I have strange issue with container component (core component-> ehi-> ctf heirarchial inheritence) some customization in ehi but no customization in ctf. when I drop container on the page. First container is not getting style system options, second and successive containers get style options
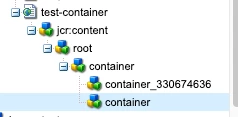
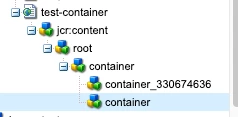
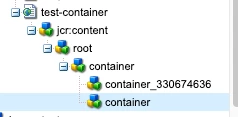
I looked at crx if node has container as name, no styles are shown but if I add suffix like container-1 I do see styles do show up

Looking at debugger tools in chrome I see this call returning 403 forbidden error
http://localhost:4502/mnt/overlay/wcm/core/content/editor/_jcr_content/content/items/content/content/items/styleselector.form.html/content/crawfordtaylor/en/magento-store/container-test/_jcr_content/root/container/*/