Hello there.
Thanks for the answer.
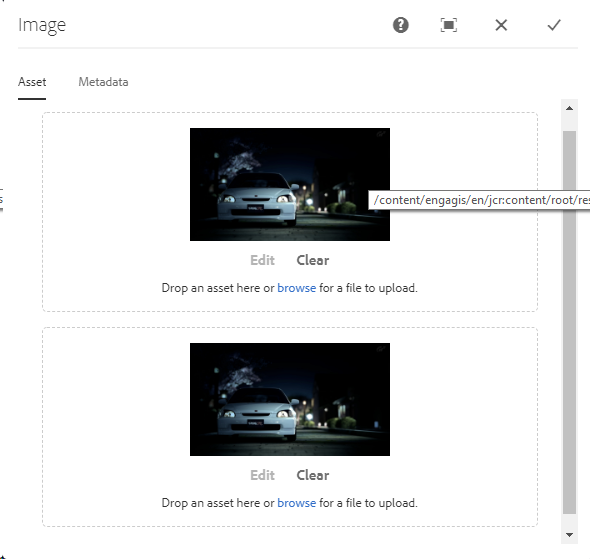
I'm trying to create multiple fields in the same component like this

But the problem is both file field only reads file under
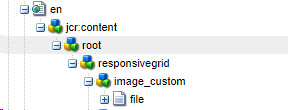
/content/

if I rename the  to file2, yes it creates file2 under /content/ but it only reads "file".
to file2, yes it creates file2 under /content/ but it only reads "file".
So if I put something in the first field, it also reflects in all image fields, cause they all read the same "file" under /content/
how can I make one image field read file, anothe image field read file2. and so on.