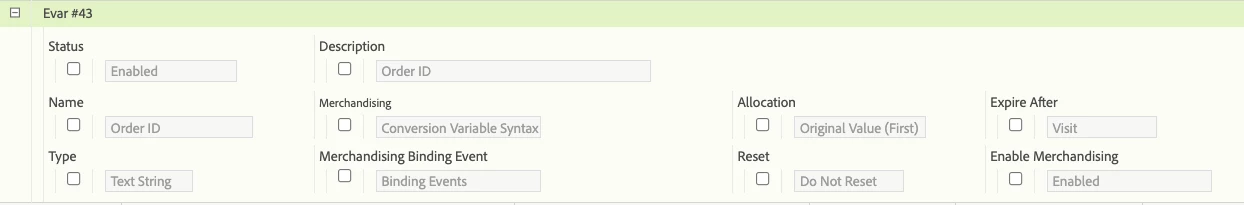
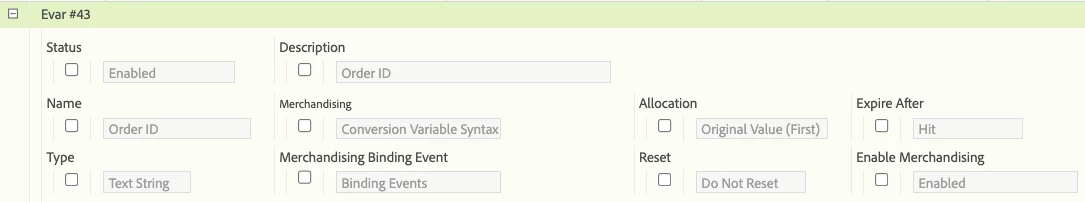
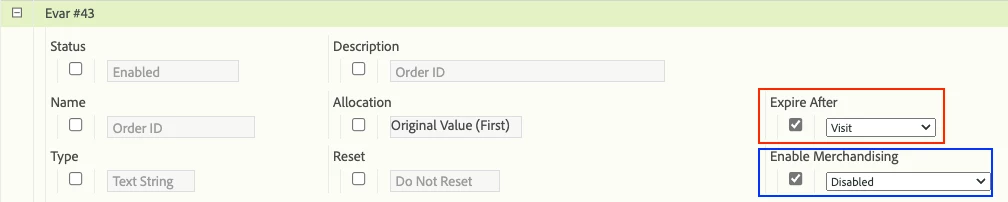
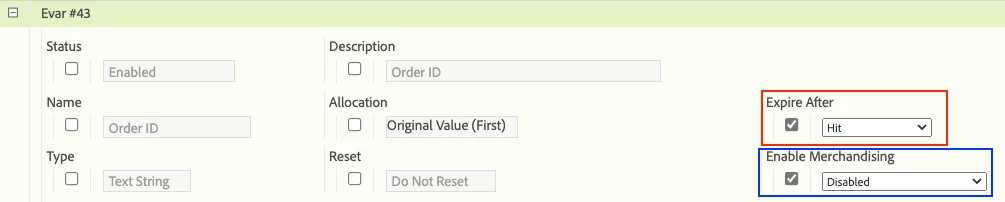
I personally would keep "Hit", but that all depends on whether you have a pressing need to keep tracking the Order ID on all subsequent hits after the purchase event 😛
Basically, eVars default to "Visit"... but they don't have to stay that way...
Let's look at some basic examples:
Example 1: Campaign Code
Let's say you want to track a campaign code when the user enters a page, then you want to maintain that value for the rest of the visit (this way you can attribute this campaign to purchases, or newsletters signups, etc that happen after the user got her from said campaign)
Setting Visit makes sense....
Initial Page - Value is Set (you will also get an Instance of eVarX on this page view)
All other Pages - the value is maintained as part of the same visit, but there is no "instance" recorded...
- The value will stay set until the end of the visit, or until it is overwritten
Example 2: Page Name OR URL OR Something page specific
Let's say you are using your eVar to track something that might need more than 100 characters that you get in Props (Prop limit is 100, eVars are 255)... But if this value is page specific (and likely being set on every page), there is no need to have this set to a Visit Level expiry
Initial Page - Value X is set (instance of eVar is also tracked)
Next Page - Value Y is set (instance of eVar is also tracked)
Page After That - Value is set (instance of eVar is also tracked)
and so on...
Now, you might still want to expand the expiry, cause you want this value to also be set on your clicks/actions... but IF you land on a page that doesn't set the value, then the pre-existing value will continue to track.... personally, I prefer to just make sure the eVar is set on every Page View and Action to ensure that the wrong data isn't tracked on subsequent pages that might not be set correctly.
Note: You can always apply a custom attribution to your Hit Level eVars in Workspace... so IF you need to see something brought forward, you still have that option)
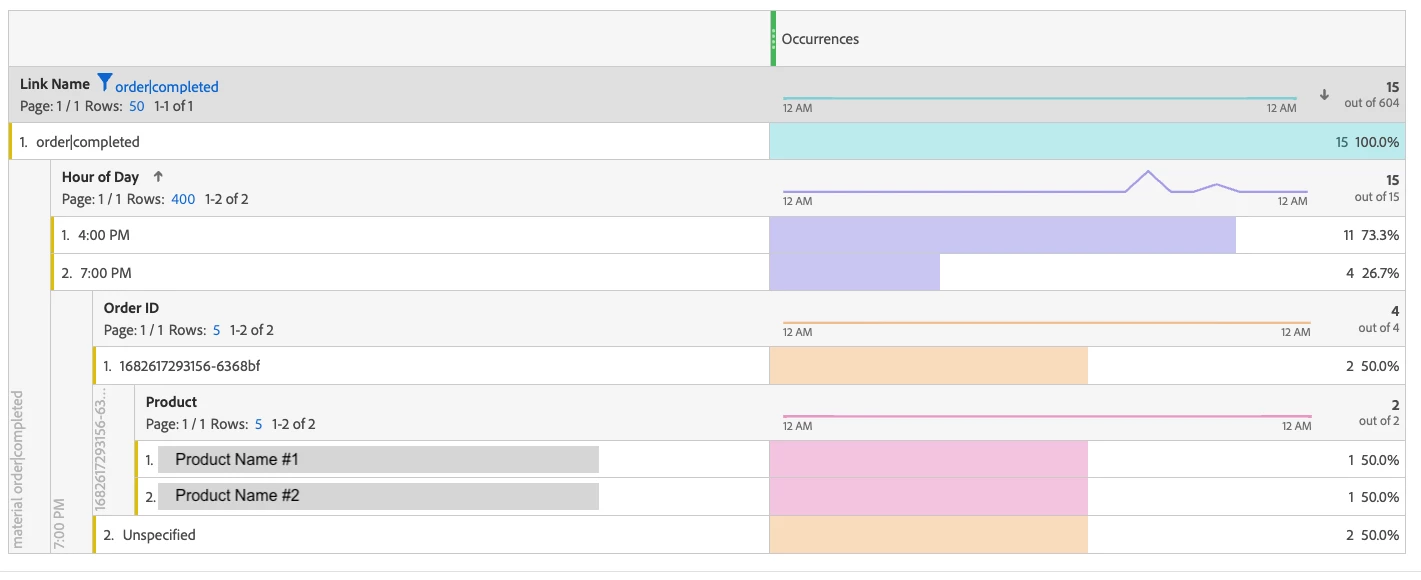
If you look at your eVars by "Page View", "Occurrences" and by "Instance of eVarX" you will see how the values are different - they will match if the eVar is set on every hit, but if not.. you will see quite a different picture.
Basically it comes down to understanding what data you are tracking, how you want to use it (and subsequently how do you potentially want that data to be persisted), and setting an appropriate scope to the dimension.
For something like Order ID... it seems very specific to your actual purchase... so Hit level is where I would put it... IF I needed to see something like ALL Orders for the Visitor in the Visit, or 1 Week, or 1 Month, etc... I would use custom attribution to apply a longer look back window with something like a Participation or Linear Model... or I would look at the First Touch Order in that time and another model for Last Touch Order...