We have 3 tabs in a dialog box.
- general (Always enabled)
- sports (Enable only when the selection is sports)
- movies (Enable only when the selection is movies)
Before configuration, 'sports' and 'movies' tabs are hidden. In the 'general' tab we have a select box with options 'choose sports' and 'choose movies'. On selection corresponding tab should display. We tried using the steps provided in the below given path, but it fails to hide the tabs.
Path on libs : /libs/cq/gui/components/authoring/dialog/dropdownshowhide/clientlibs/dropdownshowhide/js/dropdownshowhide.js
Other reference we tried : https://github.com/aman02deep/aem-6.2/blob/master/tabshideshow.js
Steps follow to reproduce the issue.
- Create 3 tabs on touch UI dialog box
- Add a drop down selection on first tab
- Hide and show 2nd and 3rd tab based on the dropdown selection.
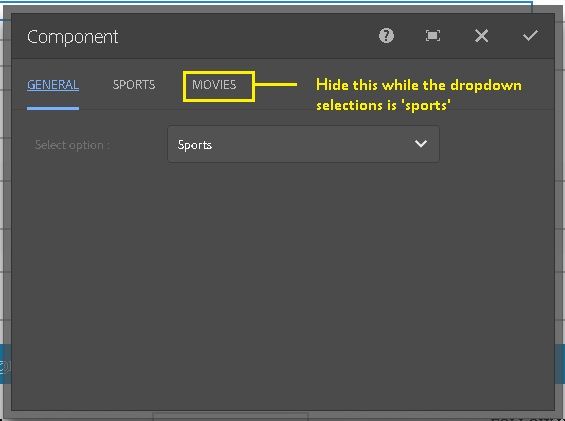
Please check the screenshot.