Reorder component populated accordion
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have an Accordion component with ~19 tabs. I need to add a new one which isn't a problem. I order them in the details/edit modal for the parent accordion. However, when I do that its only reordering the `TITLES` of the accordion not the components along with it.
Each of these tabs have sometimes dozens of components or even nested accordions.
Is there a way to move the entire layout container for a tab and easily reorganize the order of the Accordion when adding/subtracting tabs? It doesn't seem to work easily, I have to move a manually selected set of components and scroll.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
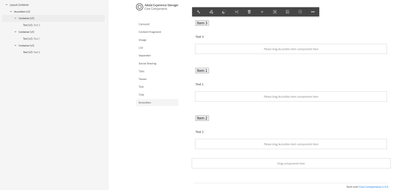
Actually, I used an AEM core component example, which is under http://localhost:4502/sites.html/content/core-components-examples/library
It might not be present in your local, yet you can also see the same thing in the we-retail project.
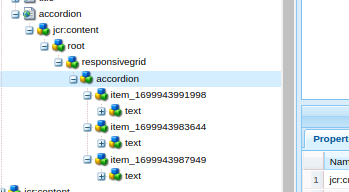
Also, I used Touch UI. You might be confused with tree structure. That is why I recorded a video on how the core accordion component can solve your problem.
Screen Record: https://www.loom.com/share/57e18be2879a47f6a3457522df48b64d?sid=39c4ec2b-92a5-4d02-a586-0d16583f3b70

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @culver-king ,
In AEM Core component implementation, when you reorder an Accordion Item, it will automatically move its entire container. You don't need to manually reorder it each time after sorting from the author dialog.
Correct me if I misunderstood your problem.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, you are understanding the question, but when I use the author dialog in touch UI it does not move the container contents after reordering the tabs, only the titles and content stays in the original order.
I haven't used it in the tree/classic mode you're showing in your second screenshot. Not sure if that's accessible in my organizations implementation.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Actually, I used an AEM core component example, which is under http://localhost:4502/sites.html/content/core-components-examples/library
It might not be present in your local, yet you can also see the same thing in the we-retail project.
Also, I used Touch UI. You might be confused with tree structure. That is why I recorded a video on how the core accordion component can solve your problem.
Screen Record: https://www.loom.com/share/57e18be2879a47f6a3457522df48b64d?sid=39c4ec2b-92a5-4d02-a586-0d16583f3b70
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your screenshot is exactly the process I'm using but the content isn't moving.
I will mark your answer complete because I suspect the reason its not working as expected has to do with customization made by my organization. Is this something that can be modified on the admin end?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No, I don't think your case is somehow related to the admin end.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It was unfortunately. I spoke to the administrators and they've custom coded their accordion element and didn't build on the core component to get that functionality.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@culver-king Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies