Language copy of Experience Fragments creating weird folder
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
We are using AEM Cloud solution to build our website. We have built custom components and used them as experience fragments.
Scenario -
1. I create a page in master language and use an experience fragment in that page.
2. I create language copy of that page in 3 other languages.
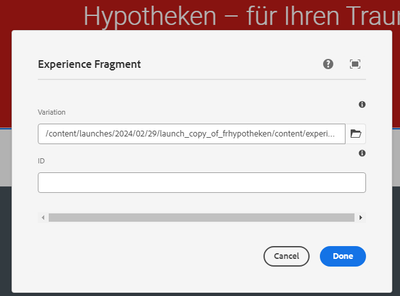
3. When I open the language copy, the path of experience fragment is showing weird folder (Expectation - XF path should point to respective language folder)
Has anyone ever faced this issue? We have been trying to find the root cause since many weeks now. Adobe support could not help with this stating its a custom component.
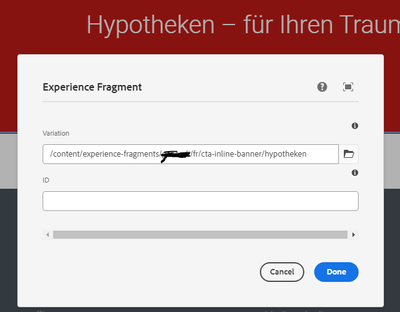
Attaching the screenshot of how its appearing and also the expected path how it should have been.
Many thanks for your help!
Actual path -
Expected path -
Best,
Rupal
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
when you are creating language copy in step #2 - how the AEM is handling it? i.e AEM update the paths of the XF ?
can you check the workflow or service you are using?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @SureshDhulipudi ,
This is the scenario when XF is created already for all 4 languages. When I create the language copy of page, then the path pf XF is not right, as I mentioned.
I didn't understand your second question?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1.Check the configuration of the custom component that is used to render the experience fragment. Make sure that it is correctly configured to point to the language-specific folder for the experience fragment.
2.Check if there are any errors in the logs related to the rendering of the experience fragment. This can give you a clue about what might be causing the issue.
3.Creating a new experience fragment and using it in a language copy of the page. See if the issue persists. If it does, then it might be a bug in AEM Cloud solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Raja_Reddy ,
1. Which configuration specifically do you want me to check? Make sure that it is correctly configured to point to the language-specific folder for the experience fragment - Which configuration you mean by this?
2. No error that could lead to this
3. With new XF, this issue doesn't exist. But same happened to me last year, and I re-did all XFs, and now we are again facing the same issue after few months.
Many thanks in advance for your answers.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Experience Fragments supports localization only when Experience Fragment component added on page is part of template structure.(Reference Document) For the XF components added manually on page, you need to write a custom Rollout Action and add it in your Rollout Configuration used for creating language copies. (By default /libs/msm/launches/rolloutconfigs/launch config is used for creating language copies)
Refer below link where similar case is discussed and shown how to create Custom Rollout Action and use it.
https://exadel.com/news/aem-experience-fragments-rollout-configuration/
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for your response. This looks more like when Live Copy is used. We are not creating live copies, but rather only language copies. Does that still apply?
BR,
Rupal
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes @jainrupal2408 it applies to language copies as well. This is an action performed from Rollout Configuration while creating language copy.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@jainrupal2408 Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To resolve this issue, you can create a custom component that dynamically updates the experience fragment path based on the current language. Here's an example of how you can achieve this:
- Create a new component that extends the experience-fragment component.
- Override the render method of the experience-fragment component in your custom component.
- In the overridden render method, update the experience fragment path to point to the respective language folder.
- Replace the original experience-fragment component with your custom component in your page.
Here's an example of how your custom component could look like:
use(function () {
var ExperienceFragment = require('wcm/foundation/components/experience-fragment/experience-fragment');
var Granite = require('granite');
var $ = Granite.$;
return {
render: function (renderer, writer) {
var resource = this.getResource();
var language = resource.getParent().getLanguage();
var xfPath = resource.getPath();
var xfName = resource.getName();
var xfResourcePath = xfPath.substring(0, xfPath.lastIndexOf('/') + 1) + language + '/' + xfName;
resource.getResourceResolver().getResource(xfResourcePath).adaptTo(ExperienceFragment).render(renderer, writer);
}
};
});
After implementing this custom component, the experience fragment path should now point to the respective language folder, as expected.
Please note that this solution assumes that you have already created language copies of your experience fragments and placed them in the respective language folders. If you haven't done this yet, you can follow the steps mentioned in your question to create language copies of your pages and experience fragments.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@jainrupal2408 If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kautuk_sahni ,
Unfortunately not yet. I will share once I have found the solution.
Thanks
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies