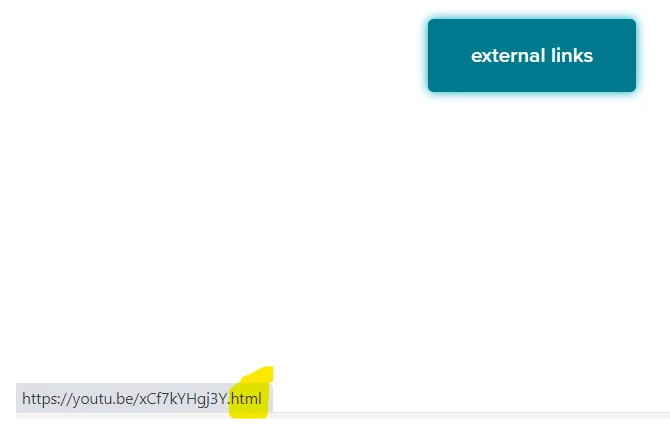
adding .html onto the end of all external links
Hi ,
If configure any externel links to pathfield. while clicking on that external link it's adding ".html" end of the url and not loading the external link.

Kindly help me on this please.
Regards,
partha