Apply JSON Offer Content to a HTML Offer
Hey there,
I want to achieve something like this:
1. Have an HTML Template (HTML Offer) for a e.g. a banner with headline, subtitle, text-body
2. I want the headline, subtitle and text body content in a JSON Offer
3. I want to display the JSON content in the banner like so <h1>{offer[0].content.headline}</h1>, fetched from the JSON Offer
My current state I'm at looks like this:
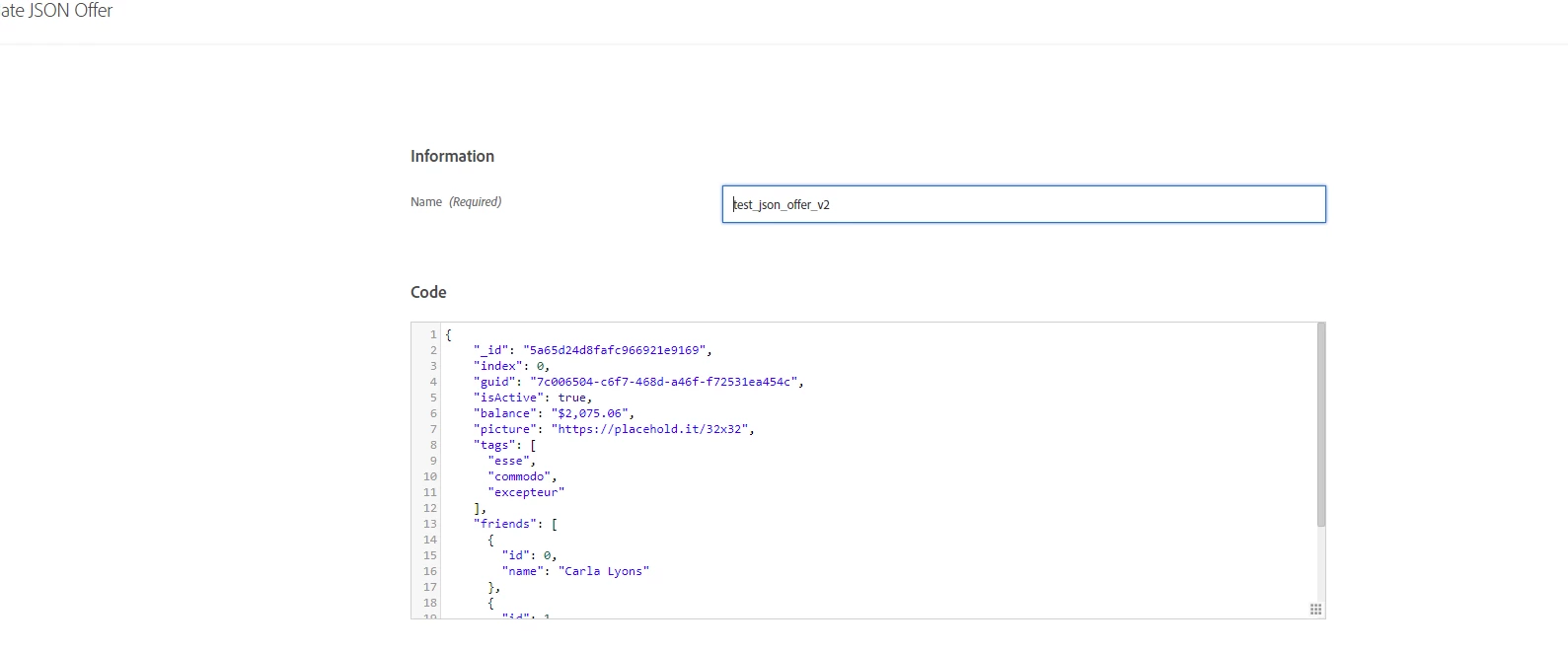
My Json Offer:

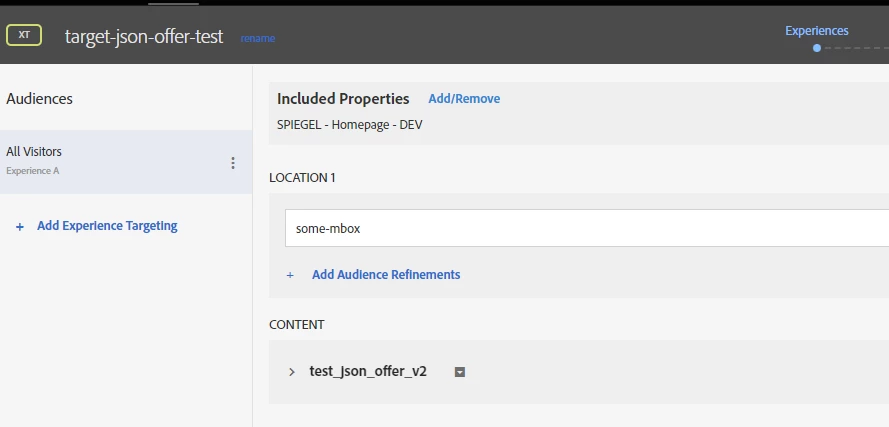
The Json Offer in the form-based activity:

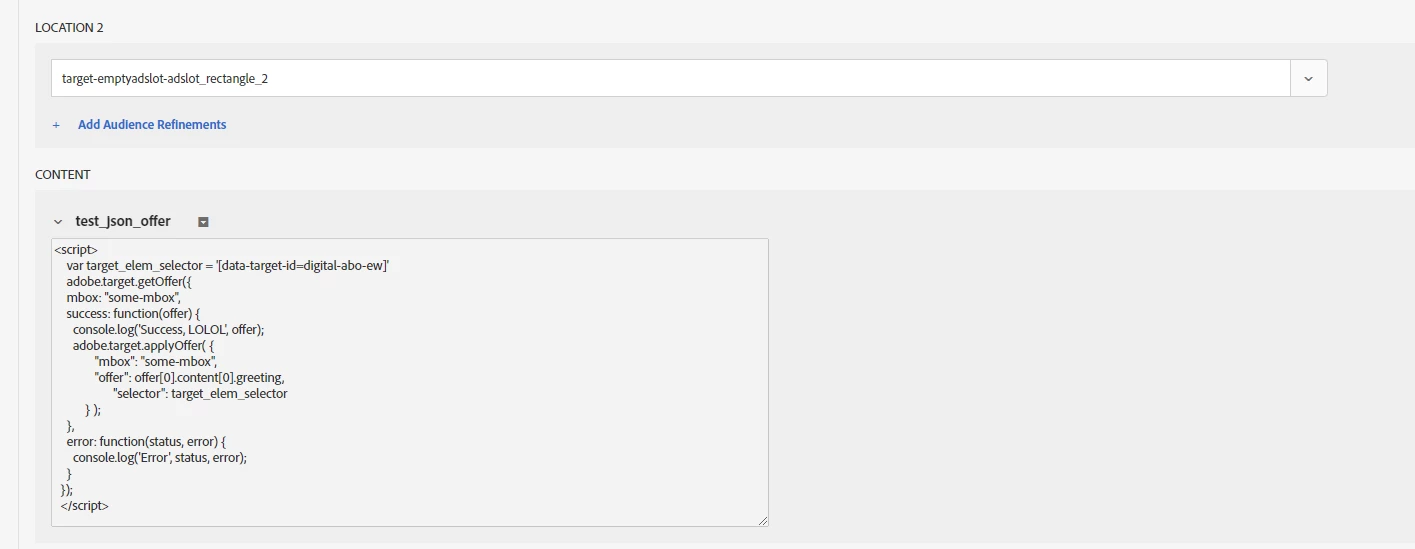
In the same form-based activity is this HTML offer as well:

<script>
var target_elem_selector = '[data-target-id=digital-abo-ew]'
adobe.target.getOffer({
mbox: "some-mbox",
success: function(offer) {
console.log('Success, LOLOL', offer);
adobe.target.applyOffer( {
"mbox": "some-mbox",
"offer": offer[0].content[0].greeting,
"selector": target_elem_selector
} );
},
error: function(status, error) {
console.log('Error', status, error);
}
});
</script>
How can I now achieve, that I access that JSON offer and display it in a div as mentioned above? I'm very confused at this point and have no idea what I'm doing wrong.
Thanks a lot in advance for your help.
Kind regards,
Nikola