Site Path Analysis from the Hompeage
- February 14, 2024
- 2 replies
- 2093 views
Hi All,
I'm new to adobe analytics, so please bare with me. I was asked to conduct a site path analysis starting from the homepage, which is the landing page on our website. On this home page, there's a call-to-action button which is the "shop now" button. Based on my research, I've realized that i have to use a flow visualization to examine how users flow from our homepage into other pages on our website. I built 2 flow Viz but it didn't answer the question, I will attach my latest Viz. My question is, How do i go about building this, assuming i want my flow to capture all the visits that arrived for the month at the official homepage and how they navigate from there.
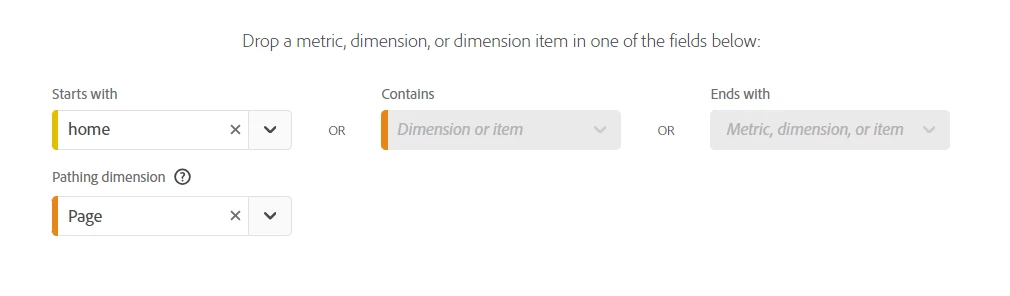
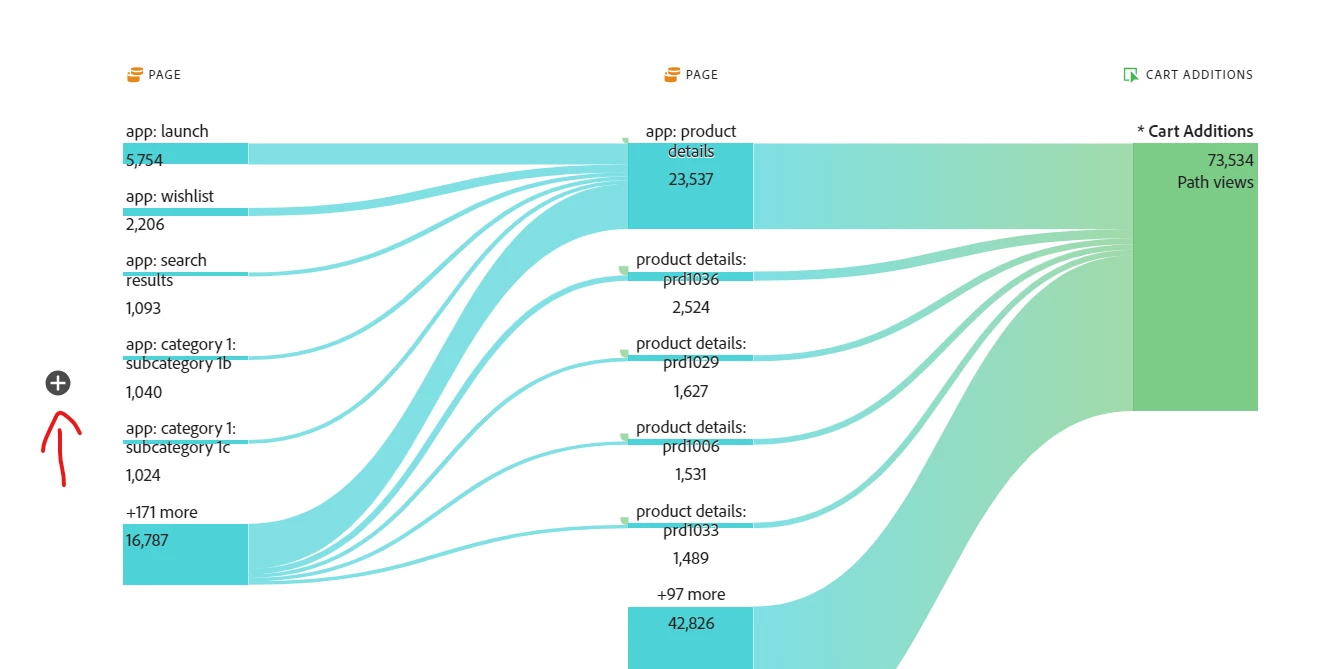
-First screenshot shows the flow that i built which didn't answer the question.
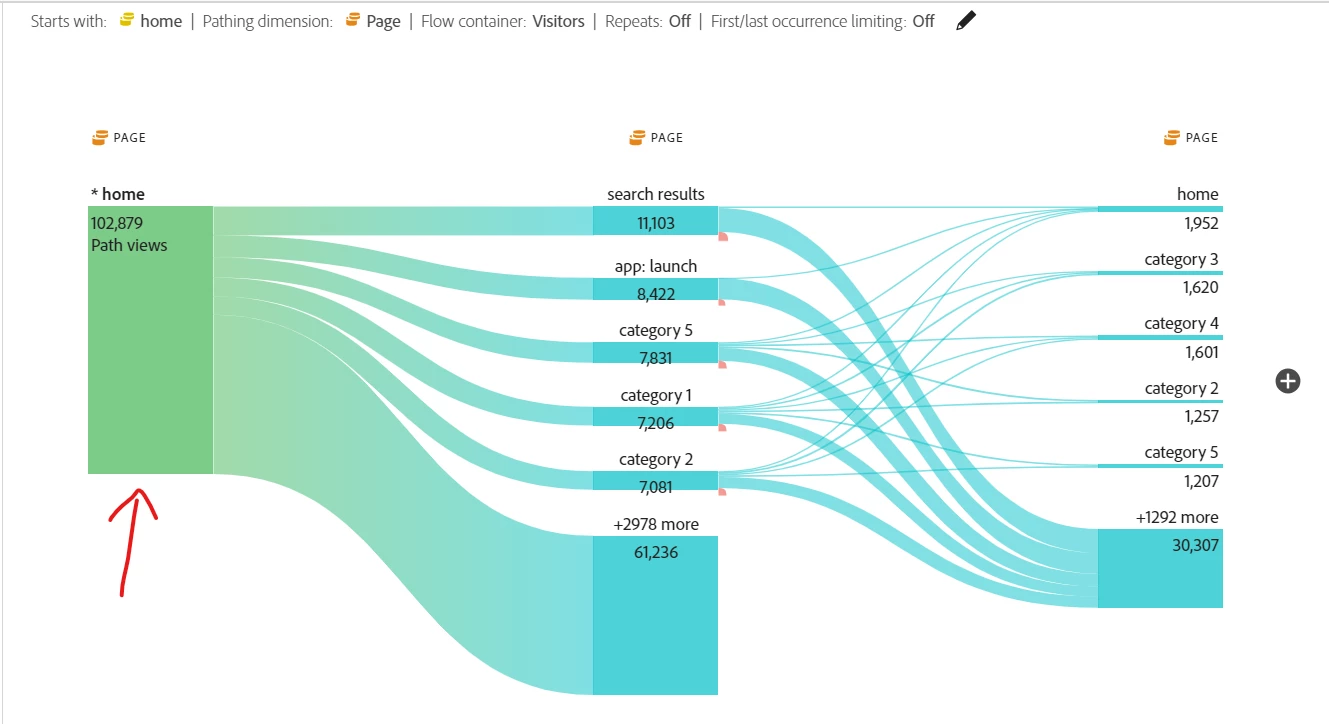
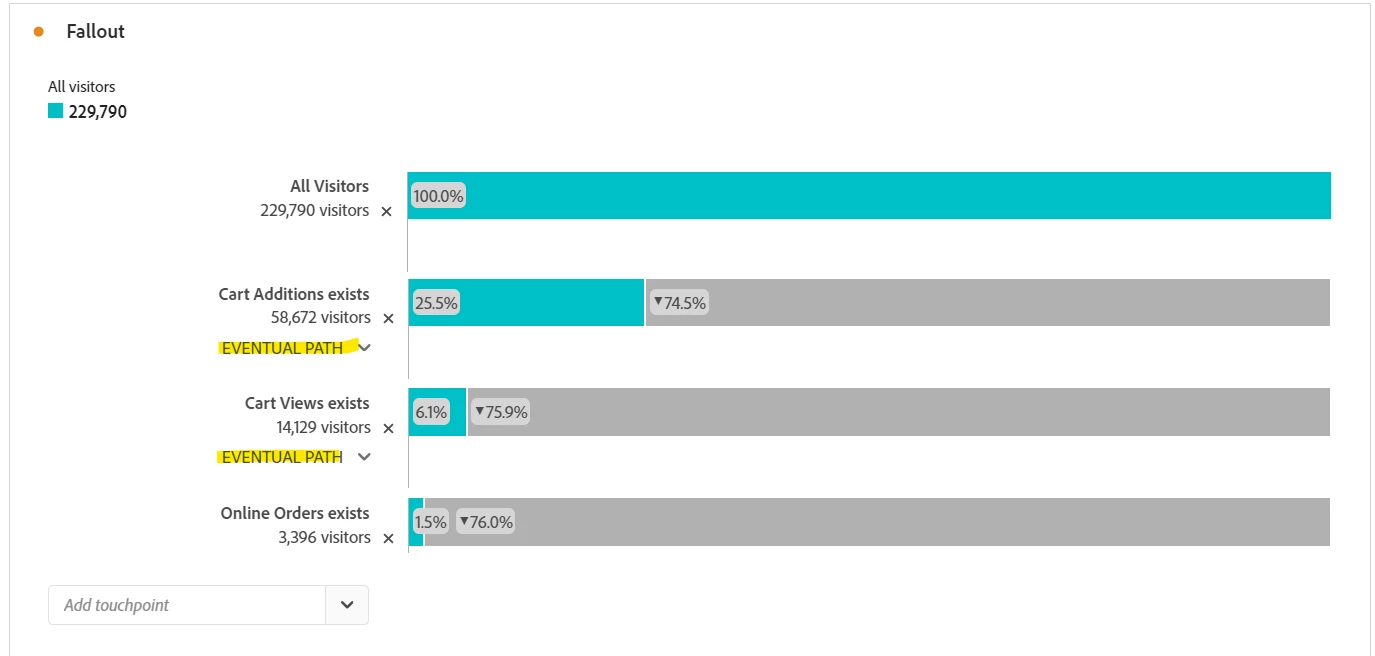
- Based on the second screenshot, out of 442k visits to the website 187k landed on the homepage, i want to see how users navigate from that homepage into the buyflow.
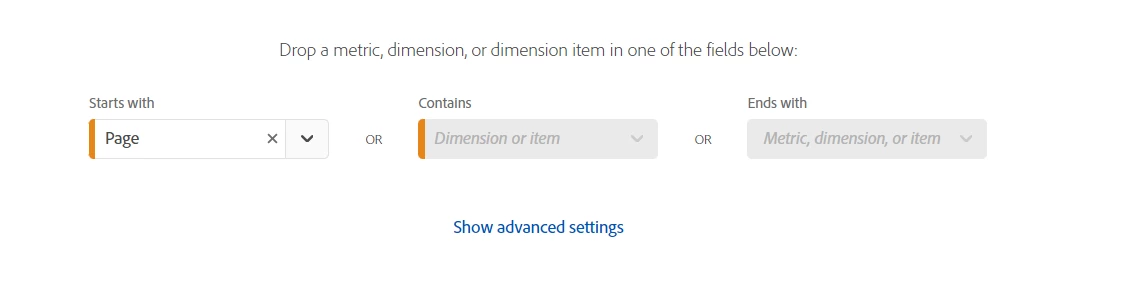
-Third screenshot, i tried to build the flow starting from the homepage specifically, but instead of the number showing 187k, it's only showing 88k.
Thanks in advance