Webapp attribute validation
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
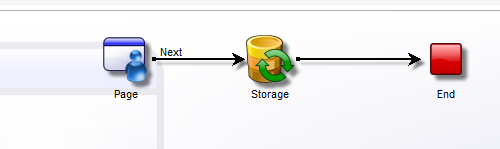
I am trying to use the below validation script for a webapp to validate below three attributes and then insert in Campaign Schema using storage activity, however it is validating the field but it still inserts the data if validation fails. Any suggestion on the below ?
<html>
<title>Get User Details</title>
<body style="" class="">
<script type="text/javascript">// <![CDATA[
function myFunction() {
var inputText = document.forms["myForm"]["fname"].value;
var inputMob = document.forms["myForm"]["mobile"].value;
var inputEmail = document.forms["myForm"]["email"].value;
if (inputText == "") {
alert("Name must be filled out");
return false;
}
if (!/^[a-zA-Z]*$/g.test(inputText)){
alert("Name has inavlid characters");
return false;
}
if (inputMob == "") {
alert("Enter a mobile");
return false; }
if (!/^[0-9]{10}$/.test(inputMob )) {
alert("Invalid Mobile");
return false; }
if (inputEmail == "") {
alert("Enter the email");
return false; }
if (!/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(inputEmail)) {
alert("Invalid Email address");
return false; }
}
// ]]></script>
<form name="myForm" onsubmit="return myFunction()"><label for="name">First Name</label> <input name="fname" id="name" type="text" data-nl-bindto="xpath" data-nl-label="First name" data-nl-xpath="@firstName" /><br /><br /> <label for="mobile">Mobile</label> <input name="mobile" id="mobile" type="text" data-nl-bindto="xpath" data-nl-label="Mobile" data-nl-xpath="@mobilePhone" length="10" /><br /><br /> <label for="email">Email</label> <input name="email" id="email" type="text" data-nl-bindto="xpath" data-nl-label="Email" data-nl-xpath="@email" /><br /><br /> <input id="input153389604195783" type="submit" value="Submit" data-nl-bindto="action" data-nl-action="next" data-nl-transition="next" /></form>
</body>
</html>
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Shriniwast,
Because Adobe Campaign webApp "engine" (the code generated by a webApp, in addition of your own code) manages differently from standard web application the server and client exchanges, you can't use any instruction in form element:
<form name="myForm" onsubmit="return myFunction()">
Instead, you must call your check function from the input type=submit element.
Best Regards
J-Serge

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Shriniwast,
Because Adobe Campaign webApp "engine" (the code generated by a webApp, in addition of your own code) manages differently from standard web application the server and client exchanges, you can't use any instruction in form element:
<form name="myForm" onsubmit="return myFunction()">
Instead, you must call your check function from the input type=submit element.
Best Regards
J-Serge
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am able to call my check function in body element and Form but not in input type = submit element. It is not calling that function in submit element.
<html>
<title>Get User Details</title>
<body style="" class="">
<script type="text/javascript">// <![CDATA[
function myFunction() {
var inputText = document.forms["myForm"]["fname"].value;
var inputMob = document.forms["myForm"]["mobile"].value;
var inputEmail = document.forms["myForm"]["email"].value;
if (inputText == "") {
alert("Name must be filled out");
return false;
}
if (!/^[a-zA-Z]*$/g.test(inputText)){
alert("Name has inavlid characters");
return false;
}
if (inputMob == "") {
alert("Enter a mobile");
return false; }
if (!/^[0-9]{10}$/.test(inputMob )) {
alert("Invalid Mobile");
return false; }
if (inputEmail == "") {
alert("Enter the email");
return false; }
if (!/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(inputEmail)) {
alert("Invalid Email address");
return false; }
}
// ]]></script>
<form name="myForm"><label for="name">First Name</label> <input name="fname" id="name" type="text" data-nl-bindto="xpath" data-nl-label="First name" data-nl-xpath="@firstName" /><br /><br /> <label for="mobile">Mobile</label> <input name="mobile" id="mobile" type="text" data-nl-bindto="xpath" data-nl-label="Mobile" data-nl-xpath="@mobilePhone" length="10" /><br /><br /> <label for="email">Email</label> <input name="email" id="email" type="text" data-nl-bindto="xpath" data-nl-label="Email" data-nl-xpath="@email" /><br /><br /> <input id="input153389604195783" onsubmit="return myFunction()" type="submit" value="Submit" data-nl-bindto="action" data-nl-action="next" data-nl-transition="next" /></form>
</body>
</html>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Shriniwast,
First of all, always put your script code in the head section not in the body element.
Moreover, with input element (or a element), you must use the event onclick, not onsubmit.
Please refer on documentation web sites such as:onclick Event
Regards.
J-Serge
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jean,
Thanks for your reply.
I am now able to call that function using onclick event in submit element. it is validating the field but it doesn't stop there and inserts the invalid values in the schema. I have the storage activity connected after the page. Not sure if I am missing any further steps
It validate the field but when I click on ok of the alert pop up, it takes me the end and inserts the records in schema
Thanks,
Shriniwas
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Shriniwast,
Your function returns false but you don't manage the behaviour, so the data-nl-bindto="action" data-nl-action="next" data-nl-transition="next" is executed systematically.
The easier way to manage is to replace the input element by a a element, such as this:
<a title="Submit" class="button" id="submitform" onclick="javascript:AllChecks();" href="#">Submit</a>
and in the fields check function, you place the document.controller.submit function:
| function AllChecks (){ | |
| if(<the different checks results>) | |
| document.controller.submit("next","",""); | |
| else | |
| return false; | |
| } |
Then, please put this ticket as resolved. Many thanks.
Regards
J-Serge.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Awesome it's working well Thanks
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies