custom 404 tracking adobe launch
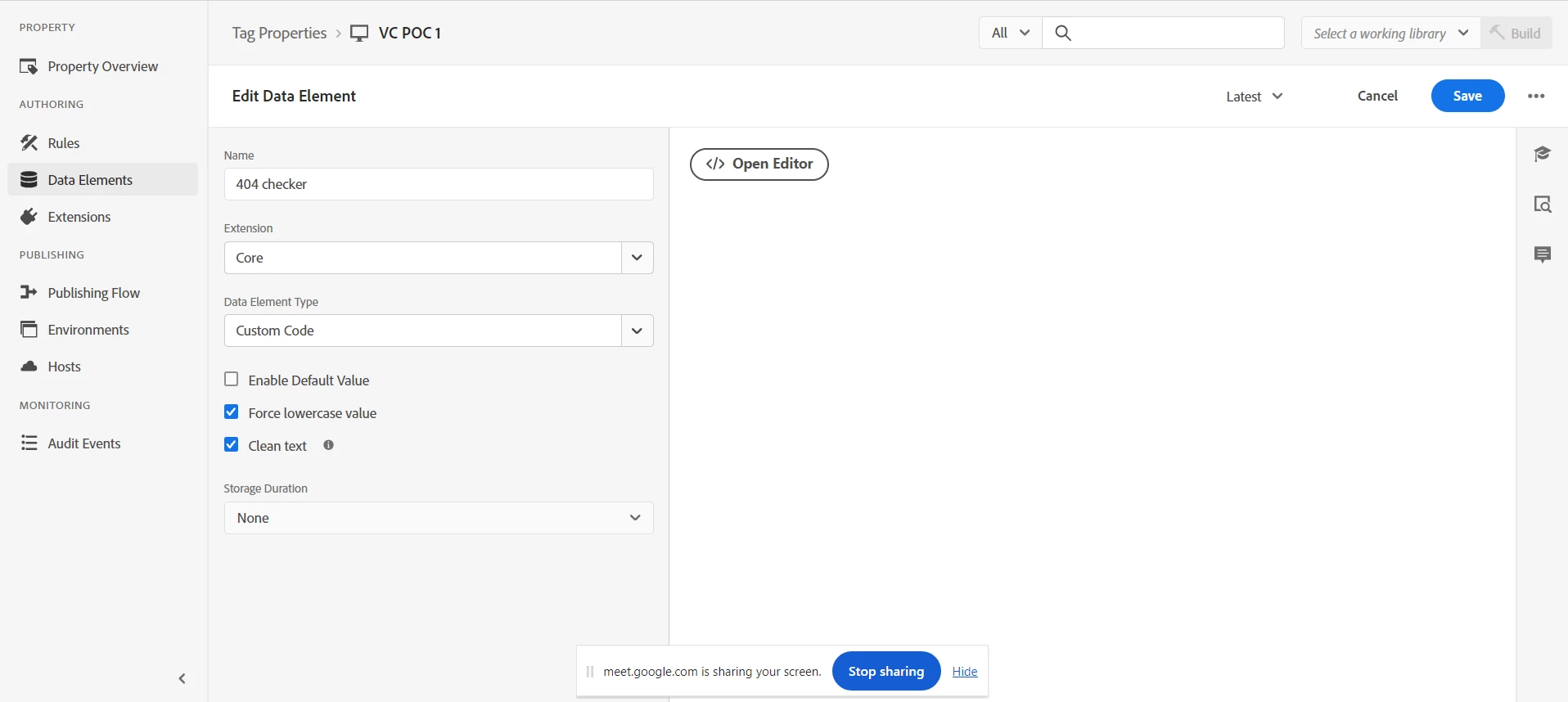
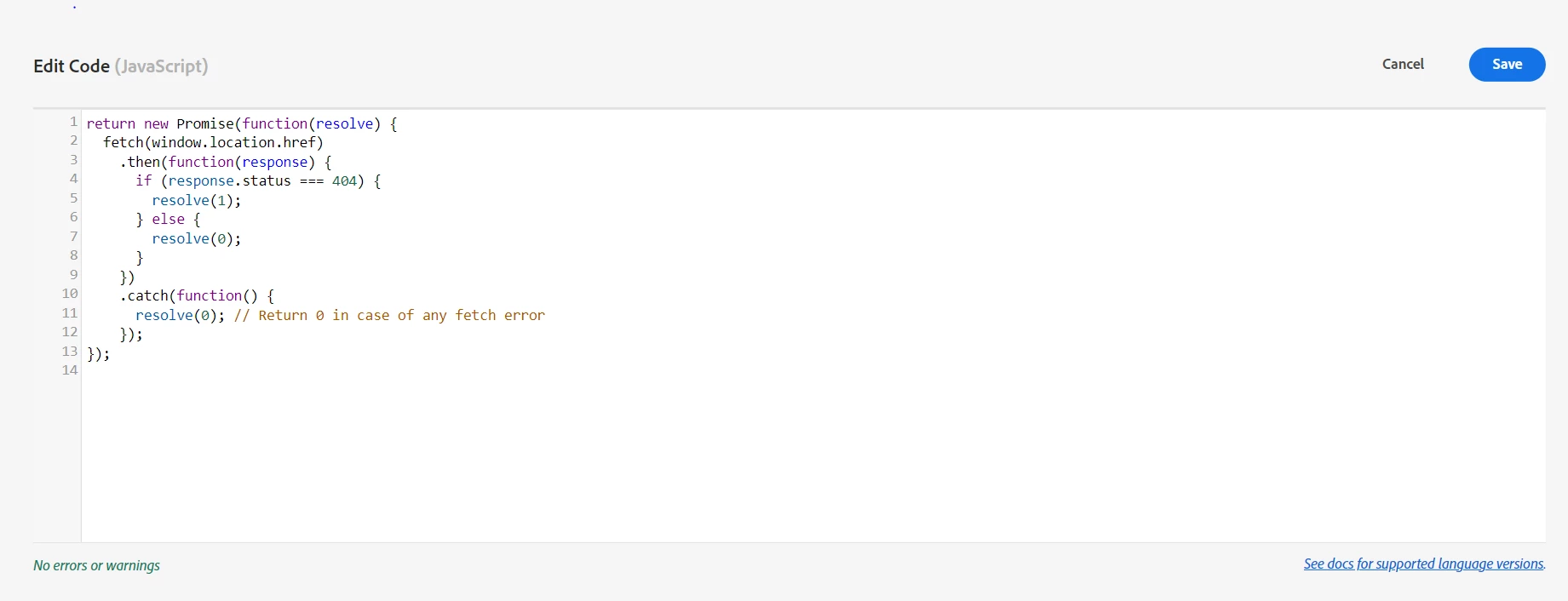
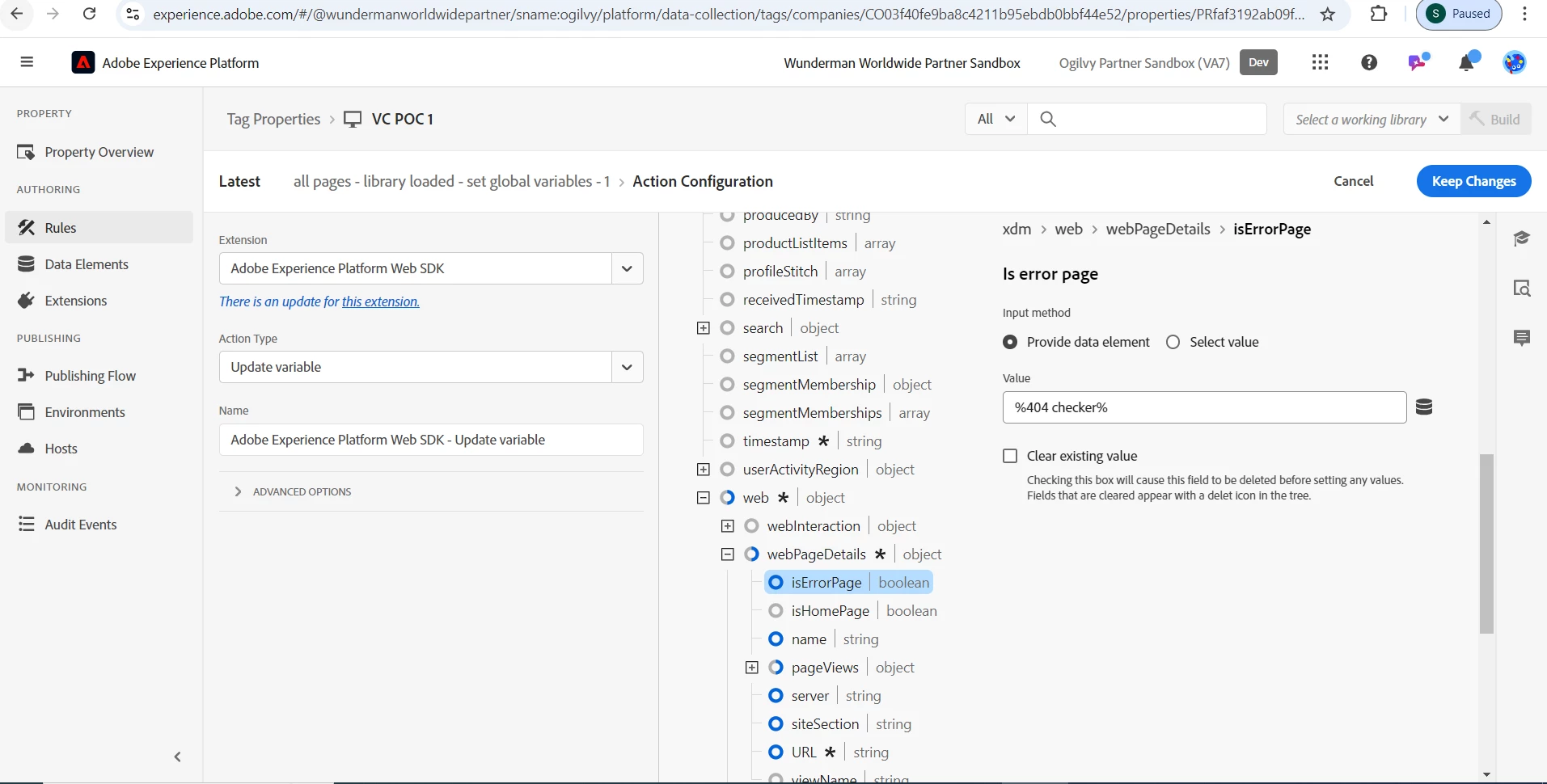
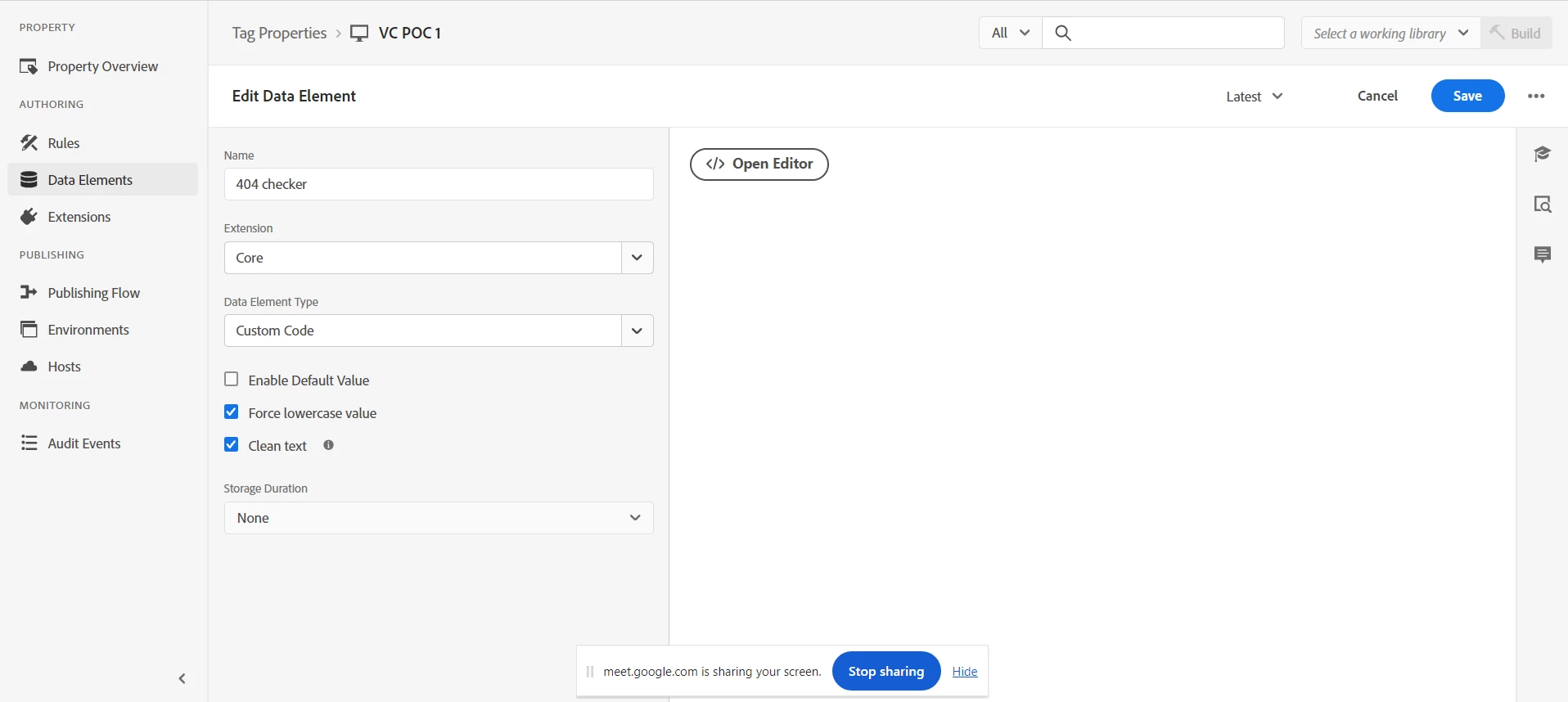
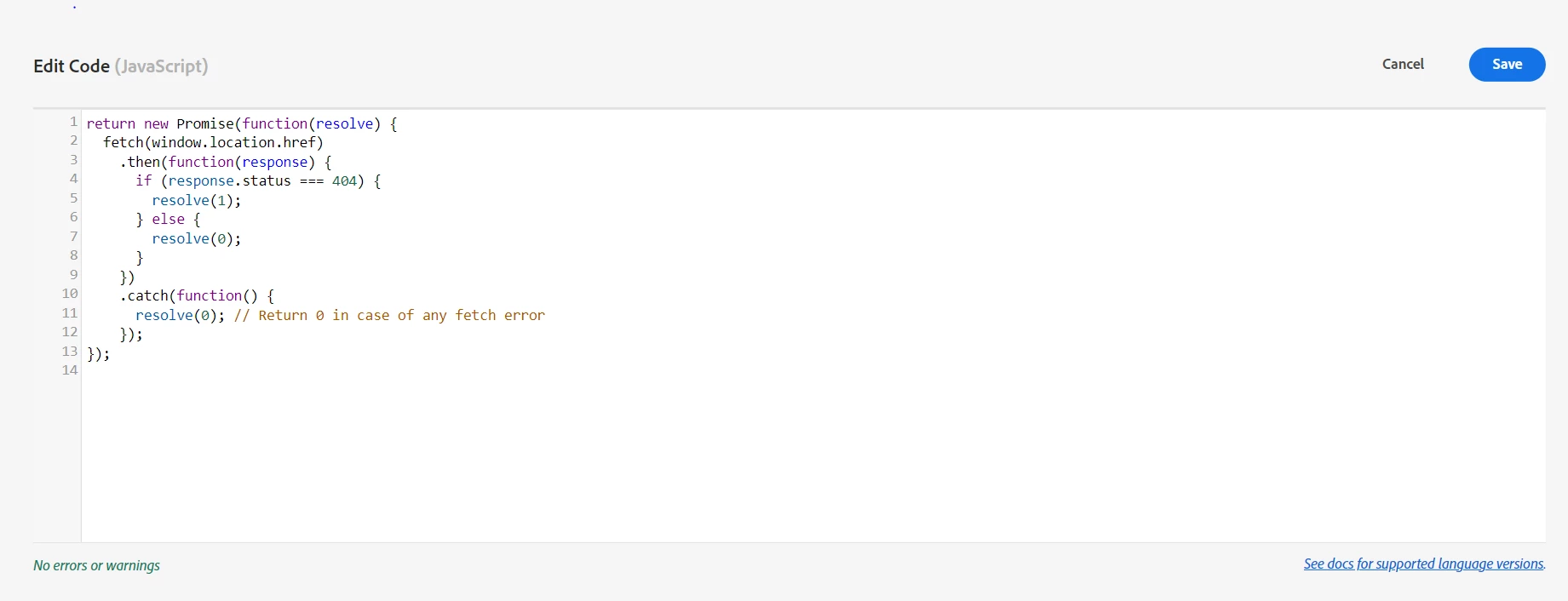
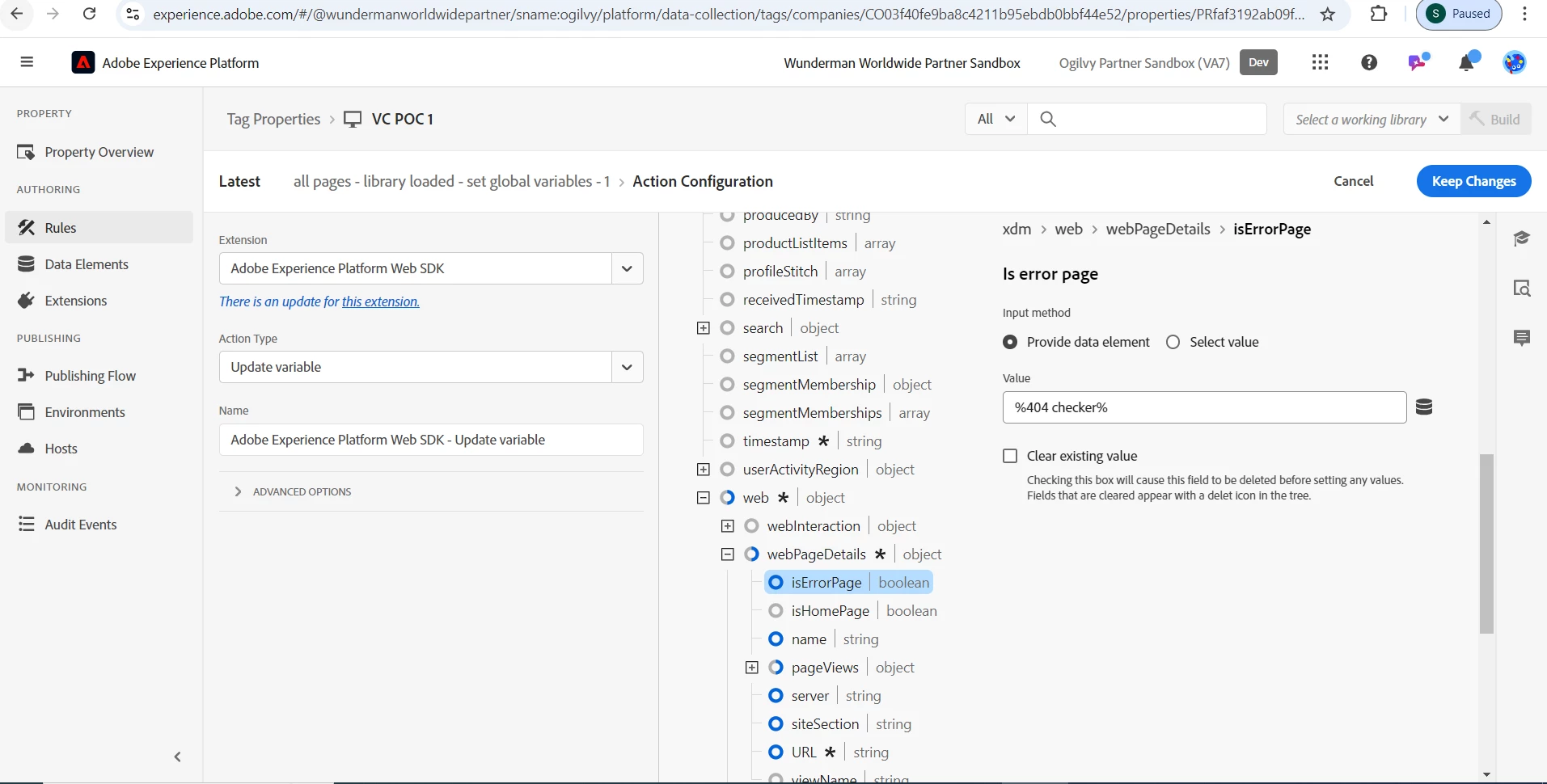
How to track custom 404 tracking on websites using adobe launch web sdk , we have added the below steps and yet we get the return value as blanks



How to track custom 404 tracking on websites using adobe launch web sdk , we have added the below steps and yet we get the return value as blanks



Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.