How to order assets in an Orderable folder in AEM 6.5.7?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a custom component that relies on JCR order for displaying assets (specifically, Content Fragments) in a particular order. The order should be customizable by Authors.
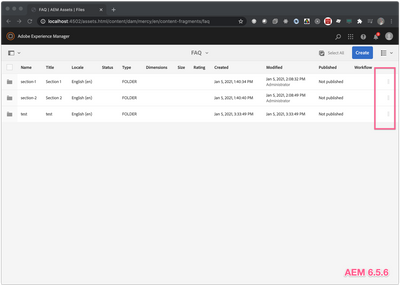
In AEM 6.5.6 and prior, the assets could be ordered in the List View by drag and dropping a handle at the right hand side of the list – as long as the parent folder was set to "Orderable" (i.e. had a "sling:OrderedFolder" type in JCR).
However, after upgrading to AEM 6.5.7 (Service Pack 7) the handles are no longer visible.
They appear to be hidden via a CSS class, possibly related to the introduction of the sorting functionality in the Card View and Column View.
I am wondering, is this a defect in AEM 6.5.7 or is the ordering functionality gone for good?
Is there any alternative way for Authors to order Assets?
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, Unfortunately, this looks like a regression. Please log an issue with Adobe Support so AEM Engineering team can resolve.
You could look at injecting some CSS that resolves this issue in the interim.
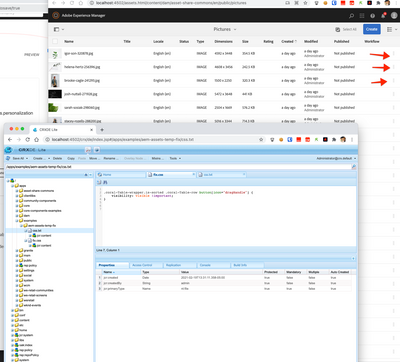
1. Make a new cq:ClientLibraryFolder under /apps to hold your temp fix. Assign this ClientLibrary the following category: cq.listview.coral.columns.personalization
2. Add a new CSS file (ex. fix.css) to this folder with the CSS rule:
.coral-Table-wrapper.is-sorted .coral-Table-row button[icon="dragHandle"] { visibility: visible !important; }
3. Add a css.txt to this folder that lists your CSS file name.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, Unfortunately, this looks like a regression. Please log an issue with Adobe Support so AEM Engineering team can resolve.
You could look at injecting some CSS that resolves this issue in the interim.
1. Make a new cq:ClientLibraryFolder under /apps to hold your temp fix. Assign this ClientLibrary the following category: cq.listview.coral.columns.personalization
2. Add a new CSS file (ex. fix.css) to this folder with the CSS rule:
.coral-Table-wrapper.is-sorted .coral-Table-row button[icon="dragHandle"] { visibility: visible !important; }
3. Add a css.txt to this folder that lists your CSS file name.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@davidjgonzalezzzz the AEM 6.5.8 release notes mentions that this issue is fixed. We do have a AEM 6.5.8 instance running and are still facing this issue, could you please let us know if there is any update on this ? Is the above fix applicable for AEM 6.5.8 too ?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, If the issue wasn't fixed with the released fix, then youll have to check back with Adobe Support to see if it's been resolved in even later Service Packs (or you could look at the release nodes for subsequent SP). If not, then it sounds like the bug isnt fixed and you'd need to log a Support issue so the product team can fix it. In the interim you can try the solution I outlined above (im not sure if it still works if they actually did change something in 6.5.8, that might render my interim fix obsolete)
Views
Likes
Replies