Hi @anasustic
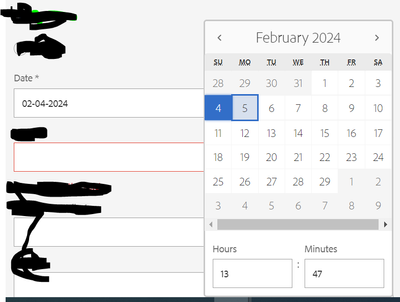
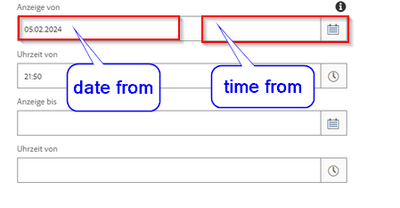
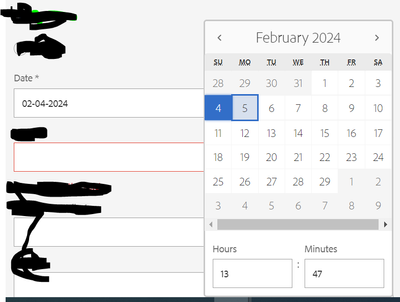
Yes, it is possible to show the time field beside the date field in the dialog.
- Updated the fieldLabel for the "Uhrzeit bis" (timeTo) field to avoid duplication.
- Adjusted the ordering to place the time fields immediately after their respective date fields.
<date
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/datepicker"
cq:showOnCreate="{Boolean}true"
required="{Boolean}true"
displayedFormat="MM-DD-YYYY"
fieldLabel="Date"
name="./date"
type="datetime">
<granite:data
jcr:primaryType="nt:unstructured"
metaType="datepicker"
typeHint="Date"/>
</date>