Why Page is not responding error found 404
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can we create alert in Adobe Analytics for page not found (404) based on specific page. For example: lets say we want to create a alert for homepage 404, if instances are more than 50, can we do that?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There was an identical question posted a few weeks ago with multiple solutions posted:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There was an identical question posted a few weeks ago with multiple solutions posted:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, this should be possible. You would need to create a specific segment for this.
Without knowing how your tagging is, I can really give you a full answer, but I can give an example with our tagging:
For ALL 404 error pages, our "Pages Not Found" dimension will pass a generic name like "404-error", we also track eVars for both "Current URL" (which includes querystring parameters) and "Canonical URL" and a "Page Type". So in my case, I could create a segment where the "Pages Not Found" (or Pages - since these values are the same) is "404-error" AND my canonical URL is my home page url the example for my own website the same things its happened with me at https://mynstromy.com/ (if you don't have that, you might have do use your full url with some rules to try and capture the variations), or where my page type is "home" (some combination that gets me my home page where it's also a 404) -You should test your segment in Workspace to be sure it returns the exact pages you want.
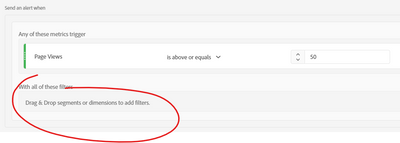
Then when you create your alert, you can set your metric threshold and drag your newly created segment into the filter

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As long as you can identify the page and that it's a 404 (see what info you are tracking), then yes, you should be able to set up an alert with the specified threshold (50 occurrences)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, it is possible to create an alert in Adobe Analytics for page not found (404) errors based on a specific page, such as the homepage. Here's how you can set up this alert:
- Log in to your Adobe Analytics account and navigate to the "Components" section.
- Click on "Alerts" and then click on "Add Alert".
- In the "Alert Name" field, enter a descriptive name for your alert, such as "Homepage 404 Error Alert".
- In the "Report Suite" dropdown, select the report suite where you want to apply the alert.
- In the "Metric" dropdown, select "Pages Not Found" or a similar metric that tracks 404 errors.
- In the "Granularity" section, choose the time period for which you want to check the metric (e.g., hourly, daily, weekly).
- In the "Comparisons" section, set the condition for triggering the alert. For your example, you would select "is greater than" and enter "50" as the threshold value.
- In the "Additional Filters" section, click on "Add a Filter". Here, you'll specify the page for which you want to track 404 errors. Set the dimension to "Page URL" or a similar dimension that captures the page path, and then specify the homepage URL (e.g., "https://www.example.com/index.html") as the filter value.
- Configure the "Notification Settings" to specify how you want to be notified when the alert is triggered (e.g., email, SMS, or in-product notification).
- Review your alert settings and click "Save" to create the alert.
With this setup, Adobe Analytics will monitor the specified page (homepage) for 404 errors and trigger an alert whenever the number of instances exceeds 50 within the chosen time period.
Keep in mind that the exact steps and options may vary slightly depending on your Adobe Analytics version and configuration. If you encounter any difficulties or have specific requirements, it's recommended to consult Adobe Analytics documentation or reach out to their support team for further assistance. win32diskimager
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You should test your segment in Workspace to be sure it returns the exact pages you want.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If your workspace is working fine then it should be good however you can research more on other forums too.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Why might I be seeing a 'Page not responding' error along with a 404 status code at @alesaevon https://ehallpass.vip when trying to access a webpage?
I have seen the solutions; will they work or not?
- Check the URL: Ensure the URL is typed correctly without any typos or errors.
- Refresh the page: Sometimes, simply refreshing the browser can resolve temporary issues.
- Clear browser cache: Outdated or corrupted cache can cause this error, so clearing your browser's cache might help.
- Check with the website directly: Sometimes the error is on the server's side. Visiting the main website or a different page on the same domain can help determine if the issue is widespread.
- Contact the website: If none of the above steps work, it might be helpful to contact the website’s support team for assistance.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@AnnieDr it really depends on your implementation... The 404 page that loads must contain tracking code and have enough information to determine that it's a 404.
Usually sites will have a custom 404 page, one that is branded and often has the site's key navigation integrated into it... this type of 404 is easy to make sure your analytics is included and tracking.
However, if the 404 is at the DNS side (i.e. the website itself can't be found, then you won't be able to track that since that page won't belong to you),
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Have the proposed solutions been assessed for their effectiveness?
Verify the URL: Ensure it's correctly entered without any mistakes. Reload the page: Often, a simple refresh can resolve temporary glitches. Clear browser cache: Outdated or corrupted cache might be the culprit, so try clearing it. Visit the website directly: Checking the main website or another page on the same domain can help diagnose if the problem is widespread. Reach out to website support: If none of the previous steps yield results, contacting the website's support team could provide assistance.
I personally have tried this with my website too, https://colegia.info
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, you can create alerts in Adobe Analytics for specific page not found errors (404 errors) based on criteria such as the number of instances exceeding a certain threshold. Here's a general guideline on how you might accomplish this:
Define a Segment: Start by creating a segment that filters data for the specific page you're interested in, in this case, the homepage.
Set up an Alert: Once you've created the segment, you can set up an alert within Adobe Analytics. This involves defining the conditions that trigger the alert, such as the number of instances of 404 errors exceeding 50.
Configure Alert Conditions: Configure the alert conditions to monitor the 404 errors specifically for the homepage. You'll set the condition to trigger the alert when the count of instances for this specific page reaches or exceeds 50.
Choose Alert Delivery: Select how you want to receive the alert notifications. This could be via email, SMS, or other preferred channels.
Test and Activate: Before activating the alert, it's a good practice to test it to ensure it's working as expected. Once you're satisfied with the configuration, activate the alert.
By following these steps, you can effectively create an alert in Adobe Analytics that notifies you when the number of 404 errors for the homepage exceeds your specified threshold. This helps in promptly addressing any issues related to missing pages or broken links on your website.
Views
Replies
Total Likes
Views
Likes
Replies