adobe.target.triggerView() - experience injecting multiple times
** solution found - see bottom of post **
Hey All,
I am trying to work out when to add {page: false} as per https://developer.adobe.com/target/implement/client-side/atjs/atjs-functions/adobe-target-triggerview-atjs-2/.
Here's an example of what I am working with:
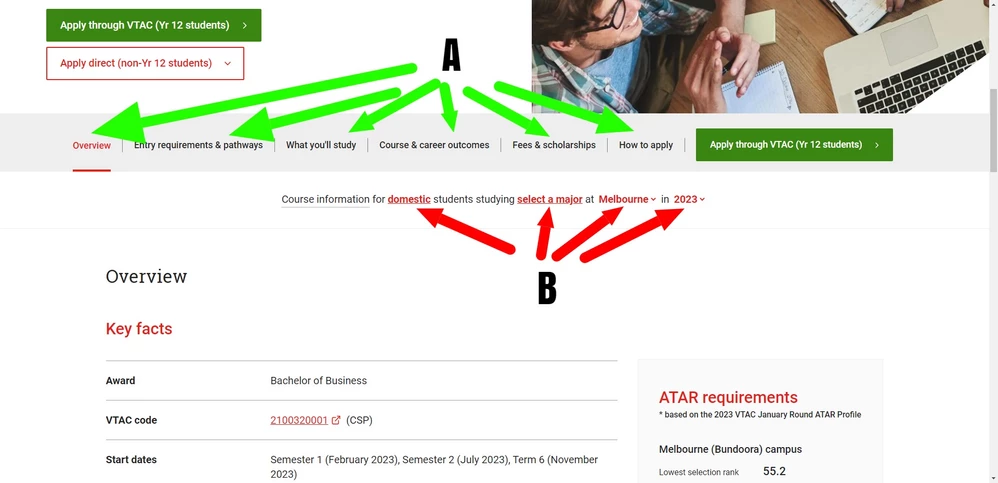
Items A: Clicking these items shows/hides page content (below that point) without reloading the page and without replacing any page content using AJAX
Items B: Engaging with these items will change page content (below that point) using AJAX

So, let's assume that I want 6 different views, each with the names seen in Items A. Then, let's assume that I want to place an experience on the "Overview" view. At the moment, our dev environment is set up to call adobe.target.triggerView("NAME_OF_VIEW") when any of items A or items B are clicked/engaged with.
On initial pageload, a call to adobe.target.triggerView("Overview"); is made - making the target experience appear in that view.
Scenario 1:
If I then click on "How to apply" (in items A)... and then click "Overview" again, the calls adobe.target.triggerView("How to apply"); and adobe.target.triggerView("Overview"); are made consecutively. Under this circumstance, the same target experience injected on initial page load is entered into the page again - appearing now twice on the page. This is not desirable.
Any ideas what I am doing wrong here?
Scenario 2:
Assuming that I did not interact with items A after the initial page load, but instead interacted with one of the items B, the experience that was injected on initial page load is again re-injected into the page - appearing only once as desired - via the call adobe.target.triggerView("Overview");. This is a desirable outcome, but given the issue I described above, I also want to make sure that this is the right approach in this case too?
I hope all this makes sense 🙂
**** SOLUTION ****
Ok, so I may have reached out a little too soon, as I think I have found a solution (oversight on my behalf). I believe the same experience was being injected multiple times due to the method I used for the modification. What I was doing was a straight up 'Custom Code' modification, and with the use of JavaScript (see below), I inserted the experience.
document.getElementById('id_of_element_to_insert_new_content_before').insertAdjacentHTML('beforebegin', '<my experience html content>');
Multiple calls for the qualifying view were repeatedly inserting this new code. So, instead I have modified the javascript to first check if the new content exists first. If yes, do nothing. If no, insert it in. That solved it.
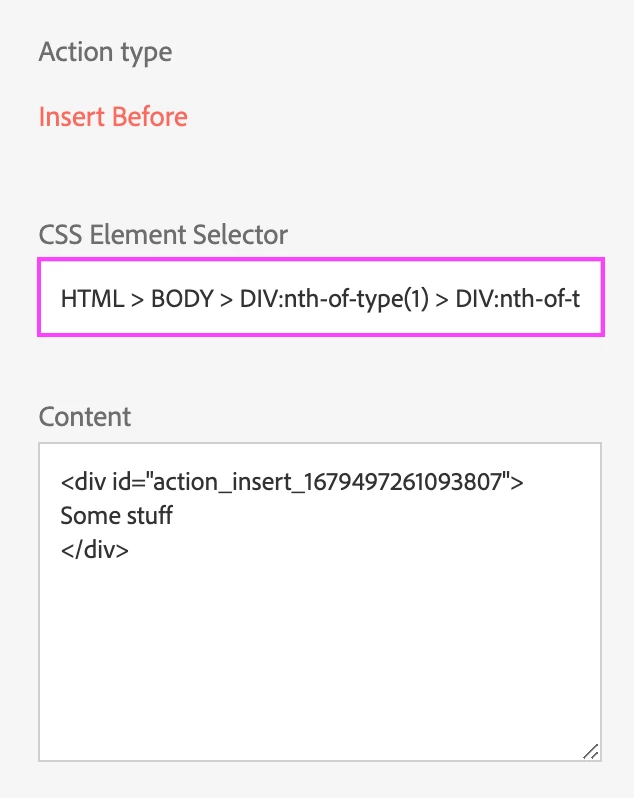
Not sure if this is the best way to insert things - but I personally prefer it over using the VEC hover 'insert before/after' options, because it is always a little ambiguous which element it is actually selecting.