problem capturing page_view event of dataLayer in adobe launch
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team,
I work for a client that has a dataLayer implementation on its website since it normally uses Google Analytics and Google Tag Manager to perform its measurements.
However, said client also has an Adobe account and is interested in having data in this tool.
To avoid making two labeling implementations, we intend to use the same information from the dataLayer to capture it in Adobe.
I see that by default the CORE extension is capturing the dataLayer events, and I have not had a problem with the click events, but I have a problem with the page_view event which is inserted into the dataLayer every time the page loads, as I see which CORE does not always recognize.
I have done some tests. I see that when I reload the website several times, sometimes the CORE extension does recognize that page_view event but it is quite unpredictable and I don't know exactly why it captures it at times and at other times it doesn't. I thought maybe the dataLayer wasn't filling before Adobe loaded but I've noticed that if it is full by then, I also thought maybe it doesn't recognize that first event because the event is sent to the dataLayer before and CORE doesn't recognize the change in dataLayer.
I hope you can help me solve this problem, I have been trying to find a solution for a while but I am running out of ideas.
Note:
* the page_view event is being sent to the dataLayer on purpose since the client required that this event have certain custom parameters and because initially the website was a single page application
* I tried to use the Google Data Layer and Adobe Client Data Layer extensions to try to get it to recognize all the changes in the dataLayer for the page_view event but I couldn't solve the problem, maybe I didn't know how to configure it (I'm just getting to know the tool so I'm far from be an expert in Adobe Launch)
here I reloaded the page and the CORE extension recognized the page_view event
here I reloaded the page and the CORE extension did not recognize the page_view event
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @NicoleSe1
sounds like a timing problem that Launch is sometimes loaded after the page_view event has happened and is potentially not processing previously pushed events.
Have you tried using the Google Data Layer extension instead?
Maybe that works more reliably.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi! @bjoern__koth
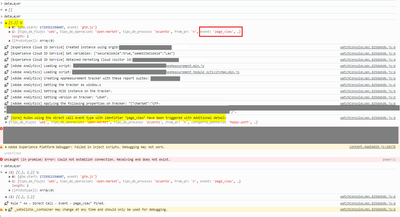
thanks for your response. Yes, it seems like a timing problem, although I don't know what it is due to. But I have noticed that when the CORE extension recognizes the page_view event I can see in the browser network that a min.js file is generated.
here the CORE extension recognizes the page_view event
and here the CORE extension does NOT recognize the page_view event
And answering your question about the extension. Yes, I tried using the Google Data Layer extension and also the Adobe Client Data Layer extension but I still can't get it to work the way I want.
Here I actually installed both to check how they worked
With the Google Data Layer extension it seems I can get the page_view event to always be recognized. I have tested that if I enter the page for the first time or if I reload it, the rule always activates, however, the most it can do was show the entire event. But I can't find a way to extract the information from eventModel
I thought that perhaps placing event.eventModel or in the case of wanting to capture the value of a parameter, placing event.eventModel.tipo_de_flujo would be enough but this is not recognized by adobe launch although console.log(event) does work since that is how I printed the event in browser console
Do you by any chance know how to get the values of the parameters within the eventModel? or do you know any way to extract the event data with the other extension (Adobe Client Data Layer).
The truth is I'm just starting to use Adobe Launch so I don't know much about the settings within the tool.
At the moment only he created this rule to test:
RULE:
EVENT
ACTION with console.log(event) to print the result to the browser console

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @NicoleSe1
You can try setting a custom event trigger by listening to the URL changes, I've tried it in a recent implementation in tealium but I guess you can also try this in Launch.
// Track page views on URL change in SPA
try{
function trackPageView() {
trigger()
}
// Monitor URL changes to track SPA page views
function monitorURLChanges() {
let lastTrackedURL = window.location.href;
function checkForURLChange() {
const currentURL = window.location.href;
// Trigger page view only if the URL has changed
if (currentURL !== lastTrackedURL) {
lastTrackedURL = currentURL;
trackPageView();
}
}
// Listen for popstate event (back/forward navigation)
window.addEventListener('popstate', checkForURLChange);
// Override pushState and replaceState to detect URL changes when using history API
const originalPushState = history.pushState;
history.pushState = function(...args) {
originalPushState.apply(this, args);
checkForURLChange();
};
const originalReplaceState = history.replaceState;
history.replaceState = function(...args) {
originalReplaceState.apply (this, args);
checkForURLChange();
};
// Initial page view tracking
trackPageView();
}
// Start monitoring URL changes for SPA
monitorURLChanges();
}catch(e){}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thanks for responding!. I will review the code you have shared with me to try to make my page_view event work
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@NicoleSe1 Did you find the suggestions helpful? Please let us know if you require more information. Otherwise, please mark the answer as correct for posterity. If you've discovered a solution yourself, we would appreciate it if you could share it with the community. Thank you!
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was facing the same issue and able to listen to the event using below two methods.
1. Using DataLayer Manager extension.
2. Using custom code.
Custom Code:
if(dataLayer){
for(var i=0; i < dataLayer.length; i++){
if(dataLayer[i].event == "page_view"){
trigger(); //fire the rule
}
}
}
Views
Replies
Total Likes
Views
Likes
Replies
Views
Like
Replies
Views
Likes
Replies
Views
Like
Replies