This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
![]()
Do you think it is a good idea to use telephone component in adaptive forms to use as a numeric field because it's input type is tel, so that the number keypad pops up for phones. Where as for the numeric field component, the input type is text.
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
Hi @deepakt1812
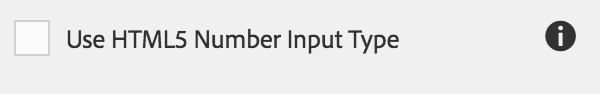
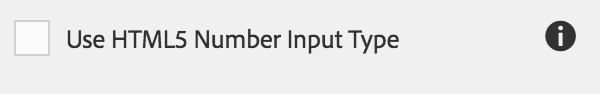
If the only functionality that you are trying to get by using a telephone field is the number pad pop up on mobile, have you tried setting the following field under basic settings for the "Numeric Box" component?

If the "Numeric Box" still doesn't work as required, you could also create a custom widget based on the numeric box and extended it.
If you still want to use the telephone field for other reasons, then you should make sure it works as you expect by testing thoroughly. If you are using AEM 6.3, you could write test cases using calvin to:
* check alpha characters are rejected,
* the comparison functionality in your other post works
* ensure numbers are handled etc.
It will also help if you decide to swap the component for a different one later as well as the tests will prove that it works.
A good tutorial for automated testing Adobe Experience Manager Help | Using Automated Tests with AEM Adaptive Forms
The downside of using the telephone field will be handling minimum/maximum values that the numeric field handles.
Thanks,
James
I assume, you have already figured out that by changing the validation pattern, you can convert telephone component to work as numeric field.
Drawback:
Numeric field restricts entry of any text. Telephone component can only validate the value, It wont restrict user from entering "abc".
Please take this into account before moving forward.
Views
Replies
Total Likes
![]()
Correct. I did add a piece of code to not accept alphabets. But I am having a hard time with value comparisons in the telephone fields.
Telephone field being used for numeric
Look at this link to recreate the issue.
Views
Replies
Total Likes
![]()
Hi @deepakt1812
If the only functionality that you are trying to get by using a telephone field is the number pad pop up on mobile, have you tried setting the following field under basic settings for the "Numeric Box" component?

If the "Numeric Box" still doesn't work as required, you could also create a custom widget based on the numeric box and extended it.
If you still want to use the telephone field for other reasons, then you should make sure it works as you expect by testing thoroughly. If you are using AEM 6.3, you could write test cases using calvin to:
* check alpha characters are rejected,
* the comparison functionality in your other post works
* ensure numbers are handled etc.
It will also help if you decide to swap the component for a different one later as well as the tests will prove that it works.
A good tutorial for automated testing Adobe Experience Manager Help | Using Automated Tests with AEM Adaptive Forms
The downside of using the telephone field will be handling minimum/maximum values that the numeric field handles.
Thanks,
James
![]()
Yes, James R Green is right.
Why don't you use HTML5 number field in your forms. I have created a blog post here with a step by step way to achieve what you want.
Numeric Box Widget Tips in Adaptive Forms for Mobile Devices | AEM Forms Blog
It works in mobile also, with all the rules. Please go through the blog post and it will solve your problem.
Hope it helps & answers your question .
Cheers,
Jagjeet Singh
Views
Replies
Total Likes
Views
Likes
Replies
Views
Like
Replies