
Abstract
The open source components of Adobe Experience Manager (AEM) have excellent documentation. And yet, sometimes you may find yourself wanting to go a bit deeper. A huge benefit of using open source software is the fact that anyone can access the code to read it, review it, and (hopefully, one day) contribute back. So why not clone the source, hook up a debugger, and step through the code to see what’s really happening behind the scenes?
As a case study for this post, let’s say you’ve noticed a strange request in your production site’s logs, and want to figure out how Sling is interpreting it.
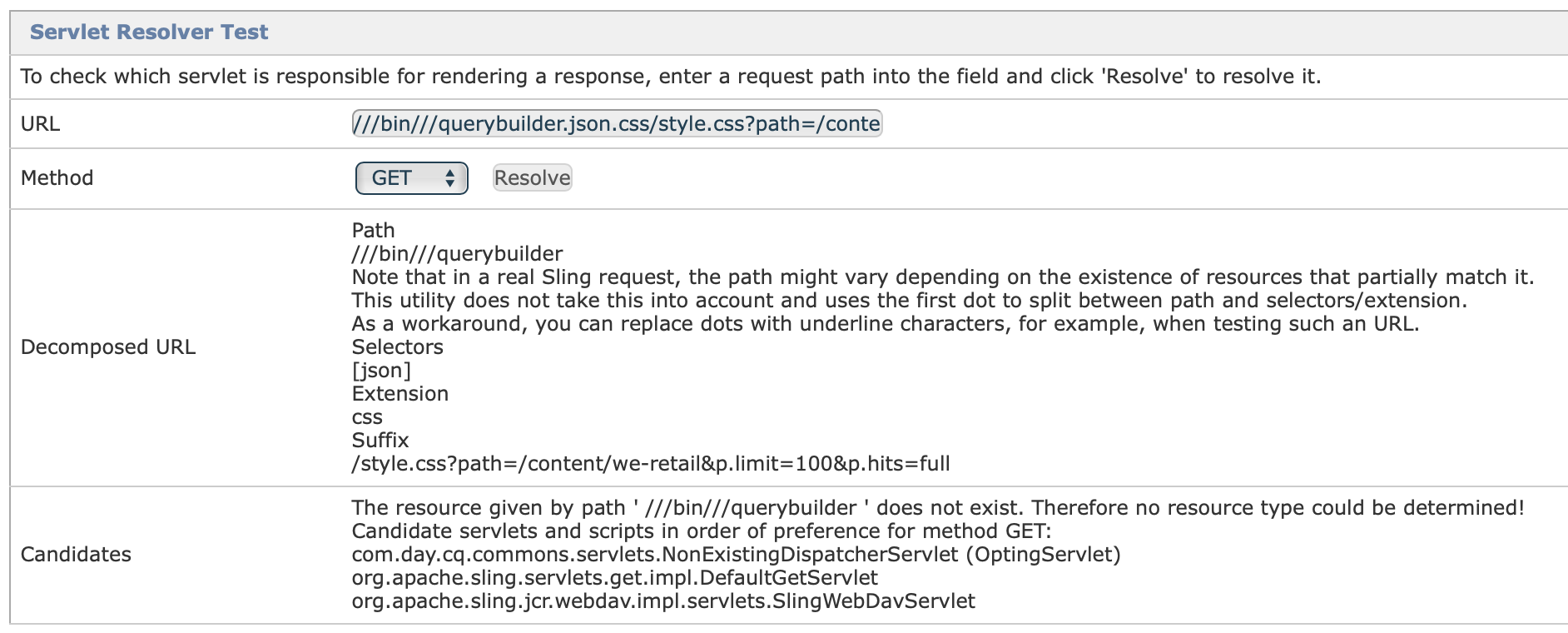
-> GET ///bin///querybuilder.json.css/style.css?path=/content/we-retail&p.limit=100&p.hits=full HTTP/1.1
For starters, I can’t recommend Reading the Docs—as a general approach applicable to most tech problems—highly enough. Sling has some great docs on its engine which can be found here: The Sling Engine. Of particular relevance to this post is the URL decomposition page which includes a table of helpful examples.
As a next step, I’d leverage AEM’s built-in tools such as the Sling Servlet Resolver page in the Web Console. The exact purpose of this page is, “to check which servlet is responsible for rendering a response”.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
