Hi Robert,
Slow Friday as I wait for my wife to get home...
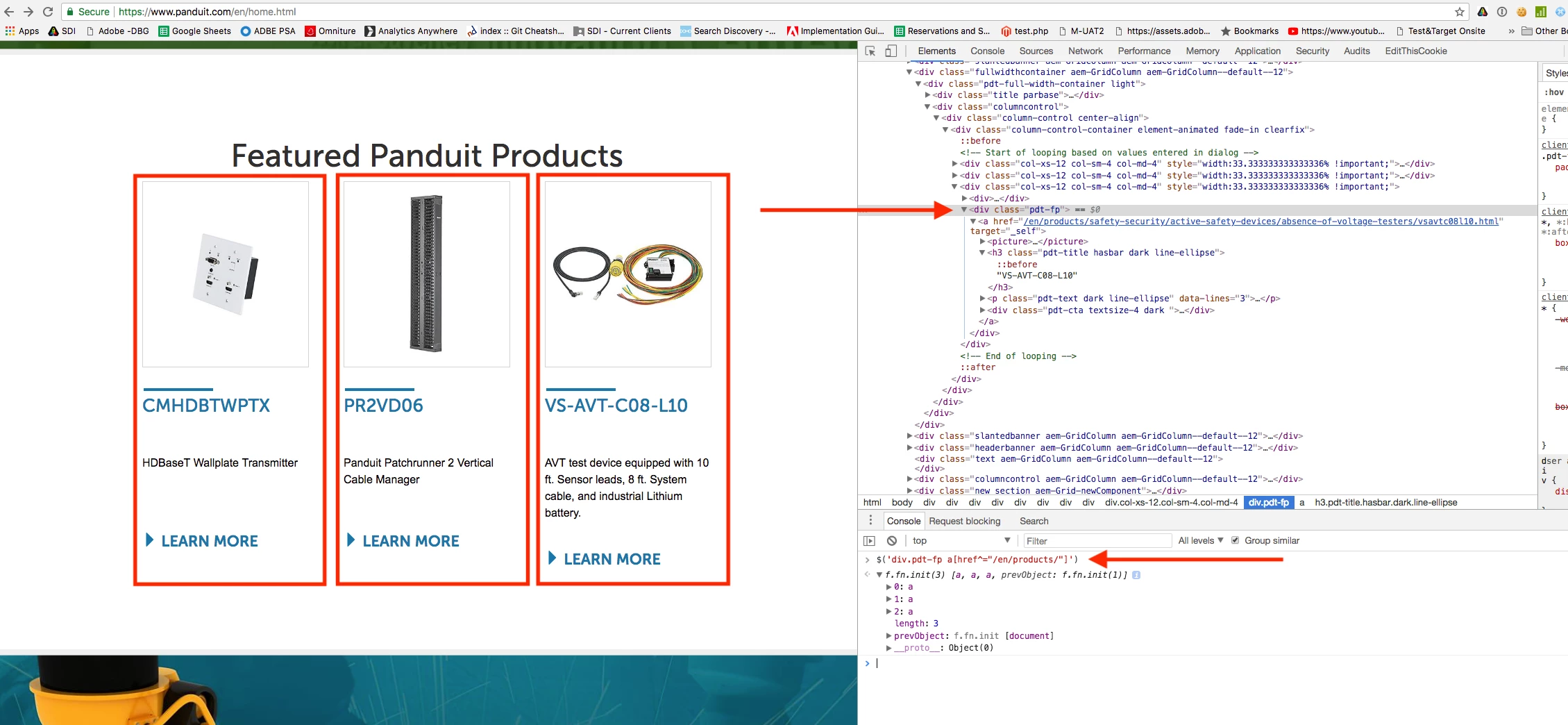
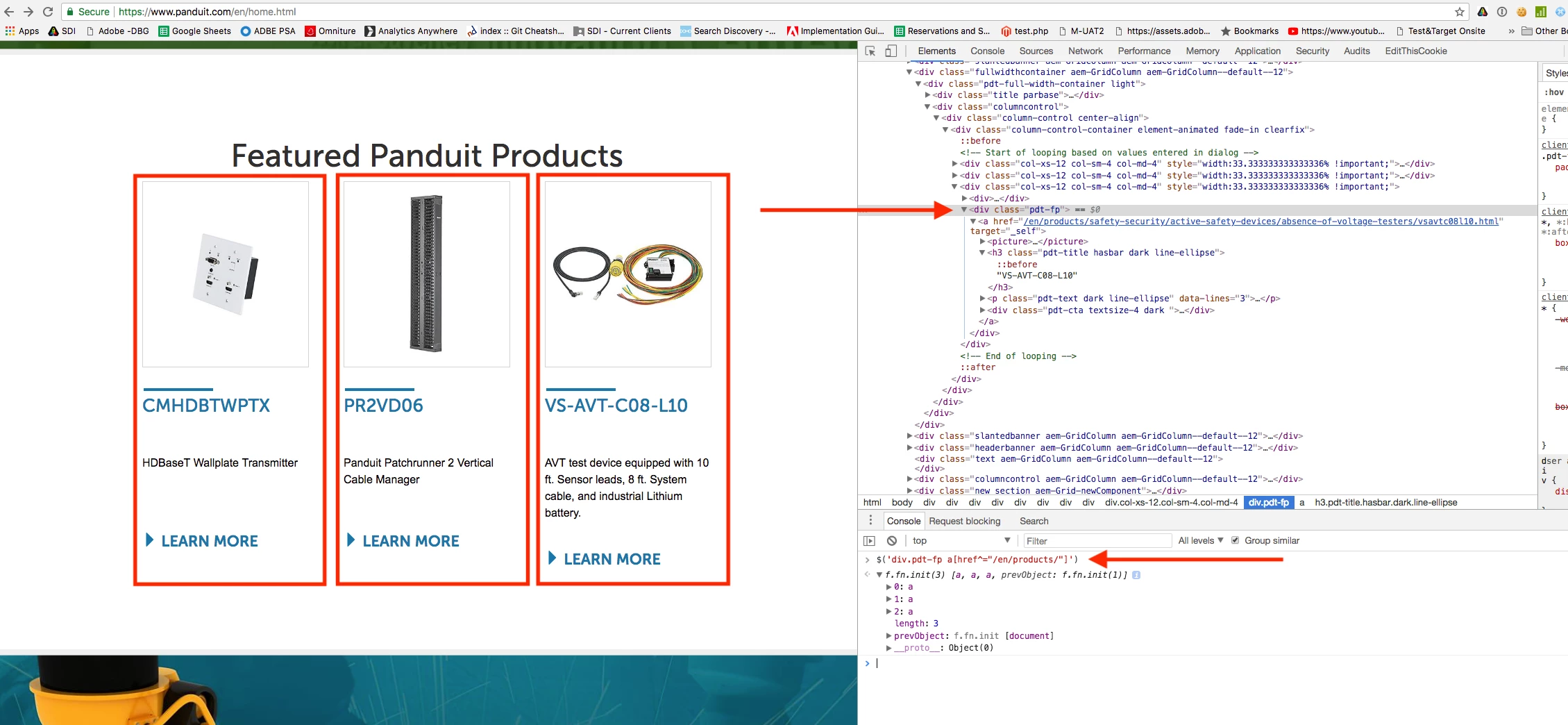
The Element Tag or Selector is meant to describe the HTML element on the page that, when clicked (our event in this case), will trigger the rule. In your case, we get this by inspecting the elements using the developer tools in the browser.

Above, by inspecting the DOM, I see that each featured product block exists within a DIV with a class of "pdt-fp". A bit more inspection tells me that there are three other blocks below that also use this class but that link to content rather than products. The trick here is to create a CSS selector that will match the Product blocks but not the Content blocks below. One way to do this is to look for something else in the DOM that uniquely describes the elements that you want. In this case, the HREF of the enclosed Anchor tags is a pretty good indicator of Product links versus Content links.
Using this information, we end up with the CSS Selector: div.pdt-fp a[href^="/en/products/"]
I like to test my CSS Selectors in the console using jQuery. You can see this in the screen shot. It tells me that this selector returns three elements (which is exactly what I wanted to see).
Now to DTM...
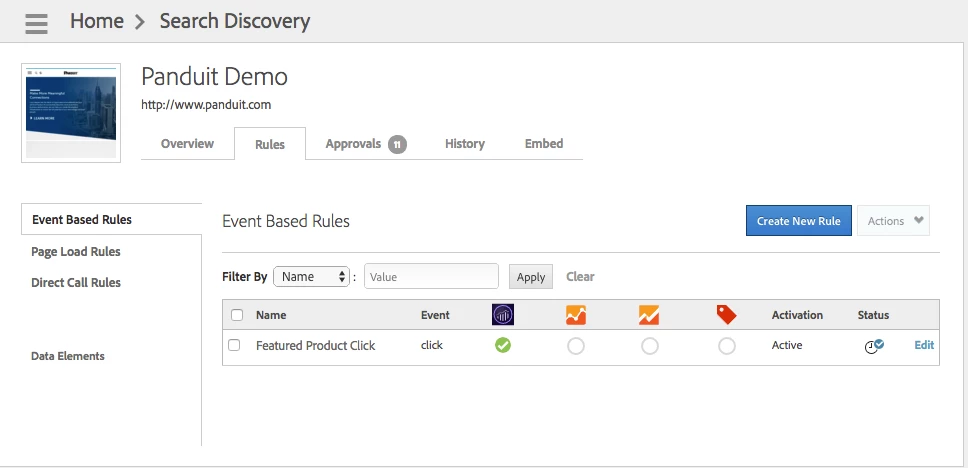
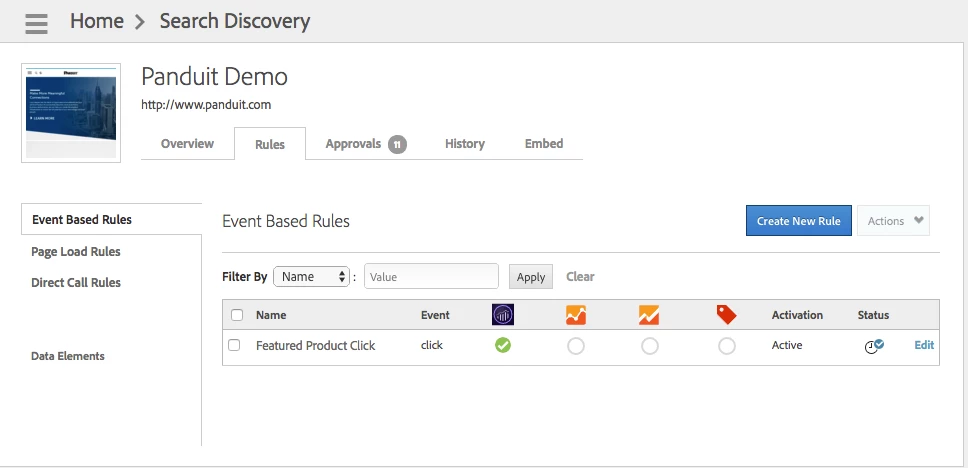
I created a single Event Based Rule with an Adobe Analytics Action.

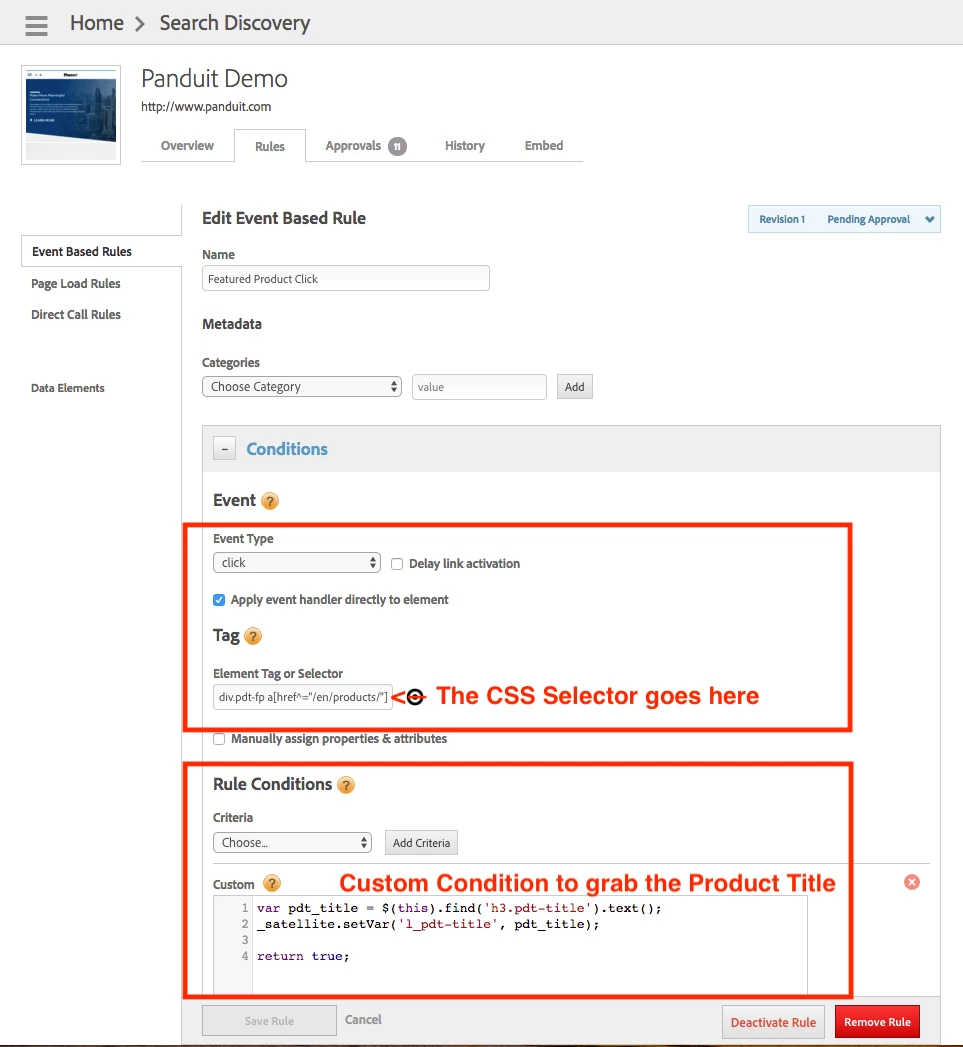
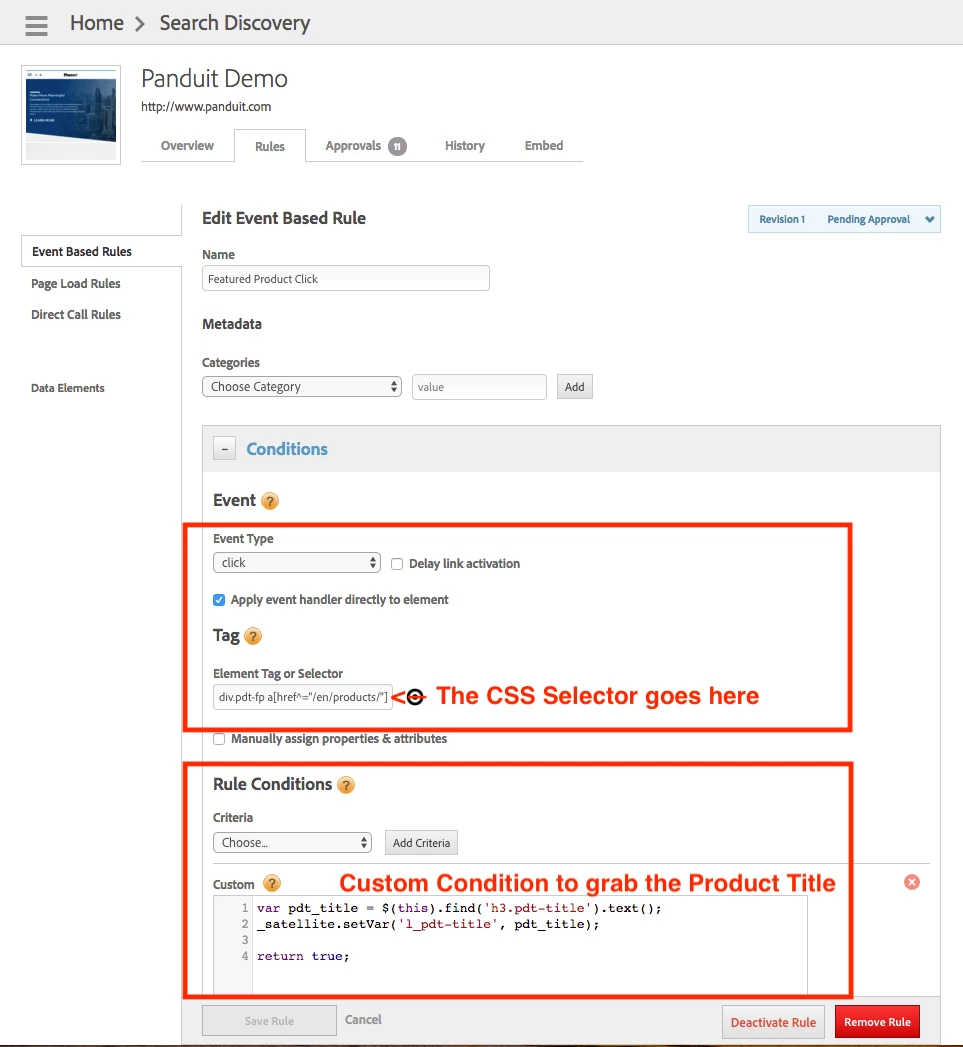
Here is the DTM Rule Event and Condition Settings:

Above, you'll see two things.
1) In Element Tag or Selector, I placed the CSS condition that I got from the element inspector and tested in the console using jQuery.
2) In the rule's conditions, I added a custom condition to navigate from the clicked element (the anchor tag in this case) down to the H3 tag with the class of pdt-title and snag the text of that element from the page. I stash this value in a DTM data element that is dynamically created using _satellite.setVar and I return true (to indicate that the condition succeeded).
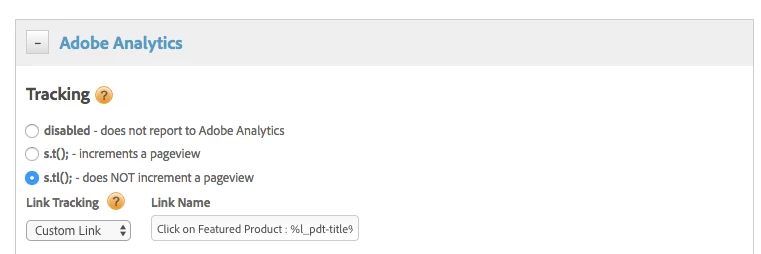
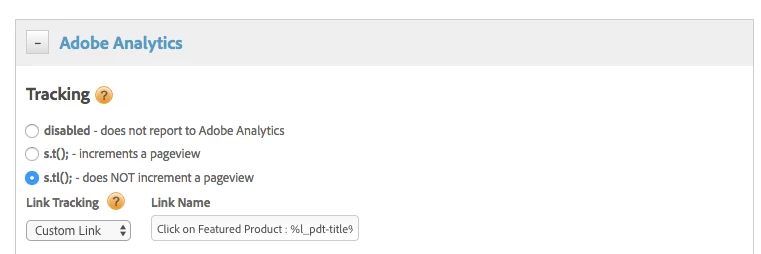
Now for the Adobe Analytics portion:

Here (above) I set the Tracking to s.tl() and I use the dynamic data element from above in the Custom Link Name (note %l_pdt-title% used in the Link Name field.)
...
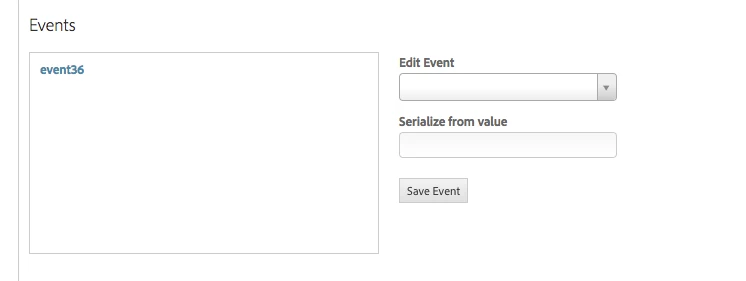
Here (below) I set event36 in the events section.

===========================
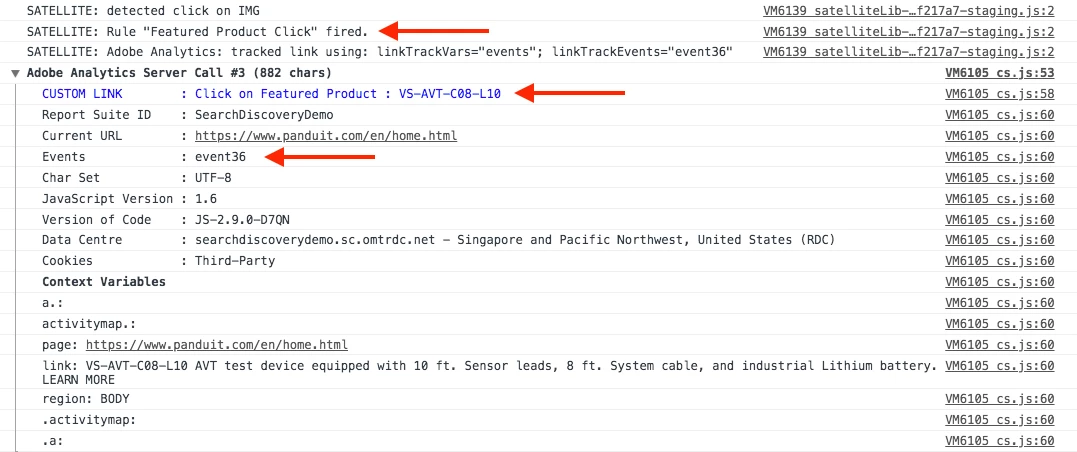
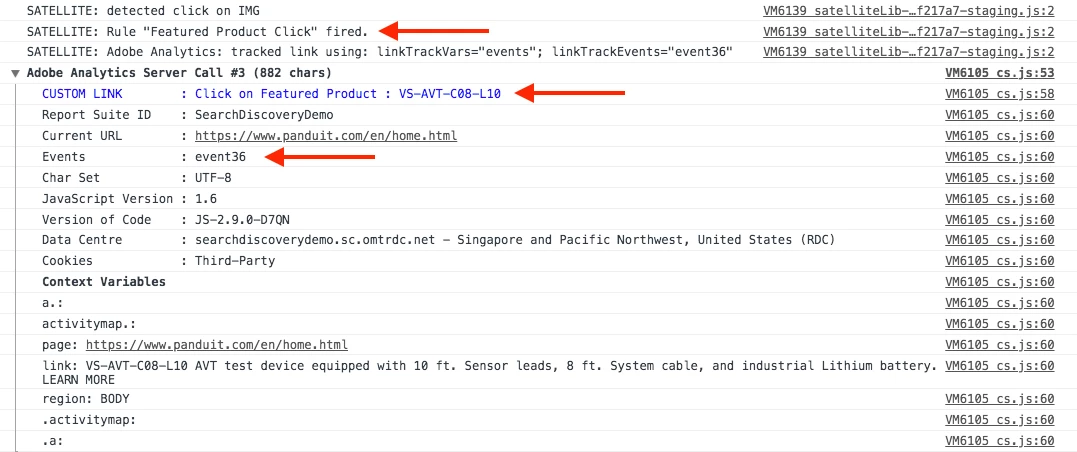
Now for the test... As I click on the 3rd Featured Product on the page, I see this in the console:
1) The Rule Fired. Awesome!
2) Our Custom Link Name has the Product Title. Super Awesome!
3) Event36 got set. OMG. I can't even describe my delight.

That's all there is to it.
-Stew