This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

Solved! Go to Solution.
Views
Replies
Total Likes

@shajiahmed how are you including the container component? Is the wrapper div getting generated for that, style system depend on the wrapper div. Please refer to the below community post for reference

@shajiahmed how are you including the container component? Is the wrapper div getting generated for that, style system depend on the wrapper div. Please refer to the below community post for reference
sorry that is not an acceptable solution. I clicked by mistake.
I do see divs are getting generated. I compared html. I see first one has <span> tag missing inside div thats why style options are not there. But why it is missing I don't have clue. I don't see any js or java exceptions in log
Views
Replies
Total Likes

Views
Replies
Total Likes
Well this is not a coding issue to change anything as components work fine everywhere except first one. It could be some template configuration, policy conflict or permissions
Views
Replies
Total Likes

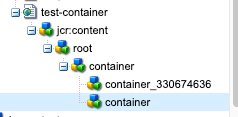
The issue is with the template policy.
The policy is wrongly set for first container check policy
E.g. In below template policy example, the last container policy should not be set.
<root
cq:policy="myapp/components/container/policy_1574694950110"
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/core/components/policies/mapping">
<container
cq:policy="myapp/components/container/policy_649128221558427"
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/core/components/policies/mapping">
<container
cq:policy="myapp/components/container/policy_649128221558426"
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/core/components/policies/mapping"/>
<myapp jcr:primaryType="nt:unstructured">
<components jcr:primaryType="nt:unstructured">
<embed ....
</container>
</root>
Views
Replies
Total Likes
Views
Like
Replies