Add JavaScript functions to a page
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I want to add some JavaScript functions to a single specific page in AEM 6.5. I don't want to create any custom component or template.
Is it anyway I could easily add that JavaScript functions to a single specific page only?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There are 4 ways that you can add custom javascript to a page in AEM, highlighted in this blog, https://sourcedcode.com/blog/aem/how-to-include-javascript-for-an-aem-website
One of the ways that you can easily get JavaScript( without any setup or configurations) to run on your website is #2, from the list, inline Javascript: As you can see, you can just insert a block of code in your HTML.
If you are using WCM Core Components, you can overlay the basepage component, specifically this script, http://localhost:4502/crx/de/index.jsp#/apps/core/wcm/components/page/v2/page/footer.html.
The outcome of your HTML is expected to look like:
<!DOCTYPE html>
<html>
<head>
<title>Inline JavaScript Example</title>
</head>
<body>
<h1 id="intro">Hello World</div>
<script type="text/javascript">
var digitalDataLayer = {
environment: {
environmentVersion: "6.0.5.1",
environmentName: "production",
siteName: "SourcedCode.com",
statusCode: 200
},
target: {},
page: {
pageInfo: {
pageName: "home",
pageReferrer: document.referrer,
pageSiteSection: "homepage",
pageSiteSubsection: "",
pageType: "homepage",
pageURL: "https://www.sourcedcode.com"
}
}
}
</script>
</body>
</html>
I hope this helps,
Brian.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There are 4 ways that you can add custom javascript to a page in AEM, highlighted in this blog, https://sourcedcode.com/blog/aem/how-to-include-javascript-for-an-aem-website
One of the ways that you can easily get JavaScript( without any setup or configurations) to run on your website is #2, from the list, inline Javascript: As you can see, you can just insert a block of code in your HTML.
If you are using WCM Core Components, you can overlay the basepage component, specifically this script, http://localhost:4502/crx/de/index.jsp#/apps/core/wcm/components/page/v2/page/footer.html.
The outcome of your HTML is expected to look like:
<!DOCTYPE html>
<html>
<head>
<title>Inline JavaScript Example</title>
</head>
<body>
<h1 id="intro">Hello World</div>
<script type="text/javascript">
var digitalDataLayer = {
environment: {
environmentVersion: "6.0.5.1",
environmentName: "production",
siteName: "SourcedCode.com",
statusCode: 200
},
target: {},
page: {
pageInfo: {
pageName: "home",
pageReferrer: document.referrer,
pageSiteSection: "homepage",
pageSiteSubsection: "",
pageType: "homepage",
pageURL: "https://www.sourcedcode.com"
}
}
}
</script>
</body>
</html>
I hope this helps,
Brian.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Brian.
If I just want to add some JS to this page: http://localhost:4502/content/wknd/us/en/magazine/arctic-surfing.html?wcmmode=disabled
I don't see anywhere we could add the JS function.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
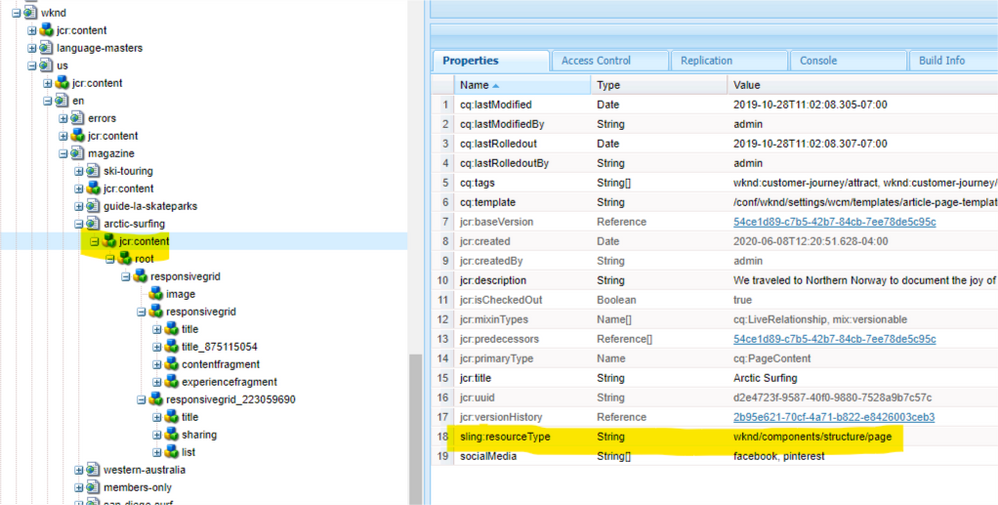
Hi Brian, I am new to AME, make sure I got this correctly. I found the sling:resourceType which is pointing to the structure page. The structure base page is a shared template page?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
in order for you to target a single page, you would need to either., 1. wrap your script in a condition if (validate(window.location.href)) {}... 2. create a new template, and only that page uses that template, 3, create a new component to only be included in that page.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am sure most of the organization would use the Tag Management tools to handle these kind of requests. It is best to load these kind of requests through Tag Management tools (Adobe Launch (DTM), GTM, Taleo..etc). You can easily deploy without any code deployments and have more control over.
Thanks,
Singaiah
Views
Likes
Replies