Use featured image from page properties in HTL
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I want to render the current page featured image on the same page. And for that I am using HTL. Is there a way I can just call currentPage or properties object in HTL to get that image as we do for jcr:title( ${properties.jcr:title})?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
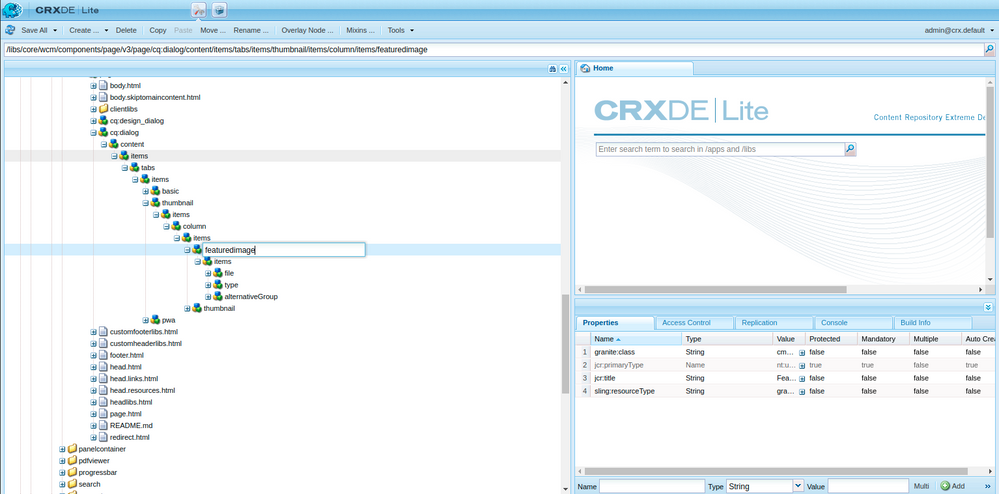
The names of the property is at https://github.com/adobe/aem-core-wcm-components/blob/72ee9a869c51deb4e5d2a5c1ec5b60c5579b2f68/conte...
You must try
${pageProperties['cq:featuredimage/fileReference']}

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @nikita24tailor
It depends on your customization (Static/Editable templates). If you're not customizing anything then it would store here- /content/yourpagepath/jcr:content/image. If you look at the property of fileReference then you'll see the image reference path. You'll have to use Server Side script (JavaScript API) or use Java to read this and inject back to HTL/HTML.
Regards,
Santosh
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm not using any custom property for image. I'm using the one which is already available in page properties in Image tab.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@nikita24tailor
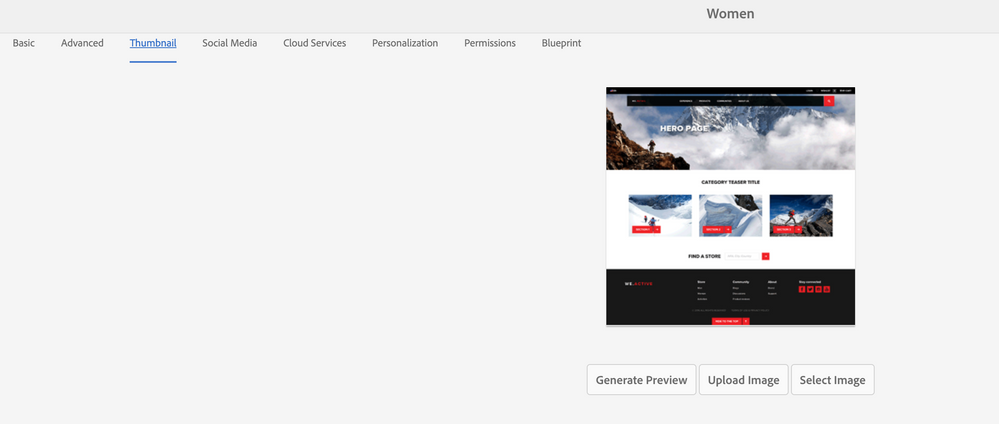
Do you mean this Thumbnail Image? It looks like that Image tab is customized one - If yes refer to my above answer please.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
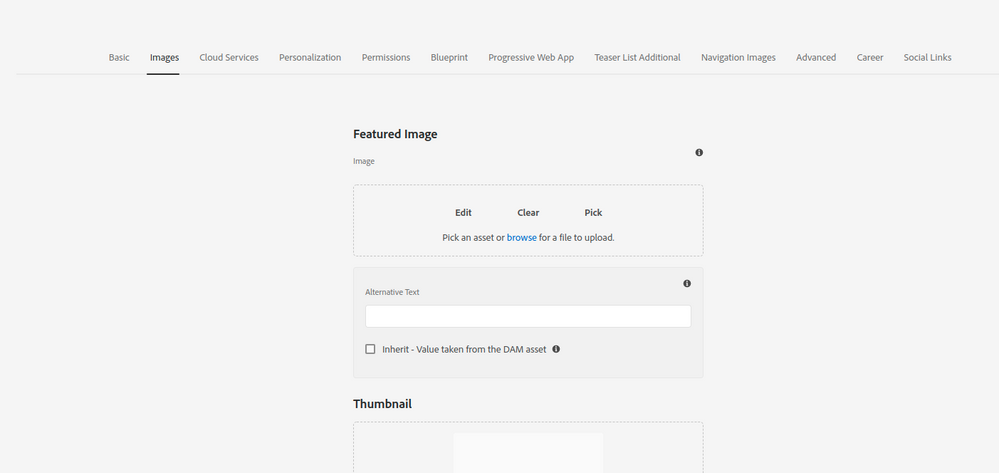
No, not this thumbnail, there is other image tab in aem as a cloud service. And that is not the customized one.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @nikita24tailor ,
You can read the image fileReference like this -
${properties['image/fileReference']}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This isn't working.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you share a screenshot of which image property you are checking and in which tab for page properties.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The featured image which this screenshot is showing, I want to get that in my HTL.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is not working.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1. There is no property name. I just want to use the featured image of the core page component. It is found in the dialog box. here is the screenshot:
2. I want to access this in HTL of a component.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The names of the property is at https://github.com/adobe/aem-core-wcm-components/blob/72ee9a869c51deb4e5d2a5c1ec5b60c5579b2f68/conte...
You must try
${pageProperties['cq:featuredimage/fileReference']}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi What is the correct answer?
If i want to a have from child page
will this work?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, It will work if you have the resource object in the sling model.
Please check properties and resource global object https://experienceleague.adobe.com/docs/experience-manager-htl/content/global-objects.html?lang=en to use directly in HTL
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies