Hello all,
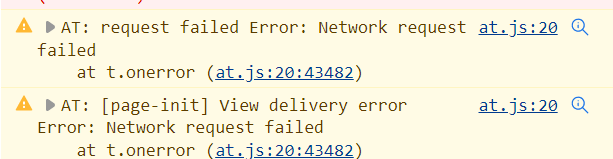
I'm working with a dev team to implement the at.js file on one of our sites and we keep seeing the "AT: request failed Error: Network request failed" and "AT: [page-init] View delivery error Error: Network Request failed" messages in the console of our dev environment, which is hosted behind a VPN.

When we view the page in the browser we can see the at.js file in the Network tab of the browser's dev tools, and can see it in the Adobe debugger Chrome extension tool as well. We can also bring the page into the Target visual editor and make updates there, however when we save and activate the activity the changes do not take effect on the page - both w/ the QA link and dev environment URL.
I saw that another thread was open for this issue for React, however I'm not sure which JS library our dev team is using, and wanted to provide some additional context for our case.
Thank you all, please let me know if I can provide any additional information or screenshots.