This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hi,
We have a custom solution in which we have a custom template for a project as well. We place it in /libs/<productname>/projects/templates/* from where it used in many places in the code as well.
But after this whenever we place any template in /apps/<projectname>/projects/templates/* it is not shown? what can be the reason for this? if we remove /libs/<productname>/projects/templates/* it is also not then? when we uninstall the package it becomes ok
Please can you let me know the cause?
Solved! Go to Solution.
Views
Replies
Total Likes

Hi @tasunil1,
We should be keeping all the custom code in /apps.
/libs is for the out of the box code, which can be overlaid/extended in /apps
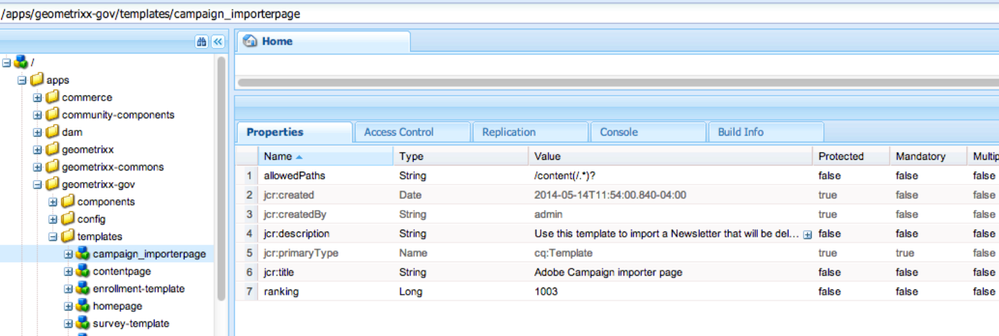
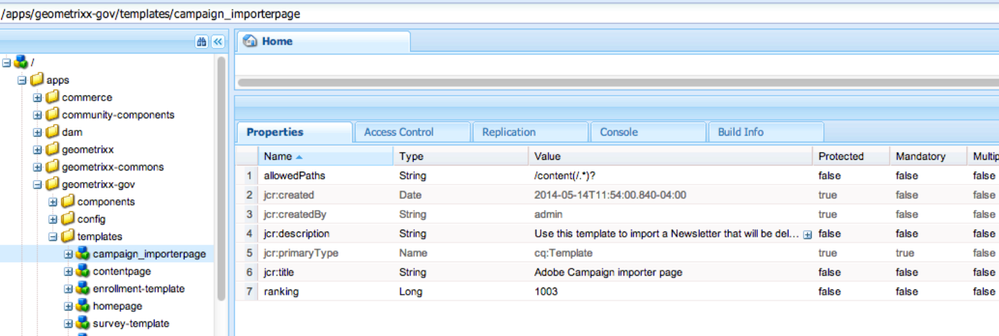
If you are using static templates, you should create them in /apps/<project name>/projects/templates/* (as you have mentioned in your blog). The reason it is not visible while creating a page, could be you are missing allowed paths property on your template

And if you are using editable templates, please refer to this blog, it has a very good explanation.

Hi @tasunil1,
We should be keeping all the custom code in /apps.
/libs is for the out of the box code, which can be overlaid/extended in /apps
If you are using static templates, you should create them in /apps/<project name>/projects/templates/* (as you have mentioned in your blog). The reason it is not visible while creating a page, could be you are missing allowed paths property on your template

And if you are using editable templates, please refer to this blog, it has a very good explanation.
![]()
Views
Replies
Total Likes

Views
Replies
Total Likes
![]()
Views
Replies
Total Likes

Views
Replies
Total Likes

Views
Likes
Replies
Views
Likes
Replies