Tuesday Tech Bytes - AEM - Week 01 - Smart content publishing using AEM Screens
Introduction:
We all might have come across many digital screens in our day to day lives at airports/stations showing vital information to travellers about arrivals and departures. Also, at Starbucks, Subway and McDonald’s there are screens showing offer of the month and dynamic menu on their screens.
Digital Signage is electronic signage that shows vital information, promotions and advertisements on digital screens.
AEM Screens which is a digital signage solution in conjunction with AEM Sites and Assets offers robust capabilities to drive smart and next-gen personalization in digital signage and in-store experiences. By leveraging AEM Screens, businesses can deliver targeted, relevant content to their audience based on various factors such as demographics, behaviour, and context.
A few use cases include:
- Smart retail displays: AI algorithms can track inventory of the store and using sensors at the shelves, it can detect which products are picked and automatically adjust the prices and display to the customer.
- Interactive and engaging experiences: Create interactive kiosks using touch screen with AEM SPA and collect insights on touch points using Adobe Analytics.
- Real-time content Optimization: Play relevant content based on real-time factors such as weather, current event, time of the day, etc. For instance, a restaurant displays breakfast menu from 7-11am and lunch menu from 11am-2pm.
Let’s deep dive into one such real-time content optimization use case using AEM and AWS solutions.
Use Case:
Show smart and relevant content on a digital signage screen in a coffee shop based on current weather using AEM and AWS services.
E.g. A coffee shop can promote hot drinks on a cold day and cold beverages on a hot day automatically based on real-time weather data of that location.
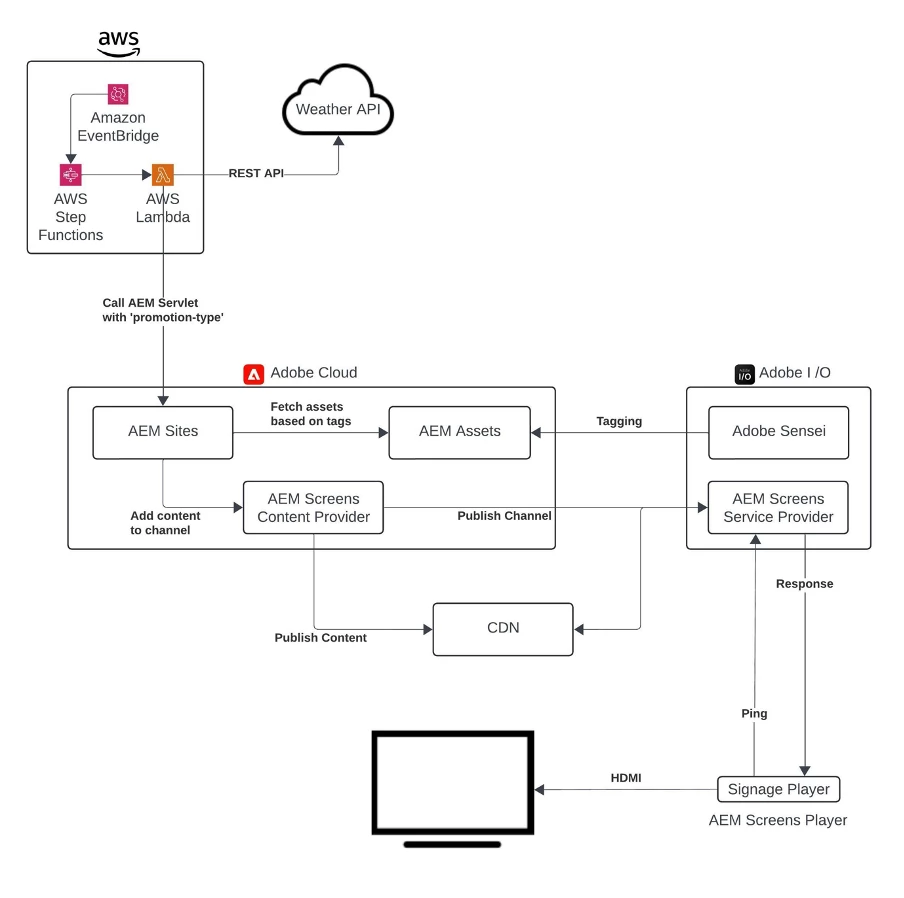
High-level architecture / flow diagram:

Get weather data and process based on rules:
- The AWS components used here are Amazon Event Bridge, Step functions and Lambda functions.
- The Event Bridge Scheduler which will periodically call Step function and trigger a Lambda function call.
- The Lambda function will call weather API by providing latitude and longitude of the coffee store location.
- A rule-based engine defined here will process the data based on threshold.
- if temperature is between 10 – 18 °C then promotion type is ‘hot drinks’
- if temperature is between 18 – 28 °C then promotion type is ‘cold beverages’
- The rules can be as specific as possible based on demographic location.
Assets management and tagging in AEM:
- AEM content author will upload various promotional assets to AEM DAM under a specific location.
- Next step would be to tag the assets based on parameters like hot drink, cold beverage, etc.
- Leverage AEM Assets smart tagging for images. Smart tagging uses Adobe Sensei’s image recognition and machine learning algorithm to identify the objects in the images.
- Train your images based on the relevant tags to appropriately pick the assets based on the tags.
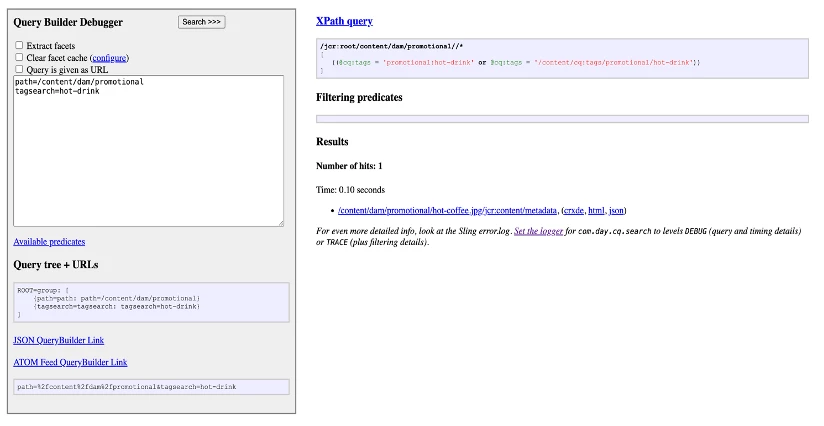
- Test the tags in asset search for its effectiveness.

Source: Adobe Stock
Setup AEM Screens (Content Provider):
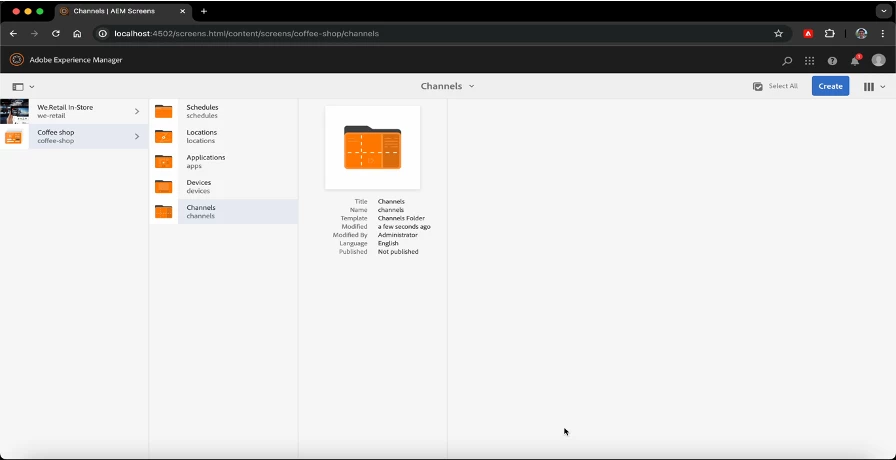
Create AEM Screens project and use OOTB sequence channel template to create a channel. Sequence channel is a type of channel where content (assets) plays in a sequence (one after the other in a slide-show).
E.g. /content/screens/coffee-shop/channels/promotional-channel

Setup AEM Screens (Service Provider):
- In AEM Screens service provider, create displays and assign the above created channel to that display.
- Create a registration code so that the digital signage screen can register/link the AEM Screens service.
- Download the AEM Screens Player application on the digital signage screen and register the application with the Screens Service provider.
- This will now successfully establish connection of the digital signage screen with the display having assigned the promotional channel.
Create AEM Servlet for AWS Lambda to call:
- Accept ‘promotion-type’ as request parameter
- Query the ‘promotion-type’ value in DAM Assets
path=/content/dam/promotional
tagsearch=hot-drink
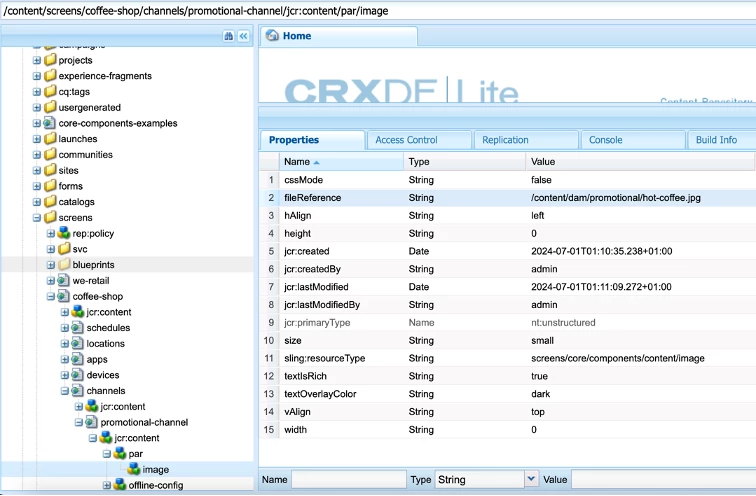
- Based on the number of results, create ‘image’ node under channel path inside /content/screens/coffee-shop/channels/promotional-channel/jcr:content/par with below properties:

-
Activate the channel page.
End result:
The relevant promotion will be displayed on digital signage screen.

Source: Adobe Stock



