ACC: Web App Data storage of Checkbox data
(Updated)
Upon reviewing everything, the data is being stored properly when I change the type from checkbox to text, so I think it is about the way I am saving the checkbox data.
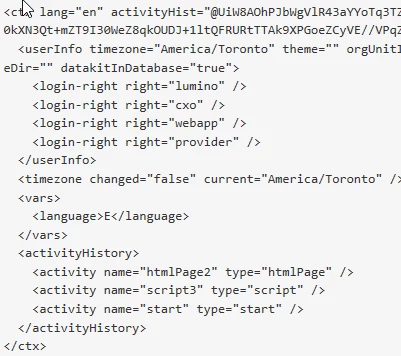
(picture below should have a row under language for Online Booking, and it does not.)

I am creating my first web app landing page in ACC and while I have all of my text input fields working, I am struggling to get the checkboxes to relay the data I want.

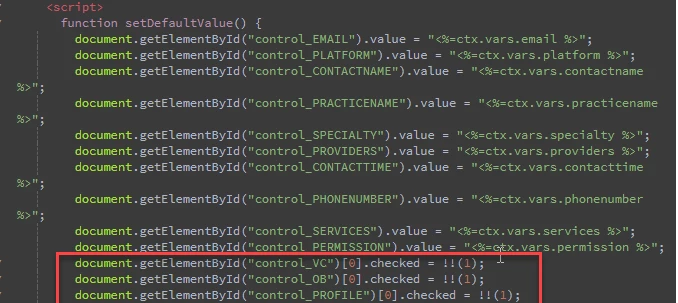
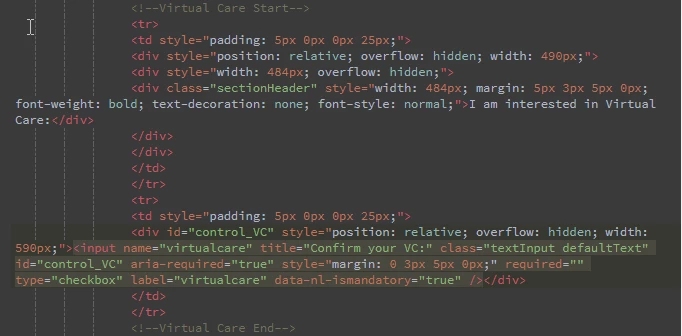
In the HTML, I have set the values - if checked - to be = 1


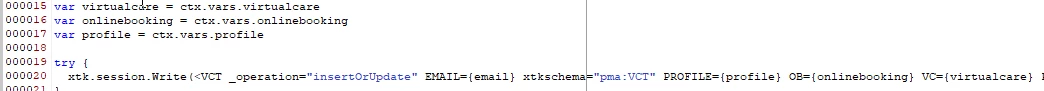
I was also looking into a data transfer issue, but the variables used in the web app, the HTML and data schema all line up:

Any help would be greatly appreciated.