Using a WebCam in AEM 6.5 components
Here, we are trying to include a webcam through HTML attached below.
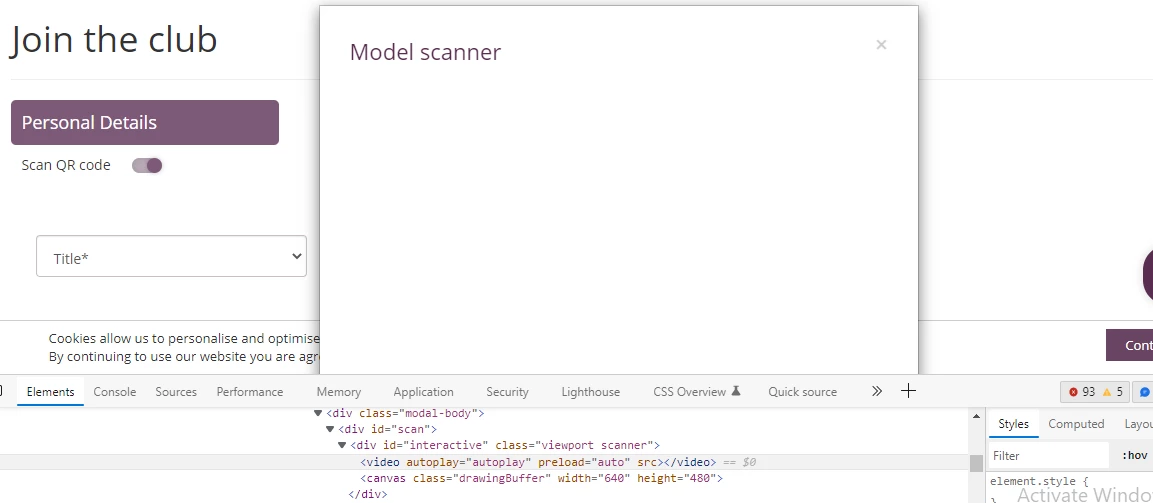
<div id="interactive" class="viewport scanner">
<video></video>
<canvas class="drawingBuffer"></canvas>
</div>
And we have added the below plugin for using this video tag.
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.16/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@carloscgo/vue-cc-quaggajs@2.0.0/dist/vue-quagga.js"></script>
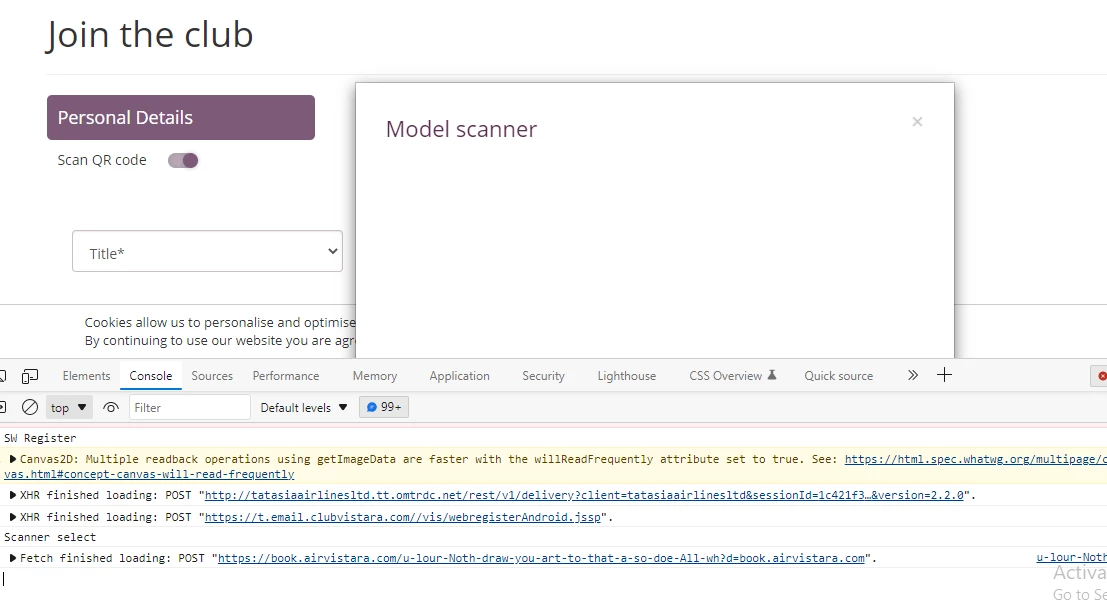
<script src="https://cdn.rawgit.com/serratus/quaggaJS/0420d5e0/dist/quagga.min.js"></script>But in the component, in place of Webcam, there is a blank space displaying.
There are no console errors relating to this.

(Although the code works perfectly fine with Webcam turning on outside AEM when we tested separately in HTML template.)
Is there any other way to trigger the Webcam on the component? Or am I missing anything here?