Filter urls in deliveries based on url domain?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We need to send only deliveries that contain urls with a specific domain: www.mydomain.com or www.telecredit.com . If the delivery contains any urls with any other domain, the delivery MUST NOT be sent.
We need to avoid phising practices that could affect our clients.
Is this possible with typologies?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I got a solution, parsing the Delivery's HTML content:
function validateUrlsInHtml(htmlSource) {
logInfo("### Starting URL Valdation process.");
var urlRegex = /href="(http[s]?:\/\/[^"]*)"/gi;
var match;
var foundUrls = [];
var isValid = true;
//Extracting URLs using the regex
logInfo("### Extracting URLs from HTML source.");
while ((match = urlRegex.exec(htmlSource)) !== null) {
foundUrls.push(match[1]);
logInfo("### Found URL: " + match[1]);
}
// Check if no URLs are found
if (foundUrls.length === 0) {
logInfo("### No URLs found. Exiting fn using True");
return true;
}
logInfo("### Validating found URLs against domain criteria.");
// Log and validate each URL
for (var i = 0; i < foundUrls.length; i++) {
var url = foundUrls[i];
logInfo("### Checking URL: " + url);
if (url.indexOf('abc.com') !== -1 && url.indexOf('xyz.com') !== -1) {
logInfo("### Valid URL found: " + url);
} else {
logInfo("### Found URL - different domain: " + url);
logInfo("### Process stopped because of typology rule: Only valid domains.");
isValid = false;
}
}
logInfo("### URL Validation process complete");
return isValid;
}
return validateUrlsInHtml(delivery.content.html.source);
Thanks to Manoj for giving a path to follow.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @god_prophet
Yes, it is possible via typology rule.
You can use this code in typology rule for this check.
var approvedDomains=['mydomain.com','telecredit.com'];
function checkDomainURLs()
{
var urlList=delivery.content.html.urlConfig.url;
if(urlList.length==0){
logError("No URLs in Delivery");
}
for( var i=0 ; i<urlList.length ; i++ )
{
var domain =urlList[i].source.match(/^(?:https?:\/\/)?(?:[^@\n]+@)?(?:www\.)?([^:\/\n]+)/im)[1];
if(approvedDomains.indexOf(domain) == -1){
logError("Unverified Domains found in delivery");
break;
return false;
}
}
return true;
}
return checkDomainURLs();
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @_Manoj_Kumar_ , ty.
What about SMS and Push?
Because I see that the code looks in the html content:
delivery.content.html.urlConfig.url
But this approach wouldn't apply to SMS or Push, right?
Aslo, I'd appreciate any doc on the properties of the objects, to understand for example the property: "content" of the delivery object.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @god_prophet
It is not best practice to not send the links in Push and SMS and if there is a link in SMS then it will be a shortened URL which might not have the actual URL you are looking for.
If you want to check the URLs in the TExt version then you can tweak the function like this:
function checkDomainURLs()
{
var urlListHTML=delivery.content.html.urlConfig.url;
var urlListTEXT=delivery.content.text.urlConfig.url;
if(urlListHTML.length==0){
logError("No URLs in Delivery - HTML");
}
if(urlListTEXT.length==0){
logError("No URLs in Delivery - TEXT ");
}
for( var i=0 ; i<urlListHTML.length ; i++ )
{
var domain =urlListHTML[i].source.match(/^(?:https?:\/\/)?(?:[^@\n]+@)?(?:www\.)?([^:\/\n]+)/im)[1];
if(approvedDomains.indexOf(domain) == -1){
logError("Unverified Domains found in delivery - HTML");
break;
return false;
}
}
for( var i=0 ; i<urlListTEXT.length ; i++ )
{
var domain =urlListTEXT[i].source.match(/^(?:https?:\/\/)?(?:[^@\n]+@)?(?:www\.)?([^:\/\n]+)/im)[1];
if(approvedDomains.indexOf(domain) == -1){
logError("Unverified Domains found in delivery - TEXT");
break;
return false;
}
}
return true;
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
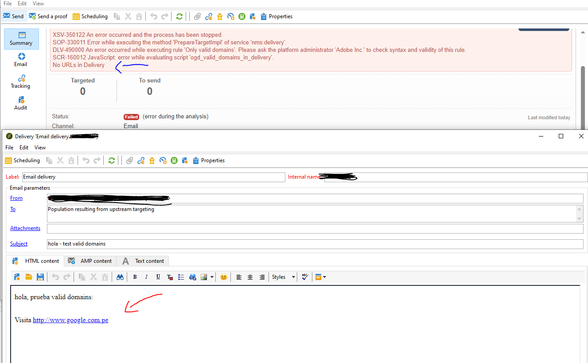
@_Manoj_Kumar_ I get: No URLs in Delivery.
Even when there is a url link there, May you tell me how to fix it?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @god_prophet
The script checks for the URLs starting with https:// only and the URL in the delivery starts with http://
It is recommended to use HTTPS URL in all emails.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I got a solution, parsing the Delivery's HTML content:
function validateUrlsInHtml(htmlSource) {
logInfo("### Starting URL Valdation process.");
var urlRegex = /href="(http[s]?:\/\/[^"]*)"/gi;
var match;
var foundUrls = [];
var isValid = true;
//Extracting URLs using the regex
logInfo("### Extracting URLs from HTML source.");
while ((match = urlRegex.exec(htmlSource)) !== null) {
foundUrls.push(match[1]);
logInfo("### Found URL: " + match[1]);
}
// Check if no URLs are found
if (foundUrls.length === 0) {
logInfo("### No URLs found. Exiting fn using True");
return true;
}
logInfo("### Validating found URLs against domain criteria.");
// Log and validate each URL
for (var i = 0; i < foundUrls.length; i++) {
var url = foundUrls[i];
logInfo("### Checking URL: " + url);
if (url.indexOf('abc.com') !== -1 && url.indexOf('xyz.com') !== -1) {
logInfo("### Valid URL found: " + url);
} else {
logInfo("### Found URL - different domain: " + url);
logInfo("### Process stopped because of typology rule: Only valid domains.");
isValid = false;
}
}
logInfo("### URL Validation process complete");
return isValid;
}
return validateUrlsInHtml(delivery.content.html.source);
Thanks to Manoj for giving a path to follow.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies