Add error icon on tabs for first load of create page same like basic tab in case required field is empty
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
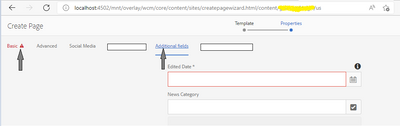
Anyone aware of how red color icon comes for default basic tab in case required Title field is empty.
My requirement is to implement same thing on additional fields in case edited date is blank.
It's not working on first load while creating a page but if we try to give invalid value then error icon use to show
check 2nd screenshot:
Any idea how can we fix this even on first load?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try to overlay the foundation basic page node and add clientlib there.


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @priyanka3 ,
I tried replicating your issue and I think it is getting triggered for the basic tab initially when the page load. But for advance and other tabs, a manual trigger is required. So basically you need to write custom js to make it works because there is no OOTB way I guess.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you please help me to call clientlibs while creating page...right now if i implement it via adding extraClientlibs and using categories as cq.authoring.dialog to cq:dialog it's not loading while creating it.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try to overlay the foundation basic page node and add clientlib there.


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @priyanka3
Please use this clientlib categories and trigger your JS code:
dam.gui.coral.metadataeditor,cq.authoring.dialogHope this helps!
Thanks,
Kiran Vedantam.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @priyanka3 ,
required="{Boolean}true"This is the only property that makes the field mandatory. The red color and the icon appears on basic tab and any other component when you have a trigger. Example - If you try to submit the form or if you enter the value and then delete and make it empty, then only the alert sign gets triggered. This is same behavior for basic tab which is OOTB or any other tab that you create custom. By default when you open the dialog, it will not show up.
required=true achieve exact same behavior for custom property that it does for OOTB. Please refer to this captured screen recording:
https://github.com/sinhaanish/myDemoFiles/issues/2
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Anish-Sinha - I am facing almost similar issue. I have 2 tabs, which have all of its items as mandatory. While creating a page, only the first tab comes with a RED Text and warning icon. However, I wanted to show every tab a warning, which has all of it's items as mandatory.
I have moved both tabs and found that the first tab as per the XML file gets highlighted. However, I wanted to highlight all tabs, which have all of its items as mandatory with the required flag set to TRUE. Is there any solution to it?
Views
Replies
Total Likes
Views
Likes
Replies