Assets custom rendition in AEM
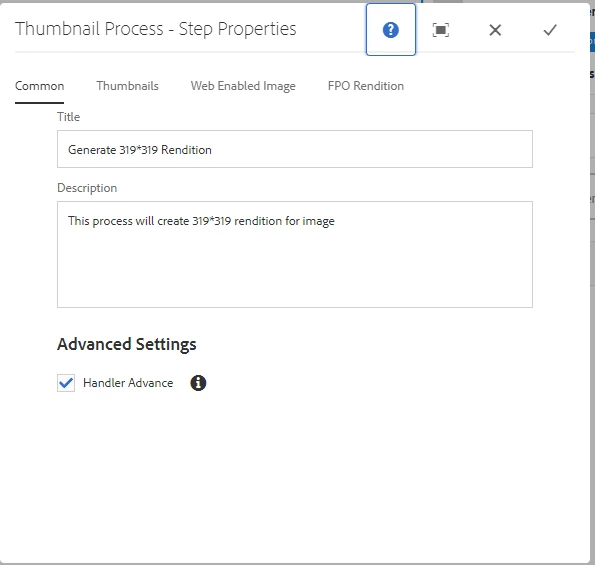
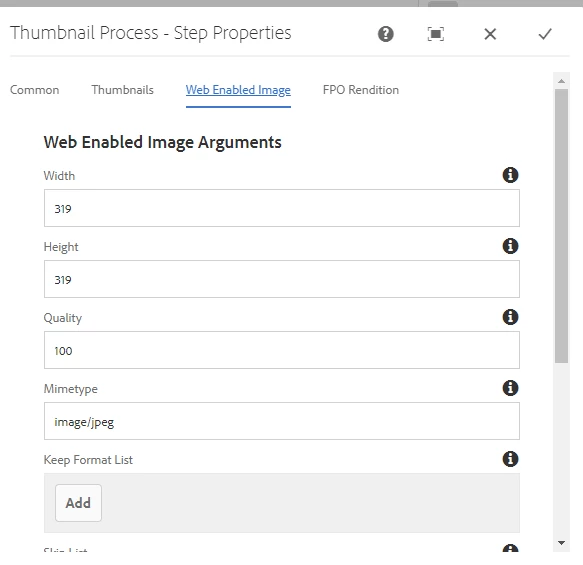
I used the OOB functionality to create a custom rendition of 300*300 jpeg image as below with .jpeg extension.


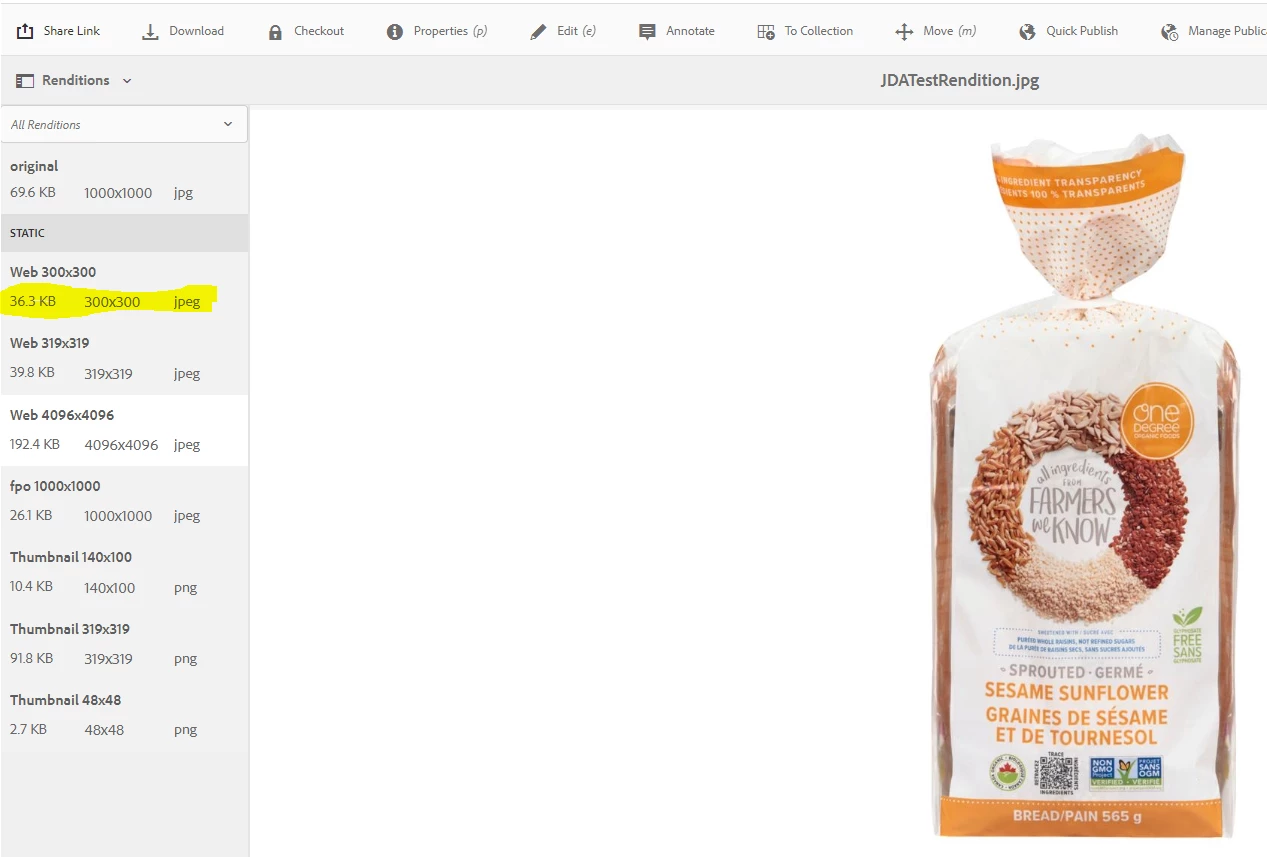
And the rendition is being created for an image as below as expected.

The custom rendition is created as 300*300 with jpeg extension.
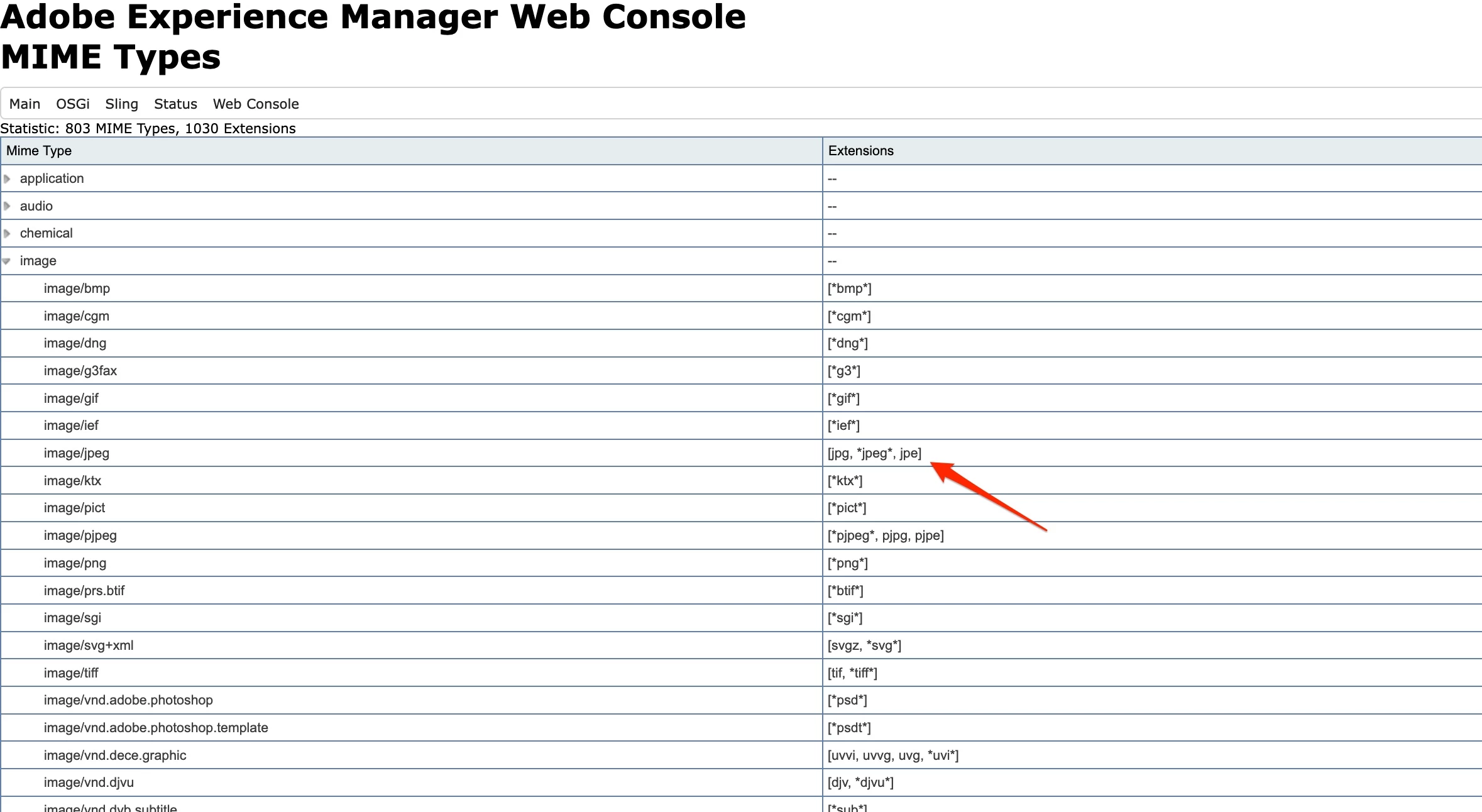
Can someone help me figure out how I can create this rendition with .jpg instead of .jpeg extension?