Use granite:data on textfield
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am trying to create a validation function for a textfield depending on the content of other textfield in a cq dialog in AEM 6.5.
I am trying to send within the cq:data the textfield name but I can get AEM to render these data attributes on DOM.
This is a piece of the cq dialog
<creditsTitle jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/textfield" fieldLabel="Credits Title" name="./creditsTitle_t"/> <creditsValue jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/textfield" fieldLabel="Credits" validation="custo-validation" name="./creditsValue_t"> <granite:data jcr:primaryType="nt:unstructured" dependent-name="creditsTitle_t"/> </creditsValue>
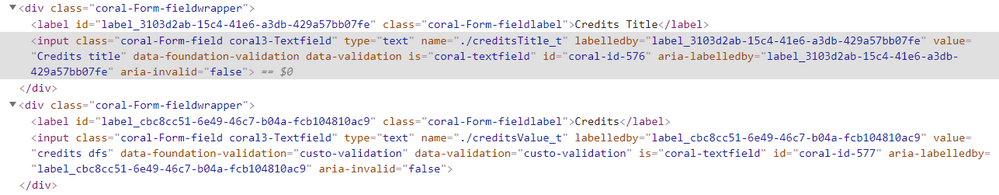
And here is a ss of what gets rendered:
I want to be able to send to the "custo-validation" a parameter with the name of the field that it needs to check,in this case is the one above (creditsTitle_t), but it can be anywhere.
So far the only way I have found is with the granite:data but i can't get it working
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @MaynorSong ,
Create dialog validation js with below code & category name "cq.authoring.dialog", then add your custom input validation logic based on these two input field values.
(function(ns, $, $document){
$(window).adaptTo("foundation-registry").register("foundation.validation.validator",{
selector: "[data-validation='custo-validation']",
validate: function(el){
var creditsValue = el.value;
var creditsTitleValue = $('[name="./creditsTitle_t"]').val();
if(creditsValue && !creditsTitleValue){//add custom input validation code here based on two input field values.
return "Please Configure Credits Title";
}
}
});
})(Granite.author, Granite.$, Granite.$(document));
<creditsTitle jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/textfield" fieldLabel="Credits Title" name="./creditsTitle_t"/> <creditsValue jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/textfield" fieldLabel="Credits" validation="custo-validation" name="./creditsValue_t">
Hope this helps!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @MaynorSong,
Could you please elaborate on exact validation/logic you are trying to achieve with two text fields.
In particular, significance of term "can be anywhere" from your query in original post.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
validation="custo-validation" name="./creditsValue_t">
<granite:data jcr:primaryType="nt:unstructured" dependent-name="creditsTitle_t"/>
</creditsValue>
Mostly that part i want to send the dependent name as a data html attribute but is not being shown. that's my main problem. Can I use granite:data on textfields?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @MaynorSong ,
Create dialog validation js with below code & category name "cq.authoring.dialog", then add your custom input validation logic based on these two input field values.
(function(ns, $, $document){
$(window).adaptTo("foundation-registry").register("foundation.validation.validator",{
selector: "[data-validation='custo-validation']",
validate: function(el){
var creditsValue = el.value;
var creditsTitleValue = $('[name="./creditsTitle_t"]').val();
if(creditsValue && !creditsTitleValue){//add custom input validation code here based on two input field values.
return "Please Configure Credits Title";
}
}
});
})(Granite.author, Granite.$, Granite.$(document));
<creditsTitle jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/textfield" fieldLabel="Credits Title" name="./creditsTitle_t"/> <creditsValue jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/textfield" fieldLabel="Credits" validation="custo-validation" name="./creditsValue_t">
Hope this helps!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was trying to avoid hardwiring the r creditsTitleValue = $('[name="./creditsTitle_t"]').val(); . I want the name to be dynamic. That is why I am trying to send it with granite:data so i can grab it from the DOM, but i cant render it.
Is it possible to add granite data to textfield? That's my main problem
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
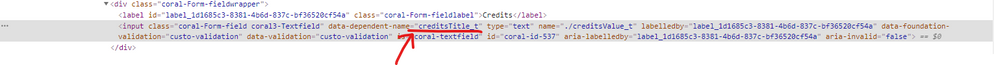
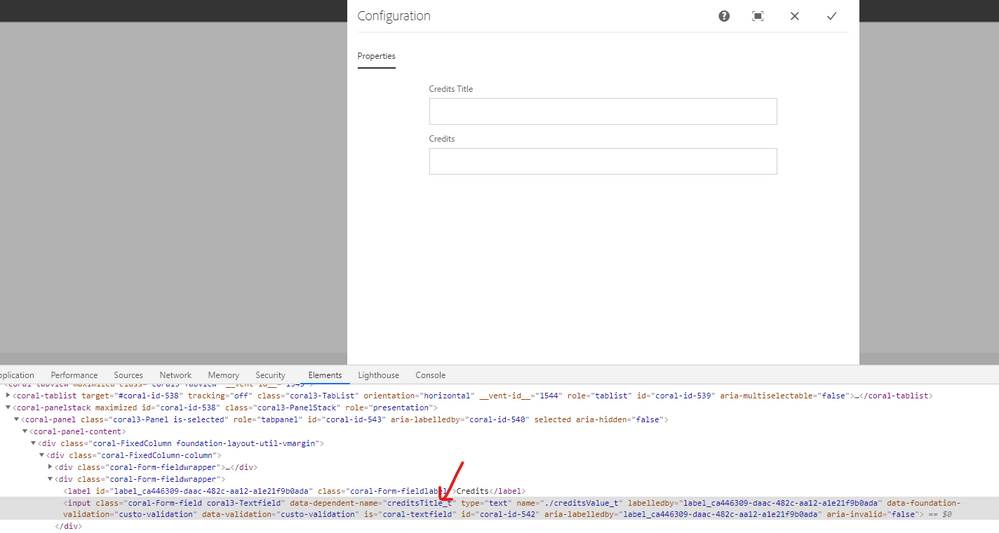
Yes its possible add granite:data to textfield(refer below screenshot same data attribute rendered from granite:data) & you can access dependent input as mentioned below.
validate: function(el){
var creditsValue = el.value;
var dependentName = $(el).data('dependent-name');
var dependentValue = $('[name="./'+dependentName+'"]');
if(creditsValue && !dependentValue ){//add custom input validation code here based on two input field values.
return "Please Configure Dependent Input";
}
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I wonder what am I doing wrong on the cq dialog xml, I cant get it to display the data attribute, can you please share the xml file where you took the screenshot from? I mean the whole file, I know you shared the piece of code previously
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please find below dialog.xml & FYI its the same 2 fields which you have posted above.
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Configuration"
sling:resourceType="cq/gui/components/authoring/dialog"
width="{Long}700">
<content
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<tabs
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs"
maximized="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<tab1
jcr:primaryType="nt:unstructured"
jcr:title="Properties"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<creditsTitle
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Credits Title"
name="./creditsTitle_t"/>
<creditsValue
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Credits"
validation="custo-validation"
name="./creditsValue_t">
<granite:data
jcr:primaryType="nt:unstructured"
dependent-name="creditsTitle_t"/>
</creditsValue>
</items>
</column>
</items>
</tab1>
</items>
</tabs>
</items>
</content>
</jcr:root>
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thank you very much!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
Views
Likes
Replies