How can we stop submission of form when error alert is pop up while submitting form
Hi,
I have created one signup form and added validations.When those validations fails the error comes in alert form but as soon as i click on okay of pop up error the form gets submitted. I have added custom functions under edit rules can any one please tell how can i stop the submission of form while error pop up. The code and images below:
js code :
function finalValidate(first_name,email,password,confirmPassword){
// Simple validation checks
if (first_name === '') {
alert('Name is required.');
return;
}
if (email === '') {
alert('Email is required.');
return;
}
if (email != null) {
var x= email;
var atposition=x.indexOf("@");
var dotposition=x.lastIndexOf(".");
if (atposition<1 || dotposition<atposition+2 || dotposition+2>=x.length){
alert("Please enter a valid e-mail address \n atpostion:"+atposition+"\n dotposition:"+dotposition);
return;
}
if (password === '') {
alert('Password is required.');
return;
}
if (password !== confirmPassword) {
alert('Passwords do not match.');
return;
}
alert('Form submitted successfully.');
}
}
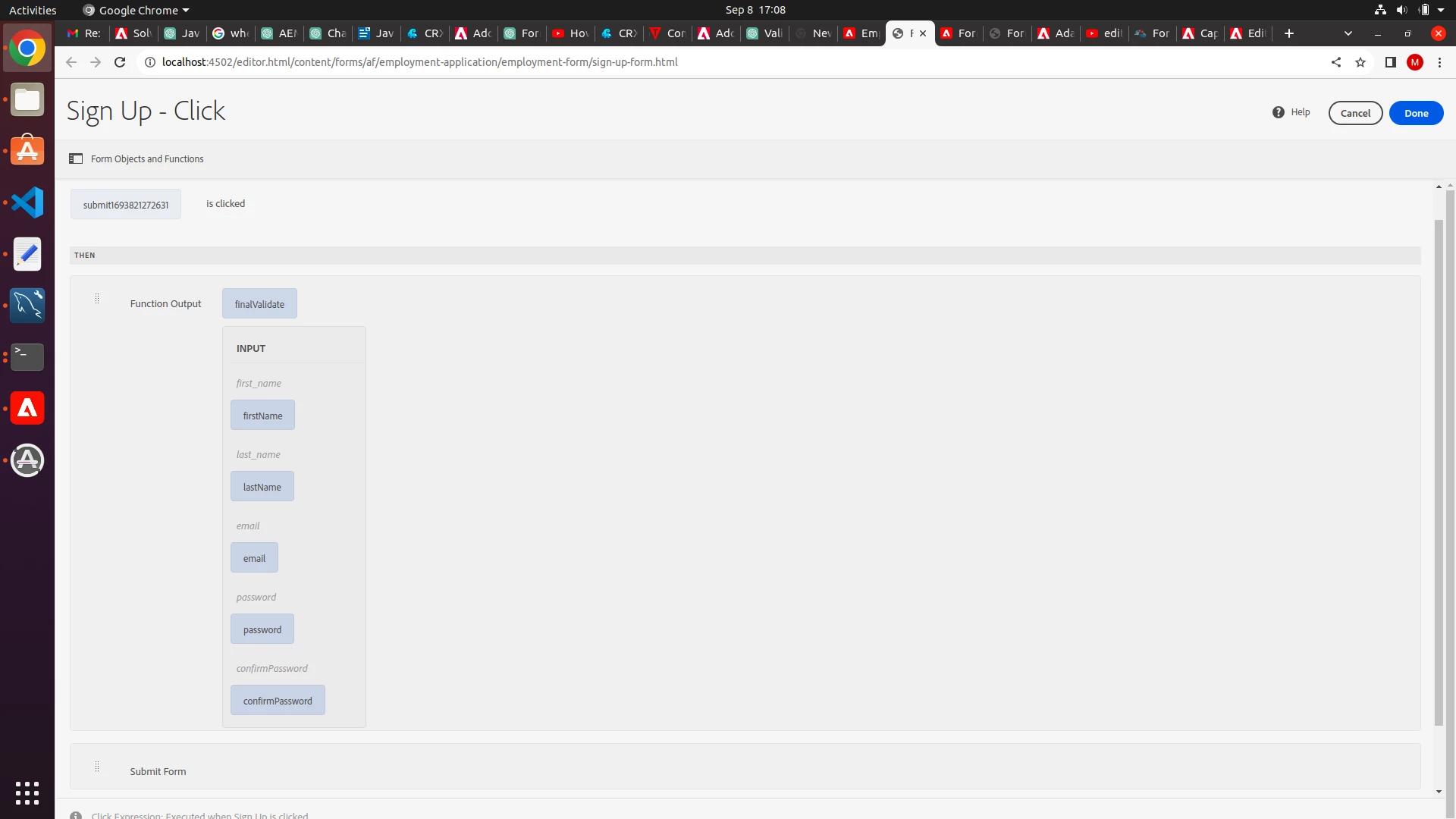
Edit rules

As soon as i click on OK the form gets submitted :