Hi @v1101
Yes, you can remove the fields which ever you want from the proxy component and add the new fields as required.
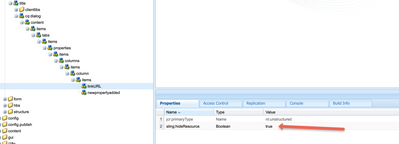
As you mentioned you will need to use the sling:resourcSuperType property to proxy the core component and add only the new properties that is required in the proxy component. Now to remove the fields which are loading from core component you need to add the property node in proxy component and add the sling:hideResource as true which will hide the current property.
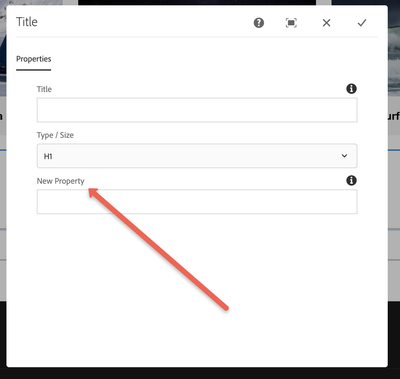
I have extended the title component from core in we-retail and added a new property 'New Property' and removed the existing 'LinkURL' property.

If you see below dialog, the new property is added and the exisitng property 'LinkURL' is removed from my proxy component dialog.

Hope this helps!
Thanks