Responsive Layout for Site
Hi All,
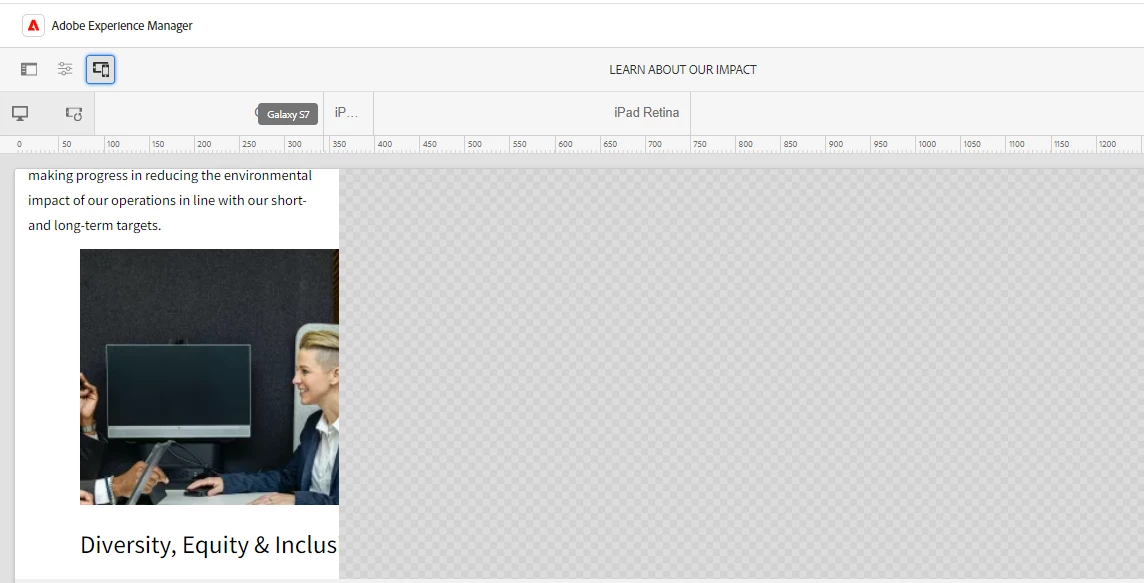
I have created a static site using standard AEM Site Template 2.2.0. It is working fine in desktop view but when change it to other views it's UI not responsive.
I tried with this methods: Understanding Responsive Layout with AEM Sites | Adobe Experience Manager
Responsive layout for your content pages | Adobe Experience Manager
How can we make a site responsive in all device views?.