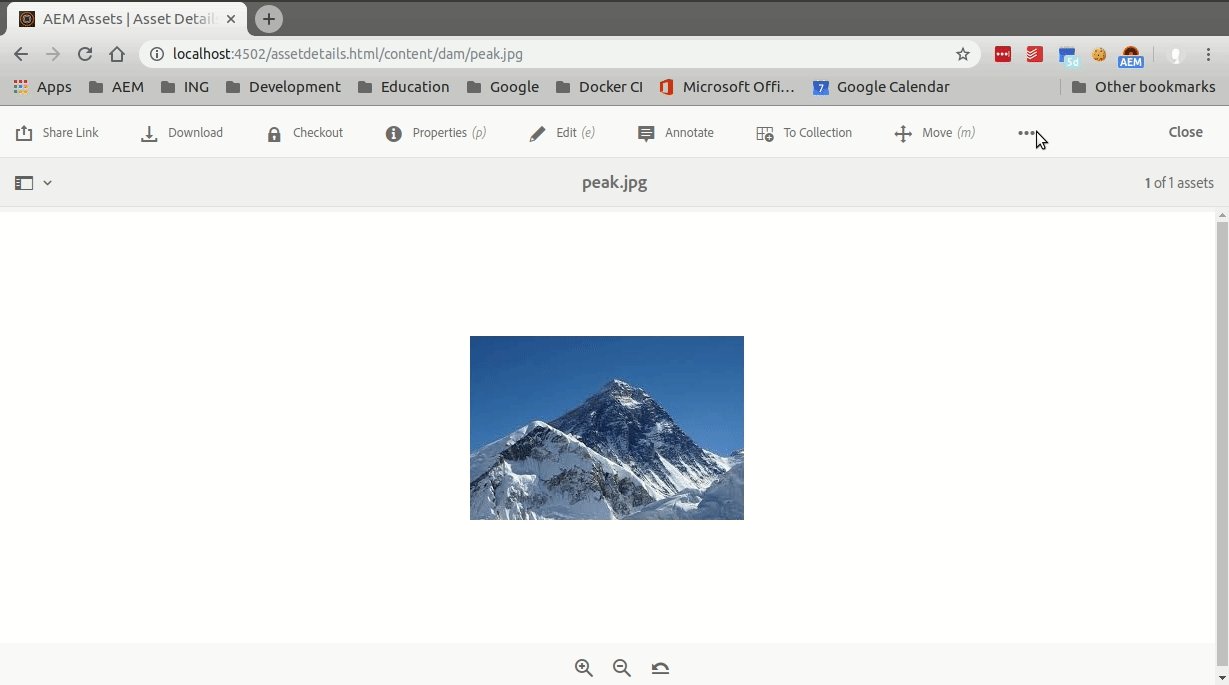
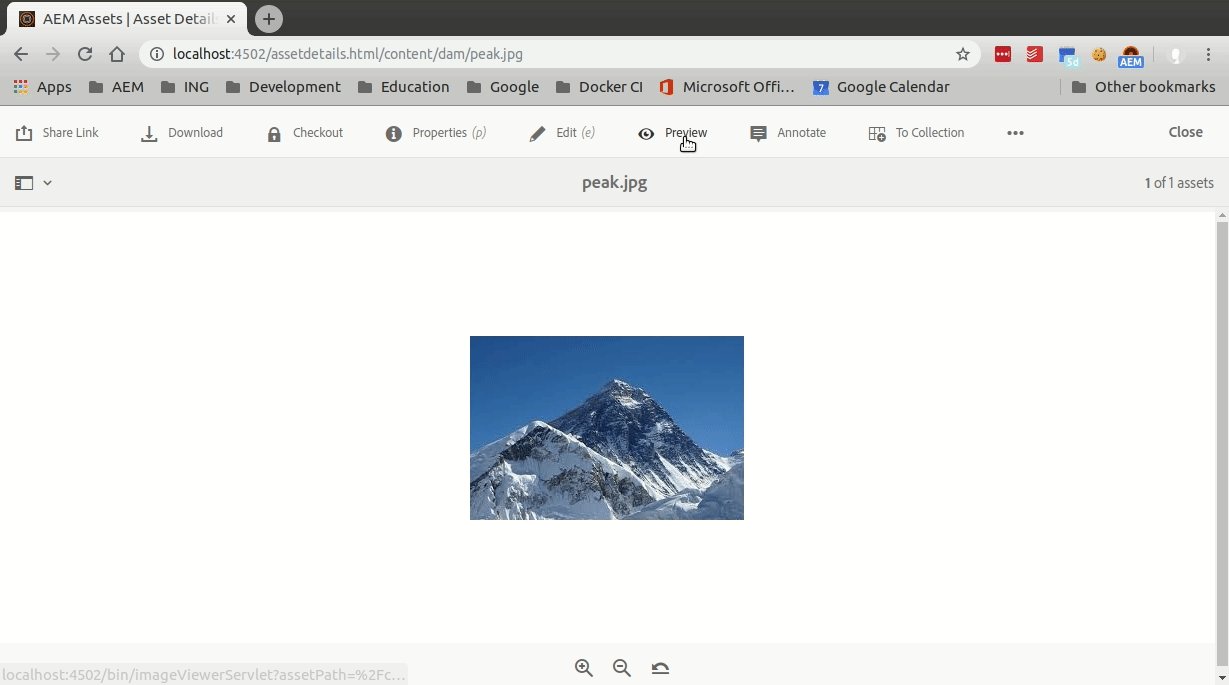
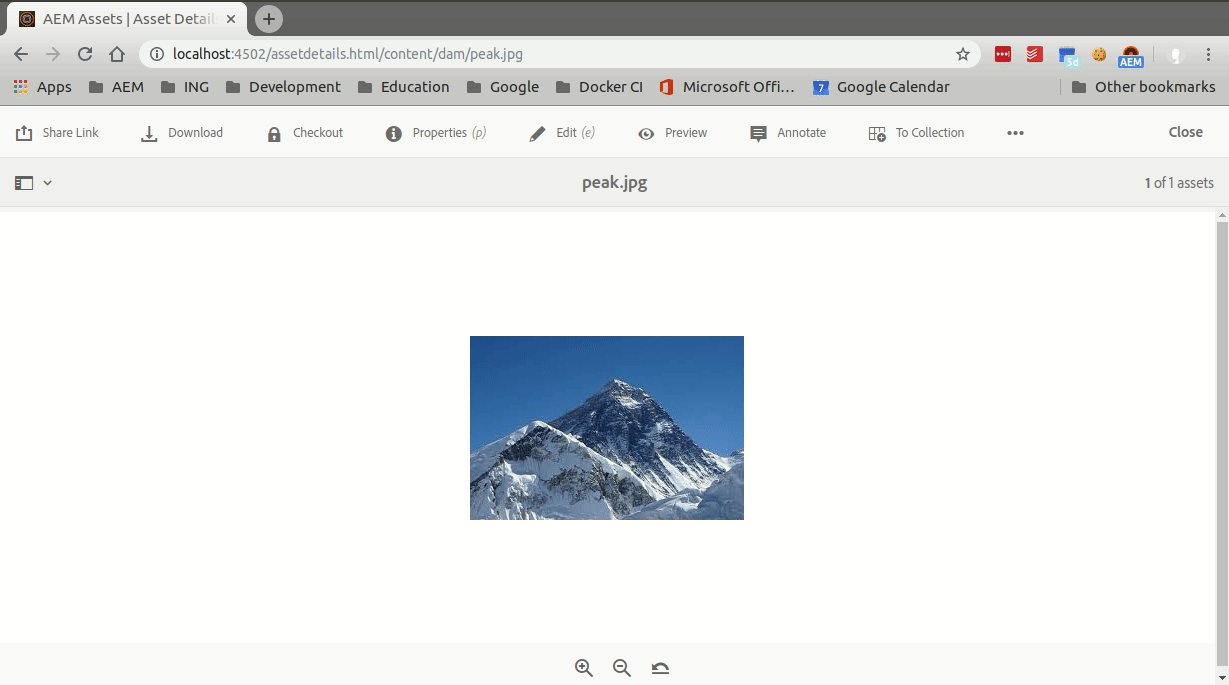
Add a new button to assetdetails Screen
Hi All,
I need to add a new button on to the "assetdetails" screen below. Click action on this would open a new tab with URL like
https://<author-instance>/content/aemreview/en/documentreview.
html/content/dam/review/assets.jpg

It would be very help if someone can share a document or pointer on how to achieve this.