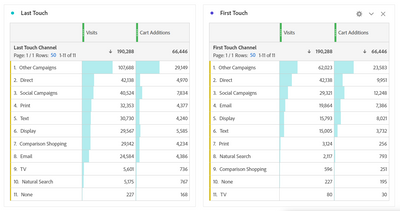
Hi, I am not sure I understand what kind of comparison you are trying to achieve.. but I can pull up Last Touch Channels and First Touch Channels by Visits and Cart Additions as you asked:

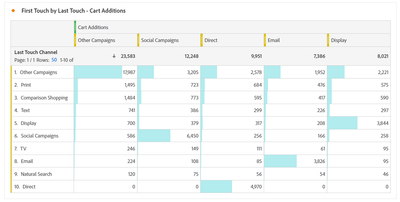
As a sort of comparison, I also did a visualization that looked at the cross between First Touch (along the top, stacked with the metric) and used Last Touch as the breakdown:

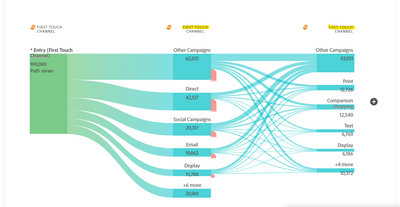
I suppose you could also use a Flow chart (Visitor Level) to look at First Touch then moving to Last Touch (repeats on) to see how users are moving between channels like so:

You can build this by starting with First Touch Channel as the "Starts With", then add a column to the flow, then you can drag Last Touch Channel over that new column, replacing the dimension.