Static Template on the ADOBE AEM 6.4
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Guys,
Anyone had the problem using the component parsys in the Static Template?
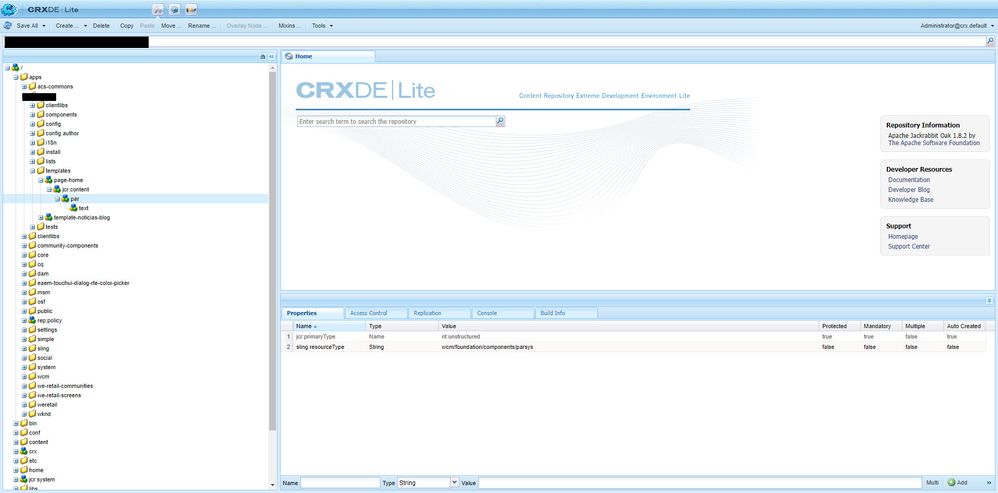
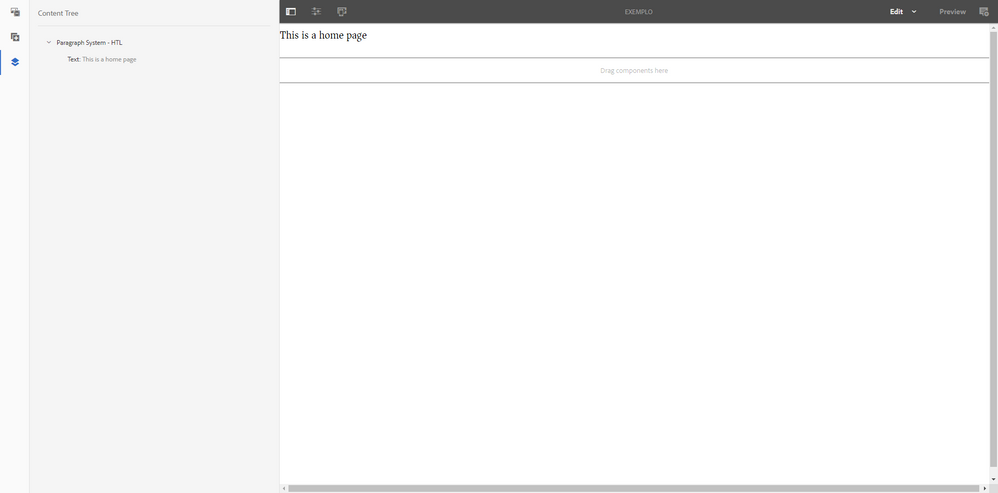
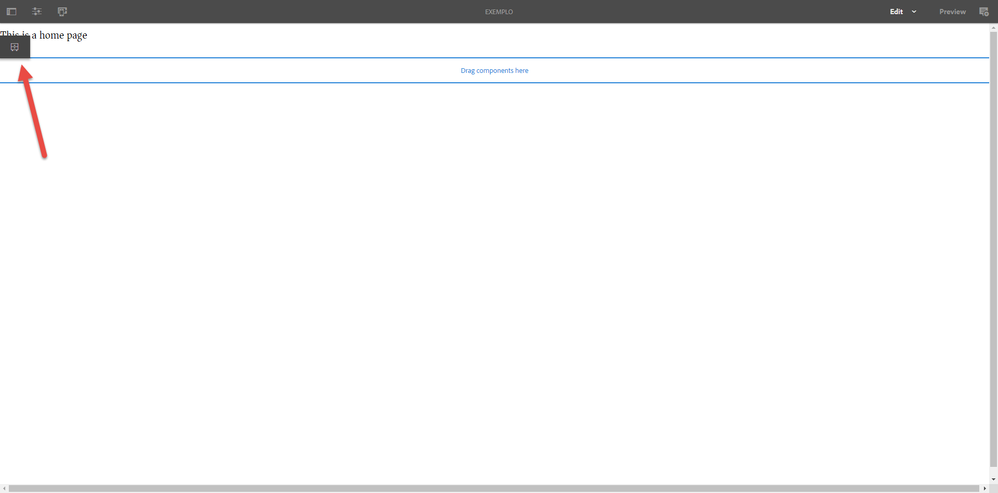
I was creating static template but it isn't showing the edit option on the parsys component.
Show the screens bellow.
Anyone can I help me?
Alisson
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are using static template in touch UI, then you'd need to follow the old approach of adding the components/component group via 'template design'.
- Click on the dropdown/caret next to EDIT button, choose 'Design'
- Navigate to your parsys component
- Add the specific components/groups to that parsys component
- Change the mode back to EDIT
- Click on the parsys component and you should see '+' sign to add the component(s) to the parsys
HTH
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I will look into this.
However - in AEM 6.4 - static templates no longer represent best practice. Adobe recommends Editable Templates -- Scott's Digital Community: Guided Journey for Experience Manager on Editable Templates
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
smacdonald2008 thank you.
I'll be waiting for your answer.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are using static template in touch UI, then you'd need to follow the old approach of adding the components/component group via 'template design'.
- Click on the dropdown/caret next to EDIT button, choose 'Design'
- Navigate to your parsys component
- Add the specific components/groups to that parsys component
- Change the mode back to EDIT
- Click on the parsys component and you should see '+' sign to add the component(s) to the parsys
HTH
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
On 6.4 - i setup a little project where my parsys component was embedded into the script of the page - like this:
It works fine.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
gauravb10066713 Do we need to do this always when I create the new page?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
that is standard practice. Did it work for you?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
ok smacdonald2008 but it isn’t working when I do in the main.html of the template.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes. It worked.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It works for me as well.
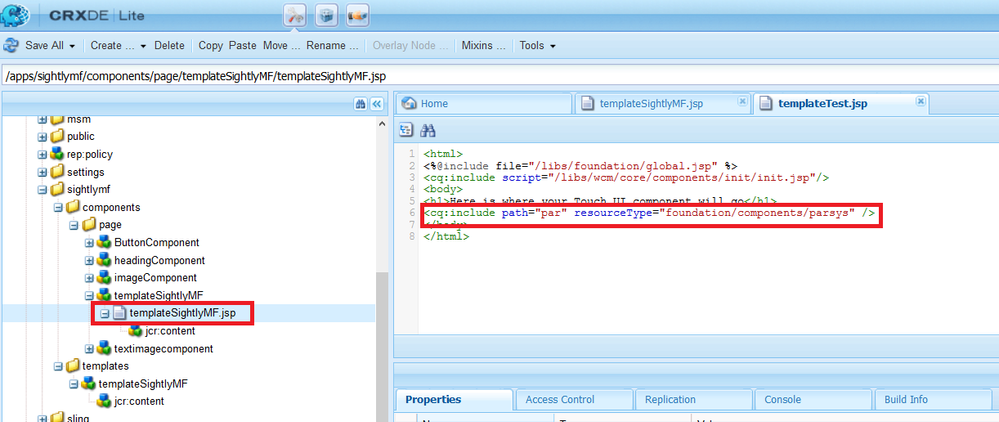
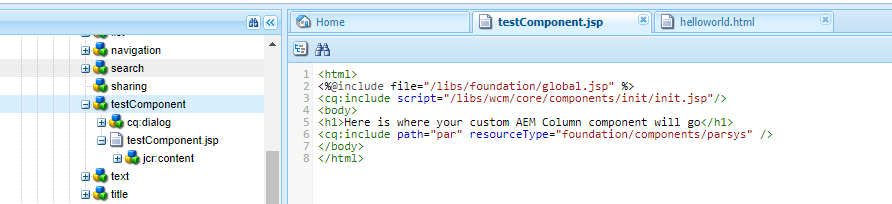
What you need to do is simply test and include the parsys in the component JSP in the below way.
<html>
<%@include file="/libs/foundation/global.jsp" %>
<cq:include script="/libs/wcm/core/components/init/init.jsp"/>
<body>
<h1>Here is where your custom AEM Column component will go</h1>
<cq:include path="par" resourceType="foundation/components/parsys" />
</body>
</html>
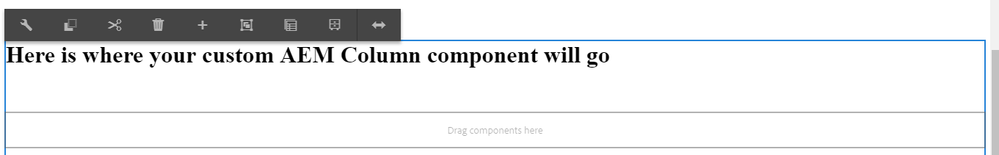
It will work. It works for me. Below is the screenshots.
Hope this helps!!
Thanks,
Ratna Kumar.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
If you use HTL i.e, ex: main.html then it is not recommended to use static templates.
Please use Editable templates.
Thanks,
Ratna Kumar.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you don't need to do it again for any number of pages that you create from that template.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Awesome!
I’ll try do that and give you the Feedback.
thanks!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks, gauravb10066713.
It worked!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Glad you got it working - this is the benefit of the AEM community!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks, smacdonald2008 too!
You are always helping us.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
smacdonald2008 I have AEM 6.4.6. While i understand that editable templates are the best option in 6.4.6, does it mean that "normal" are not supported any more? i come from a 6.3 background. I created a few templates under /apps/<project>/templates. I also created a few configurable templates. When i go to sites and do a "new page" i dont see the templates i created under the /apps/<project>/templates but only see the ones which i created as configurable templates. Any idea whats going on here?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
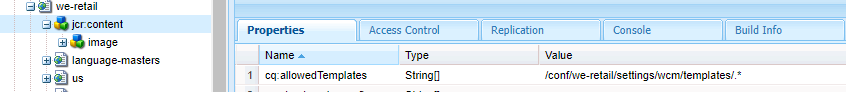
Nothing to do with editable/static templates its issue with the allowedtemplate property on your content node likebelow-
You need add your apps folder path like below-
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I realized that yesterday. Stupid me.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just want to check if we can use touch UI component (sightly) component in static template page?
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies