Hi Everyone,
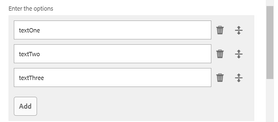
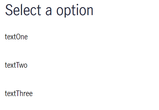
I have a list of text iterated in Sightly (I am using multifield and iterating using data-sly-list ). PFA screenshots.
Can anyone let me know how to make them radio button and when a user selects the options, each option should save a value for that node.
Example:
If a user selects "textOne" it should save value "1"
If a user selects "textTwo" it should save value"2"
If a user selects "textThree" it should save value "3"
Sightly (htl logic) :
<sly data-sly-list.options="${model.radiobuttons}">
<div>${options.text}</div><br>
</sly>


@Community @developer