How to handle link parameters within a Webapp?
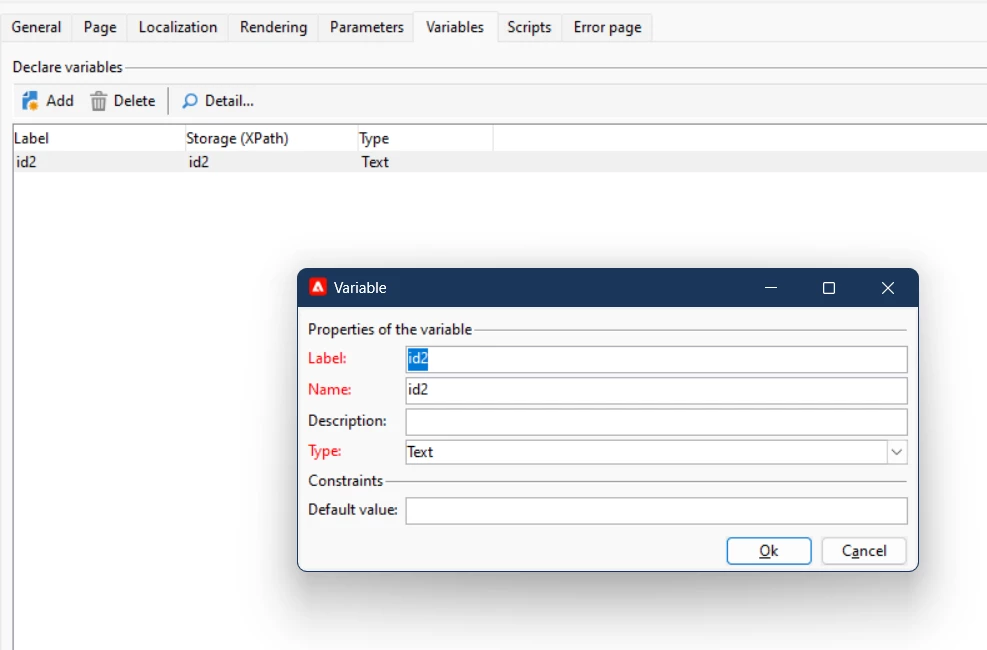
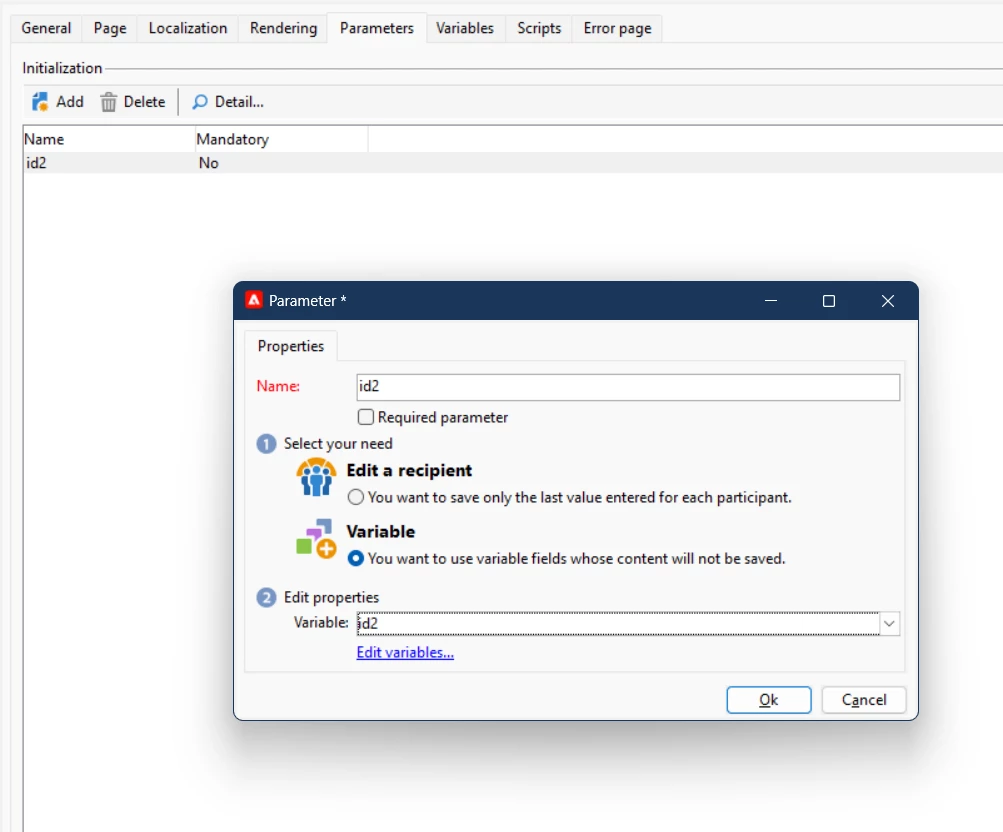
We are attempting to implement the one-click unsubscribe webapp and have the baseline implementation running. However, we are trying to include at least one additional parameter to the generated link injected into email headers via typology rule. In particular, we want to get a handle on the email delivery that generated the unsubscribe request, and have added it to the url. It is unclear how to access any parameter beyond the ctx object that is generated by default and includes the encrypted and unencrypted recipient id parameters. I've gone through the available Webapp documentation and searched Experience League, but I have not found any hints.
Here is an example of the injected url:
var headerUnsubUrl = "https://xyz.campaign.adobe.com/webApp/unsubNoClick?id=<%= recipient.cryptedId %>&id2=<%= delivery.id %>";
Link to the relative process documentation:
Appreciate any help available!
Thank you,
Ryan