Sling Resource Resolution Preference
Hi all,
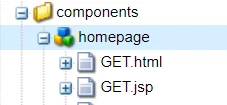
I've a base page component let's say homepage that contains 2 files. one is JSP, another html

is referenced in homepage template. When I try to create a page using that template, it renders html files.
As far as I'm aware of, JSP takes preference over html so it should render JSP instead of html.
Please provide insight.
Regards,
Saurabh Pathak

