I am trying to have a table which has a HeaderRow and it should contain a QRcode which can't apear on the first page of the table, only on the subsequent pages. In my case, since the table starts on page 5, it should only show on pages 6, 7, .... This part works good unless there is no QRcode value. I have the QRcode value defined in a textField in the beginning of the document. In case the the textField is null or "", I should Hide the HeaderRow form the subsequent pages as well. But when I try to do it the HeaderRow doesn't react accordingly. It's like it sets the HeaderRow to invisible instead of Hidden.
Here is a picture of the normal behavior of the table page break, where we have a QRcode value, therefore the QRcode only appears on the subsequent page.

But, when I remove the QRcode, this is what it does:

Note that even tho the QRcode is hidden, the HeaderRow itself its not hidden.
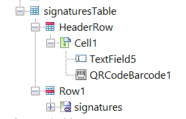
This is my table structure:

Notes:
signaturesTable, HeaderRow and Cell1 all have Auto-fit on the Height.
QRCodeBarcode1 doesn't allow Auto-fit so it is set for 30mm.
TextField5 is hidden.
signaturesTable allows page brakes.
HeaderRow and Row1 don't allow page brakes.
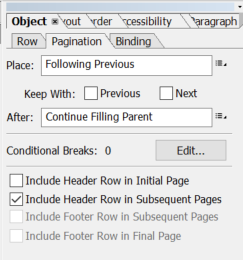
HeaderRow pagination settings:

I've tried to get rid of the HeaderRow in case there is no QRcode value by making it hidden with javascript, tried to explore it as instances of the HeaderRow and tried to change the height with javascript to make it "0mm". I've tried all this methods for the QRCodeBarcode1, Cell1 and also for the HeaderRow. Any suggestions?