Pass through data from input form in Workflow to Javascript file
Hello! Im currently building a custom activity in my extension workflow. But where Im stuck right now is where I need to pass on the values that has been put in on the custom activity node to the javascript.
Use-case: We need a new Activity node where users can add title, text, start- and end-date, and some other information that we want to send via an API to an endpoint. These values will then be displayed on the customers private page.
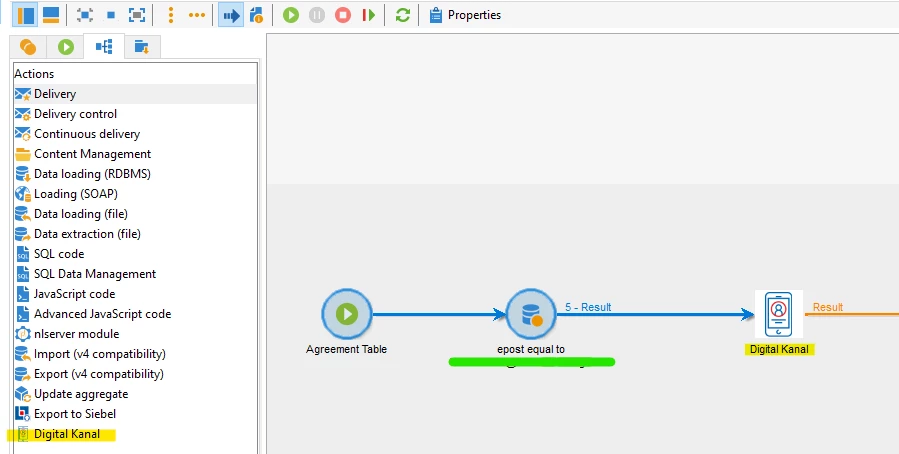
The activity that I have created:

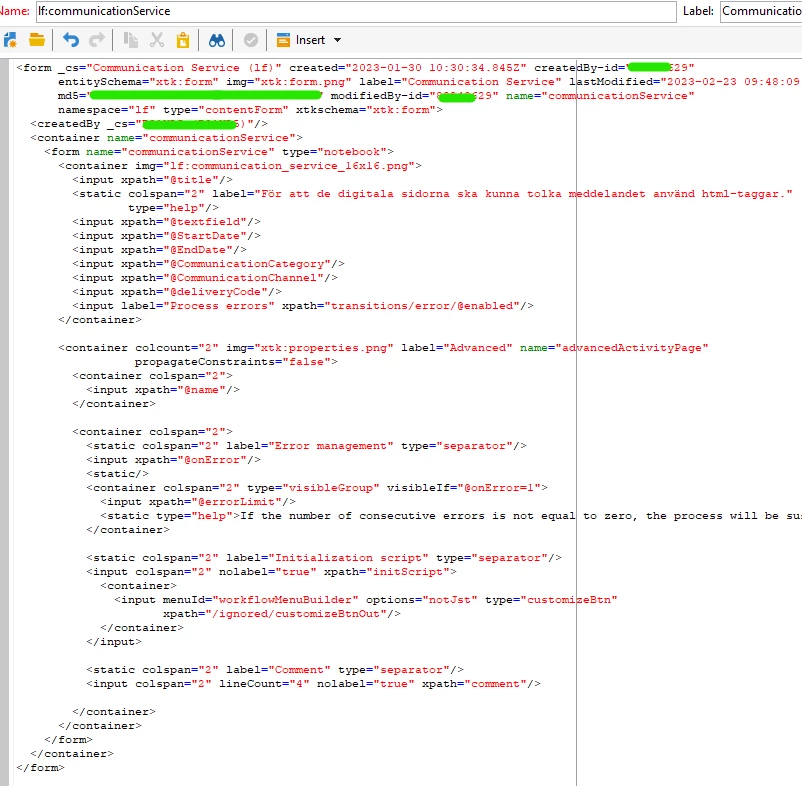
Input form:

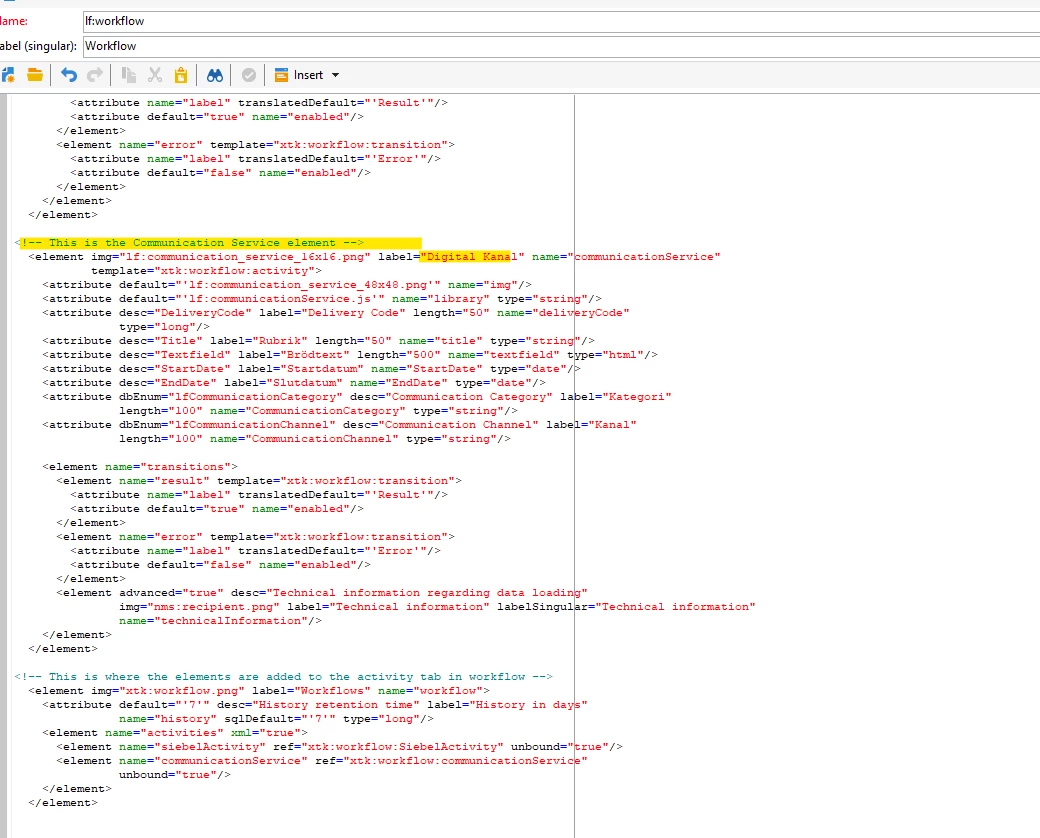
Extension of the workflow schema:

And then I have a javascript value that will send the values from the input-form to the API, but currently Im using dummy-data, as Im not able to get the values from the workflow.
So that is what I need help figuring out. When a user starts a workflow and runs the custom activity, I want that specific data to pass on to the javascript file. Lets call it abc:javascriptfile.js.
Hope someone know how to help!
Best Regards,
Martin

